Фреймы и JavaScript
Теперь нам необходимо рассмотреть, как JavaScript "видит" фреймы в окне броузера. Для этого мы создадим два фрейма, как показано в первом примере этой части.
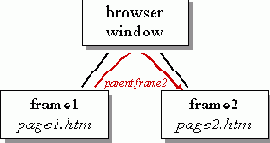
Мы видели, что JavaScript организовывает все элементы на интернет-странице в иерархии. То же самое с фреймами. Следующий рисунок показывает иерархию первого примера этой части:

Сверху иерархии - окно броузера. Это окно дробится на два фрейма. Окно - родитель в этой иерархии, а два фрейма - потомки. Мы дали двум фреймам уникальные имена frame1 and frame2. С помощью этих имен мы можем обмениваться информацией между двумя фреймами.
Сценарию возможно придется решать следующую проблему: пользователь нажимает на ссылку в первом фрейме - но страница должна быть загружена скорее во второй фрейм чем в первый фрейм. Например, это может использоваться для меню (или навигации) где один фрейм всегда остается тот же самый и предлагает несколько различных ссылок, чтобы передвигаться по домашней странице.
Мы должны рассмотреть три случая:
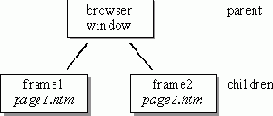
С точки зрения окна два фрейма назваются frame1
and frame2. Как Вы можете видеть на рисунке выше, здесь имеется прямое соединение от родительского окна до каждого фрейма. Так что, если Вы имеете сценарий в родительском окне - это значит в странице, которая создает фреймы - и Вы хотите обратиться к фреймам, Вы просто можете использовать имя фрейма. Например, Вы можете написать:
frame2.document.write("A message from the parent window.");

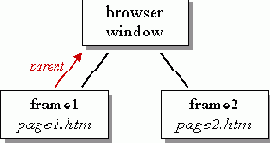
Иногда Вам необходимо обратиться к родительскому окну из фрейма. Например, это необходимо, если Вы хотите удалить фреймы. Удаление фреймов означает только загрузку новой страницы вместо страницы, которая создала фреймы. В нашем случае это страница в родительском окне. Мы можем обращаться к родительскому окну (или родительскому фрейму) из порожденных фреймов с помощью parent. Чтобы загрузить новый документ, мы должны назначить новый URL в location.href. Поскольку мы хотим удалить фреймы, мы должны использовать location-объект родительского окна. Поскольку каждый фрейм может загружать собственную страницу, мы имеем различный location-объект для каждого фрейма. Мы можем загрузить новую страницу в родительское окно командой:
parent.location.href= "http://...";

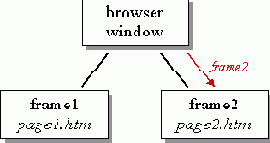
Очень часто перед Вами будут стоять проблемы, обратиться к однму порожденному фрейму из другого порожденного фрейма. Итак, как Вам записать кое-что из первого фрейма во второй фрейм - это означает, какую команду Вы должны использовать в HTML-странице, с именем page1.htm? На нашем рисунке Вы можете видеть, что не имеется никакого прямого соединения между двумя фреймами. Это означает, что мы не можем просто вызывать frame2 из фрейма frame1, поскольку этот фрейм не знает ничего относительно существования второго фрейма. С точки зрения родительского окна второй фрейм называется frame2, а родительское окно называется parent, и видно из первого фрейма. Так что мы должны написать следующее, чтобы обратиться к document-объекту втором фрейме:
parent.frame2.document.write("Hi, this is frame1 calling.");