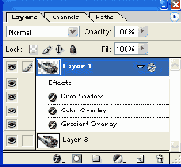
Справочник по компьютерной графике и звуку
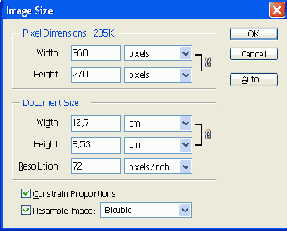
Команда Levels: необработанная фотография
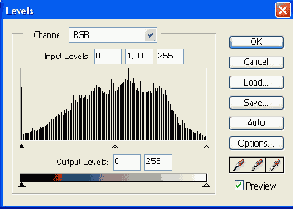
Рис. 1.80. После обработки диапазон изменился

Теперь подтащим черный треугольник к другому склону горы. Все, что находится левее указателя, Photoshop сделает чистым черным цветом, соответственно перестроится и весь диапазон уровней.
После того как мы нажмем ОК, у нас наконец, появятся белые и черные участки, изображение станет заметно ярче и разборчивее.
Если снова нажать Ctrl-L, у фотографии окажется уже совсем другой график яркости (см. рис. 1.80). Теперь на нем есть точки от белой до черной, диапазон выровнялся, отчего и выглядит она намного лучше.
Но хочу обратить ваше внимание на вертикальные белые линии, разбивающие новый график. Так обозначены яркости, которым на рисунке не соответствует ни одной точки. То есть в диапазоне возникли пробелы.
Ведь мы с вами фактически отрезали часть диапазона: все близкие к белому, самые светлые участки объявили чисто белыми, а самые темные - черными. Photoshop равномерно распределил оставшиеся пиксели по яркостям -растянул диапазон. От растяжения и вышли пробелы.
Пробелы эти возникают при любой коррекции яркости и контраста, каким бы способом это ни делали, какой бы командой ни воспользовались. Вопрос только в том, чтобы потери были минимальны при максимальном выигрыше от самой коррекции.
А для чего нам третий регулятор - треугольничек серого цвета в середине? Что делать с ним?
Этот указатель задает так называемую серую точку - середину диапазона. Когда мы двигаем черную и белую точки, Photoshop смещает и серую - так, чтобы она оказалась точно посредине нашего нового диапазона. Но такая автоматизация требуется далеко не всегда.
Например, мы отрегулировали положение белой и черной точек, а заодно (мы совсем не этого добивались!) пропали некоторые существенные для данной фотографии детали в тенях. Тогда стоит сдвинуть серую точку вправо, несколько растянув темную часть диапазона и тем самым выявив темные детали.
И наоборот, когда маловато деталей в светах, выявить их можно, сдвигая серую точку влево.
Понятно, что, расширяя диапазон в светлой части графика, мы что-то те-Ряем в темной, и наоборот. Но всегда можно отыскать золотую середину. Главное понимать, что на данном изображении существенно и важно, а без чего можно (а иногда и нужно!) обойтись.
В принципе вы вообще не обязаны пользоваться движками: разрешается указать черную, белую и серую точки прямо на рисунке. Если вы знаете, что вот тут на фотографии яркий блик на стекле, который должен быть максимально ярким, там - глубокая черная тень, а вот здесь асфальт, которому надлежит быть просто серым, - тогда щелкните в окне Levels по одной из трех пипеток (с черным носиком, с серым или с белым), а потом по нужной точке на рисунке. Photoshop сразу же соответствующим образом скорректирует диапазон.
Есть одна проблема в этом замечательном способе: если чистый черный и чистый белый на фотографиях чаще всего найти удается, то с чистым серым фокус чаще всего не проходит. Обычно находится серый с примесью, с преобладанием какого-то из базовых цветов. А выбор такой средней точки может вызвать самые неожиданные последствия. Ведь Photoshop на самом деле рассчитывает яркости по каждому из цветовых каналов отдельно1. Стоит вам попасть в такую точку, которая хоть и серая на первый взгляд, но в ней преобладает красный цвет, как весь рисунок станет голубоватым (произойдет сдвиг в сторону цвета циан - Cyan). А если в точке был некоторый перебор зеленого, то не миновать вам сдвига в сторону мадженты (пурпурного, Magenta).
То ли дело черно-белые изображения! С них взять серую точку - раз плюнуть. Ведь тут обрабатывается всего один канал, так что никаких цветовых сдвигов не бывает.
Но кто сейчас работает с черно-белыми фотографиями! Разве что некоторые авторы самоучителей, готовящие иллюстрации для своих книжек по графике и звуку...
Если щелкнуть по кнопке Auto, то Photoshop сам расставит черную, белую и серую точки так, чтобы отсечь пустые участки графика справа и слева и соответственно сдвинуть серую точку. Аналог этого действия - команда Auto Levels в меню Image > Adjustments.
Другой «автомат» - команда Auto Contrast. Она похожа на предыдущую, но эффект дает послабее. Зато совсем не искажает цвет исходного изображения, как иной раз поступает Auto Levels2.
Однако все эти патентованные средства автоматизации помогают только при коррекции более или менее ровной по тону фотографии - темноватой, светловатой, малоконтрастной, без серьезного разбаланса по цветовым каналам. Если на изображении есть, к примеру, большие участки, резко отличающиеся по яркости от всего остального, автоматика пасует.
Например, вы снимаете страшно важную сцену - первый поцелуй молодоженов. В кадр случайно попадает некая светлая деталь на переднем плане - (фарфоровая ваза с Цветами или блюдо с фруктами. Ваш фотоаппарат (тоже ведь наделенный средствами автоматизации!) хватает это светлое пятно и на него ориентируется при выборе экспозиции. В результате получаются хорошо проработанные бананы, а за ним - серенькие такие и малозаметные жених с невестой, чего-то там делающие у себя в полутьме.
1 Списочек Channel вверху диалогового окна позволит вам корректировать отдельно красный, синий или зеленый канал.
2 Подстроить параметры, которыми руководствуется Photoshop при выполнении автоматизированных операций, можно, нажав кнопочку Options в окне Levels. Это для самых пытливых и любознательных.
А если вы еще и со вспышкой снимали, то бананы выйдут совсем здорово!
При автоматической обработке Photoshop будет рассматривать ваше изображение в целом - по количеству пикселей того или иного цвета (примерно так же, как смотрел и фотоаппарат), - а потому ничего толком и не поправит.
Конечно, можно выделить излишне светлые участки, размыть края, потом инвертировать выделение (Shift-Ctrl-I) и скорректировать только темную часть изображения автоуровнем (Shift-Ctrl-L). Но ручная регулировка все равно эффективнее.
Иногда, кстати, бывает просто необходимо выделять яркие части изображений и регулировать уровни яркости в них отдельно от всего остального изображения. Например, у вас на фотографии яркое красивое небо, но пейзаж темный - ваш знаменитый фотоаппарат, при всей его клевости и крутости, воспроизвести как следует и то и другое не может. И Photoshop автоматически тоже не сможет! Проявится пейзаж - небо окажется белесым и плоским, проявится небо - скроется во тьме пейзаж. А вот при раздельной обработке нет уже ничего невозможного!
Еще одна деталь диалогового окна Levels осталась пока без рассмотрения. Я говорю о градиентной полосочке в самом низу, под графиком (см. рис. 1.79 или 1.80). Называется это Output Levels (уровни на выходе).
Если мы сдвинем левый движок (черный), то в нашем рисунке вообще не останется чистого черного цвета, он заменится серым (таким, на который укажет ваш движок). А если подвинуть белый движок, то не останется чистого белого1. Таким образом мы уменьшаем разброс яркостей, присутствующих на нашем изображении - сжимаем диапазон яркостей, вместо того чтобы его растягивать.
Иногда и такая странная возможность может пригодиться.
Команда Levels хороша прежде всего своей наглядностью. Но по части гибкости сто очков вперед даст ей следующая команда, которая занимается регулировкой кривых.
Группа инструментов на одной кнопке
Рис. 1.2. Группа инструментов на одной кнопке

Слева на нашем рисунке вы видите панель инструментов. У некоторых кнопок правый нижний уголок закрашен черным. Это означает, как легко догадаются все, кто читал «Самоучитель работы на компьютере», что на одной кнопке с целью экономии места собрано несколько инструментов. Стоит вам щелкнуть мышкой по такой кнопке и полсекунды не отпускать мышку на свободу, как группа развернется, и вы сможете выбрать в ней какой-то доселе от вас скрытый инструмент (см. рис. 1.2).
Выбор инструмента возможен не только с помощью мышки, но и с клавиатуры. Подведите мышку к кнопке, и всплывающая подсказка сообщит вам, какую клавишу следует нажать для быстрого переключения.
Всем инструментам из одной группы назначена одна и та же горячая клавиша, а чтобы переключиться на какой-то из спрятанных инструментов, понажимайте эту клавишу с «шифтом».
Горячие клавиши в Фотошопе работают только в английской раскладке клавиатуры. Поскольку в системе Windows клавиатурная раскладка все время норовит ни с того ни с сего взять, да и поменяться, это может доставлять некоторые неудобства. Если вам это сильно мешает, может быть, стоит поставить себе другой переключатель клавиатуры, вроде программки Switchlt, которая умеет блокировать эти самопроизвольные перескоки'.
Казалось бы, в графических программах мы работаем в основном мышью, и незачем приплетать сюда еще и клаву: отложил ее в сторонку, и пусть лежит, а мы мышой тык-тык. Но это только на первый взгляд. На самом деле, когда вы что-то делаете в одном углу экрана, все время прыгать в другой только затем, чтобы переключить инструмент, быстро надоест. А кроме того, при выполнении некоторых операций вам все равно понадобится клавиатура - придется щелкать по разным интересным местам с клавишей Ctrl, Shift или Alt, таскать рамочки выделения или выделенные фрагменты с теми же клавишами и т. п. Так что есть смысл заглянуть в таблицу 1 в приложении и подобрать себе там по вкусу всяких клавиш, горячих и разных.
Ниже инструментов на панели расположены два налезающих друг на друга квадратика, размером побольше кнопок. Это выбранные цвета - те, которыми мы будем рисовать, заливать области и еще кое-что полезное делать. Верхний (второй) - Background Color («цвет фона»). Щелкая мышкой по этим квадратам, мы сможем выбирать другие цвета. Впрочем, об этом позднее.
Изогнутая стрелочка вверху 
А щелчок по нижней кнопочке с квадратиками 
Справа в окне Фотошопа в четыре этажа расположены управляющие палитры. Каждая палитра содержит две-три закладочки, щелкая по которым вы получаете доступ к совершенно другим палитрам. Экономия, однако: одиннадцать палитр по цене четырех!
Палитры (как, кстати, и панель инструментов) можно двигать по экрану, взявшись за заголовок. Можно их минимизировать: минусик в правом верхнем углу или двойной щелчок по заголовку палитры убирает все, кроме строки заголовка и закладочек.
А можно и вовсе убрать ее с экрана (крестик). Но чтобы потом вернуть палитру на экран, придется вам влезть в меню Window (окно) и поставить там галочку в строке с соответствующим названием.
Впрочем, правильнее не отключать и не сворачивать палитры и панель инструментов (ими, все же, очень часто приходится пользоваться), а убирать их с экрана временно - клавишей Tab. Поработаете над изображением при выбранных настройках, а потом снова нажмете Tab, и все палитры вернутся на свои места.
Взявшись за закладочку палитры, можно вытащить ее из «упаковки» и перетащить в другую. Или сделать отдельной палитрой. Кроме того, палитру можно утащить в панель настроек - в строку с кнопками, списками и переключателями, которая расположена сразу под строкой меню. В правой части этой панели и можно размещать закладочки палитр1.
Сама панель настроек будет у нас с вами все время разная - в зависимости от того, какой выбран инструмент. Понятно, что настройки у кисточки для рисования, у лупы для увеличения масштаба и рамочки для выделения фрагмента будут совсем разными. Вот и придумали ребята из Adobe такую вот переменного вида панельку. Разбираясь с инструментарием Фотошопа, мы эти панельки самым внимательным образом рассмотрим2.
Как, впрочем, и сами палитры - всему свое время.
1 Команда Reset Palette Locations («исходное расположение панелей») в меню Window (Photoshop 6.0) или в подменю Window > Workspace (7.0) возвращает все панели на первоначальные места.
2 Еще в Photoshop 5.5 панели настроек не было: все они располагались в палитрах, которые автоматически подключались, когда вы выбирали тот или иной инструмент.
Можно создать направляющую и иначе: взяться мышкой за верхнюю линейку и потащить вниз - выйдет горизонтальная направляющая. Взяться за левую линейку и потащить вправо - выйдет вертикальная направляющая.
Если вам требуется точность при установке направляющих, выберите покрупнее масштаб изображения.

Чтобы случайно не сместить направляющую (увлеченные работой, вы можете и не заметить, что курсор изменил свой вид), можно «запереть» направляющие: View > Lock Guides или Alt-Ctrl-точка с запятой (напоминаю, в английской раскладке клавиатуры!). Еще раз Alt-Ctrl-; - и все снова отперто.
Тем же инструментом-стрелочкой можно и удалить ненужную направляющую - вытащить куда-нибудь за пределы окна и бросить.
По окончании работы снимите сразу все направляющие командой View > Clear Guides.
А вот еще одно изобретение, полезное при выполнении прецизионных операций: Photoshop умеет примагничивать перетаскиваемые объекты, рамочки выделения, линии и все прочее - к направляющим, линиям сетки и краям документа. Задать, к чему именно будут притягиваться объекты и линии, можно в подменю View > Snap To, а включить/выключить режим с прилипанием -командой View > Snap.
Достраиваем переходы между кадрами
Рис. 1.133. Достраиваем переходы между кадрами
Но теперь приходит время включиться нашему аниматору и заняться своим прямым делом - анимацией. Для этого на панели палитры Animations есть кнопка Tweens animation frame («анимировать кадр с помощью кадров-близнецов»), которая и даст приказ достроить промежуточные кадры. Но придется объяснить программе, что и как она должна сделать.
В диалоговом окне Tween (см. рис. 1.133) вы должны выбрать, сколько кадров-близнецов должно быть вставлено (список Frames to Add). В списке Tween With -- указать, к какому из имеющихся кадров (следующему Next Frame, предыдущему Previous Frame, первому или последнему) программа должна строить переход. Переход строится всегда между двумя кадрами (причем непременно смежными) - первым и вторым, вторым и третьим, последним и первым.
А в секции Parameters задаете, какие именно характеристики рисунка программа должна
менять при построении близнецов: положение (Position), прозрачность (Opacity), примененные эффекты (Effects). Но если переходы прозрачности выполняются вполне ожидаемым образом (в параметрах обоих слоев.значения непрозрачности Opacity меняются навстречу друг другу), то выстраивать переходы по эффектам и по местоположению объектов на разных слоях программа скорее не умеет, чем умеет. А если так, то и пользоваться ими скорее не надо, чем надо.
Создавая анимацию, которая будет закольцована, позаботьтесь о том, чтобы плавными были не только переходы от первого кадра ко второму, от второго к третьему и т. д., но и от последнего к первому! При покадровом рисовании надо это сделать вручную, а при полуавтоматическом - просто не забыть создать переход от последнего кадра к первому.
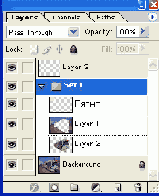
Все, о чем мы говорили выше, касается ситуации, когда каждый кадр лежит в отдельном слое. Те, кто пользуется покадровым рисованием, как профессиональные художники-аниматоры, идут на это сознательно, а некоторые рядовые пользователи попадают в эту ситуацию случайно, например, поставив в меню палитры галочку в строке Create Layer for Each New Frame (создавать новый слой для каждого нового кадра) и забыв потом ее снять.
Но у нас есть принципиально иная возможность: мы можем строить анимацию, не создавая новых слоев! Более того, именно в таком режиме программа правильно строит переходы не только по прозрачности, но также по местоположению объектов (Position) и эффектам (Effects).
Итак, имеется рисунок, состоящий из одного-единственного слоя. Создаем новый кадр. При этом новый слой не возникает (см. выше), а если возникает, то немедленно и убивается.
Берем рисунок во втором кадре и тащим куда-нибудь (меняем местоположение) или же создаем на нем эффекты этой кнопочкой:
![]() и получаем анимацию, в которой у рисуночка постепенно отрастает какая-нибудь там тень, а он При этом более или менее плавно переезжает на другое место.
и получаем анимацию, в которой у рисуночка постепенно отрастает какая-нибудь там тень, а он При этом более или менее плавно переезжает на другое место.
К сожалению, Image Ready не построит вам близнецов, если вы захотите повернуть, наклонить или уменьшить объект во втором кадре (применив любую из команд трансформации), как-то иначе отредактировать его форму, перекрасить, применить какие-нибудь команды для изменения яркости-контраста или насыщенности. Изменения коснутся не только второго кадра, но и первого, и всех остальных (если они были).
А вот еще один вариант анимации: вы хотите, чтобы некий предмет двигался на неподвижном фоне, вроде как актер на фоне декораций. Как это сделать?
В нижний слой своего файла помещаете рисунок с этими самыми декорациями, а выше кладете изображения предмета (на прозрачном фоне, конечно!) в разных фазах движения. Тогда в каждом кадре вы пометите по два слоя - нижний и один из верхних.
Впрочем, неподвижными могут быть не только «декорации», но и часть самого анимированного объекта. Допустим, мельница стоит, а вертятся только ее крылья. Тогда сам домик можно спокойно опускать на нижний, постоянно видимый слой, а поворачивать одни только крылышки. Из чего следует, что крылья должны быть нарисованы отдельно от здания мельницы и размещены на другом слое, иначе их потом будет не оторвать.
Да и неподвижный предмет тоже не обязан лежать непременно на самом нижнем слое. К примеру, вы хотите изобразить каплю воды, падающую из крана. Создаете три слоя: в первом - раковина и кухня, в третьем - кран, а между ними, во втором слое будет у вас ползать капля. Причем вам не придется делать ее покадровую анимацию, достаточно будет создать серию кадров-близнецов, благодаря чему она будет просто выползать из-под крана.
Готовую анимацию для интернета сохраняют в файлах формата GIF, тогда она будет нормально показана в любых браузерах. Лучше всего воспользоваться для этого командой Save Optimized As. А перед этим обязательно перейти в окне документа на страницу Optimized, 2-Up или 4-Up и с помощью панели Optimize подобрать параметры оптимизации: выбрать тип файла (строка GIF), выбрать количество цветов в нем (цвета, которых в вашем изображении на самом Деле нет, вполне можно будет из палитры файла удалить без потери качества) и кое-что еще по мелочи.
Если же оптимизации не делать, размеры файла могут оказаться слишком большими, чтобы ими можно было пользоваться в интернете.
Кстати, советовал бы вам попробовать, как Image Ready выполняет оптимизацию gif-файлов (и не только анимированных, но и самых обычных). Притом, что настройки все те же, что и в аналогичных фотошоповских окнах и палитрах, результаты зачастую получаются более качественными - файлы выходят поменьше, а выглядят получше.
А вот фотографии анимировать не стоит и пытаться. Фотографии в gif-файлах либо плохо выглядят, либо оказываются слишком большими. Либо и то и другое вместе.
И последний совет. Если вы сделали очень хорошую анимацию (ну просто очень хорошую!), да только, вот беда, файл получается большой (ну просто очень большой!) и никак далее не сжимается без потери качества, попробуйте выкинуть каждый второй кадр и посмотрите, устроит ли вас результат. Чаще всего устраивает.
Меню цветовых параметров

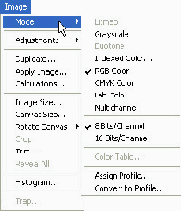
Рис. 1.55. Меню цветовых параметров
К тому же Photoshop всегда позволит вам разобраться с несоответствием цветовых моделей. Например, работая с рисунком в модели RGB, вы всегда сможете посмотреть, каким он станет в CMYK. Это позволяет сделать команда View > Proof Colors (проверка цветов, Ctrl-Y). Рисунок не переводится в CMYK, а просто показывается так, будто переведен. А в заголовке рисунка появится надпись RGB/CMYK, чтобы мы не забыли, в каком необычном режиме работаем.
Есть и другой способ проверки - команда Gamut Warning (несоответствие гаммы, Ctrl > Shift > Y). По ней Photoshop покажет на рисунке ровным серым фоном области опасных цветов. Сможете оценить, насколько велика «площадь поражения».
Вообще, для понимания уязвимых мест этой цветовой модели стоит с нею поэкспериментировать. Нарисуйте, к примеру, картинку, в которой много алого, ярко-синего или изумрудно-зеленого (в палитре Swatches есть такие цвета), сделайте ее копию и переведите в CMYK. Сравнив потом копию с оригиналом, вы увидите, какие рожки да ножки от нее остались.
Так же точно стоит проверять и рисунки, которые вы хотели бы напечатать в типографии. Чтобы потом не удивляться.
Если вы решите вернуться обратно - переделать рисунок из CMYK опять в RGB, утраченные цвета на рисунок, конечно же, не вернутся. Что упало, то пропало. Только отменой команды перевода можно восстановить исходные цвета. Так что, все эксперименты - только над копиями.
Для черно-белой печати (газет, книг, черно-белого принтера) рисунок желательно перевести в Grayscale самому. И очень внимательно на него посмотреть. То, что красиво смотрится в цвете, после перевода в ч/б может вдруг стать совершенно непригодным - мутным и неразборчивым. Причины этого понять нетрудно: когда соседние участки изображения имеют разные цвета, мы отлично их различаем, даже если яркости этих участков очень близки. А когда изображение становится черно-белым, участки с одинаковой яркостью просто не различимы.
Конечно, Photoshop не так прост и при переводе из RGB в Grayscale не станет тупо переводить, скажем, пятидесятипроцентный зеленый, пятидесятипроцентный синий и пятидесятипроцентный красный в один и тот же пятидесятипроцентный серый цвет. Авторы программы прекрасно знают, что чувствительность нашего глаза к цветам не одинакова: желтый, зеленый и голубой всегда будут казаться нам ярче, чем красный, пурпурный и, тем более, синий той же яркости. При переводе Photoshop соответствующим образом корректирует изображение.
И все же ситуации, когда после перевода рисунок становится просто никуда не годен, вовсе не редкость. В такой ситуации лучше сначала подработать файл в цвете - повысить контраст, насыщенность и поглядеть, достаточно ли этого для ч/б.
Выполняя перевод, Photoshop вам напомнит, что информация о цветах будет потеряна - выдаст соответствующее напоминание (Discard color information - сбросить информацию о цветах).
Кроме черно-белых файлов с полутонами существуют и изредка еще используются черно-белые файлы без полутонов - строка Bitmap. Перевод в битмап возможен только через Grayscale. Тут Photoshop предложит вам задать разрешение создаваемого изображения и выбрать способ перевода - с растром или без.
Перевод в изображение без оттенков и даже без имитации оттенков называется 50% Threshold (порог 50 %). Все, что темнее 50 %, будет черным, что светлее - белым.
Для имитации оттенков Photoshop использует растр (чем реже расположены черные точки в данной области, тем светлее она нам кажется). В списке Use, который вы найдете в диалоговом окошке, будет четыре строки с разными методами растрирования. Когда понадобится, сможете посмотреть их самостоятельно и убедиться, как нелегко из нормальной фотографии получить что-то внятное в режиме Bitmap.
Перевод цветного изображения в режим Duotone (два тона) также возможен только через Grayscale, потому что предназначен он для тонирования черно-белых изображений: в черный цвет как бы подмешивается вторая краска (отсюда и название), создающая эффект тонированной фотографии. Вторую краску вас и попросят указать при переводе изображения в Duotone - выбрать ее название из какого-то каталога красок (например, Pantone Solid Uncoated).
(Впрочем, даже первая краска не обязана быть черной: при создании «дву-тона» вы сможете поменять ее на любую другую.)
Кроме двухтоновых изображений возможны и более сложные - с двумя дополнительными красками (Tritone - три тона) и даже с тремя (Quadtone -всего четыре). И для каждой краски вам предложат сразу же задать кривую яркости (об этих кривых читайте в главе «Регулировка кривых яркости»).
Есть и более простой вариант - Monotone, при котором вы сможете просто поменять черный цвет на любой другой.
Изображения с неполной палитрой (indexed Color) применяются чаще всего при создании веб-графики. Для уменьшения веса GIF-файлов из рисунка убираются информация о цветах, которые в нем не используются... Не хочется повторяться, лучше прочитайте об этом в «Самоучителе полезных программ» -глава «Подготовка графики для Web».
При переводе Photoshop попросит вас выбрать цветовую палитру - для Web, стандартную для Windows, стандартную для Макинтоша и т. д. По умолчанию предлагается палитра Exact (точная), включающая в себя только цвета, имеющиеся на рисунке.
Моделью Lab Color можно воспользоваться в некоторых специальных случаях, когда вам требуется сделать рисунок значительно темнее или светлее, но так, чтобы при этом не менялось соотношение цветов. В Lab Color, как я вам уже сообщал в главе «Диалоговое окно Color Picker», регулировка световой составляющей L (Lightness) отделена от регулировки цветов. Тогда как в других моделях изменение яркости и контраст всегда затрагивает и цвета, и в экстремальных случаях может привести к серьезным искажениям.
Оттенок, насыщенность, свет
Оттенок, насыщенность, свет
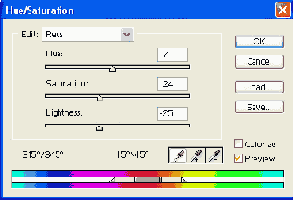
Команда Hue/Saturation (Ctrl-U) дает нам совсем другой алгоритм работы по корректировке цветовых характеристик. Он основан на регулировке параметров Hue (цветовой тон, оттенок)2, Saturation (насыщенность цвета) и Lightness (освещенность). Помимо того что это совершенно другая система координат, это еще и возможность делать такие вещи, которые невозможно сделать ни одним из ранее рассмотренных инструментов. Тут мы можем сдвигать общую цветовую гамму рисунка. Или регулировать по отдельности цвета в разных частях цветового (не светового!) диапазона: например, взять на фотографии одно только желтое, сместить в сторону красного - вот и дозреют наши помидорки!
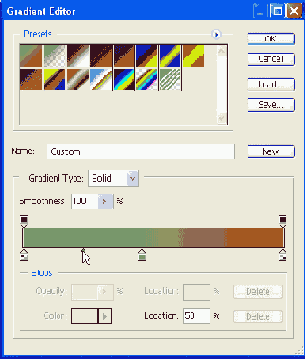
На рисунке 1.86 показано, как происходит сдвиг цветовой гаммы сразу по всем цветам. Внизу диалогового окна вы видите две радужные полоски. Верхняя -это исходные цвета (те, какими они были в исходном рисунке), нижняя - новые (какими они станут после обработки). Когда мы тащим мышкой движок Hue, нижняя гамма сдвигается относительно верхней, соответственно, меняются и цвета.
Движком Saturation меняем насыщенность цвета. 
Если тащить его вправо, насыщенность, сочность цветов растет, влево - уменьшается. В крайнем левом положении получится просто черно-белое изображение с оттенками серого вместо цветов. Примерно так же будет выглядеть и нижняя радуга.
Вообще, насыщенность цветов приходится регулировать довольно часто. Скажем, вам пришлось довольно сильно скорректировать яркость и контраст на фотографии (уровнями, кривыми или как-то иначе). А в результате цветовой диапазон сжался настолько, что цвета оказались излишне насыщенными -бледные городские лица раскраснелись, как после хорошей деревенской бани. Вот тут-то вы и беретесь за движок Saturation и тянете его немного влево.
А если у кого, скажем, нос на фотке оказался излишне красный (по разным причинам носы у людей краснеют, не только от водки!), так вы его выделяете аккуратненько, размываете у выделения границы - и снова беретесь за сатурацию...
Параметр Lightness меняет яркость. На радуге цвета тоже становятся ярче - чтобы мы понимали, что нас ждет.
Все это, конечно, неплохо, но в то же время не очень и понятно, для чего бы это могло пригодиться... Истинное предназначение команды Hue/Saturation мы поймем, только когда обратимся к списку Edit. В нем, помимо общей коррекции изображения по всем цветам сразу (строка Master), имеется еще шесть строк, обозначающих шесть диапазонов, которые можно обработать одновременно.
Посмотрите на рисунок 1.87. Здесь в списке Edit выбран диапазон цветов Reds красные). 
Внизу, между двумя радужными полосками появились четыре новых движка: пара движков по краям, в виде треугольничков, а другая пара в центре, в виде светлых палочек (на правую указывает курсор на нашем рисунке).
В сером отрезке между палочками располагается диапазон цветов, на которые сможет оказывать воздействие наша обработка. Белые отрезки от палочки до треугольничка обозначают зону, в которой обработка действует частично (это чтобы не было резких границ, чтобы все работало плавненько, аккуратненько). А все, что выходит за пределы диапазона, обработке не подлежит вообще.
В наших силах:
изменить ширину основной зоны коррекции, взявшись мышкой за движки-палочки, каковое действие и зафиксировано на рисунке 1.87;
изменить ширину зоны частичной коррекции, взявшись мышкой за движки-треугольнички;
взяться мышкой за середину диапазона и сместить его в любую нужную нам часть радуги. Если мы переедем из зоны цветов, которые Photoshop считает красными (Reds), то он может автоматически выбрать другую строку в списке Edit - написать Magentas (пурпурные) или Cyans (голубые).
Кстати, насчет голубых! Диапазон Cyans попадает на границу нашей радуги и разрывается на две части - половина остается у левого края, остальное оказывается справа. Это неудобно. Но можно щелкнуть по радуге с клавишей Ctrl (курсор превратится в лапку) и сдвинуть ее так, чтобы стало удобно1.
Обратите внимание на три пипетки в окне Hue/Saturation справа внизу. Это совсем не те пипетки, которые задавали нам белую, черную или серую точку, это совсем другие пипетки.
Самая левая пипетка позволяет выбрать на рисунке цвет, который подлежит коррекции. И правда, ведь не для всякого подлежащего коррекции цвета так просто угадать, где именно он располагается на радуге! К тому же выбранный цвет попадает точно в середину диапазона, можно будет, разве что, немного сузить этот диапазон.
Средняя пипетка (с плюсиком) позволит добавить цвета к диапазону, правая (с минусом) - удалить. Но на мой вкус удобнее пользоваться одной левой пипеткой с клавишами-модификаторами: с «шифтом» происходит добавление цвета, с «альтом» - удаление.
Когда требуется по-разному скорректировать достаточно близкие цвета, вы, конечно, можете попытаться создать два близких диапазона и в каждом провести свою коррекцию. Но если цвета и правда близки, может выйти полный облом. Лучше сначала один раз нажать Ctrl-U и провести одну коррекцию, а потом не полениться и снова нажать Ctrl-U, чтобы провести вторую.
Как заметил по этому поводу один мой хороший знакомый, чтобы голубым стало удобно, надо сменить ориентацию всей радуги.
Hue/Saturation - весьма мощный инструмент, пригодный не только для Оррекции, но и для всяческих творческих работ. Переодеть тетеньку из зеленой кофточки в красную с его помощью - раз плюнуть. По принципам своей работы команда напоминает мне инструмент из области звукозаписи - многополосный эквалайзер, дающий раздельные регулировки по нескольким диапазонам частот. А если точнее - эквалайзер параметрический, в котором ширину этих диапазонов можно настраивать (см. главу «Эквалайзеры» в разделе, посвященном звуковому редактору Sound Forge).
Настройка монитора утилитой Adobe Gamma
Рис. 1.137. Настройка монитора утилитой Adobe Gamma
 Вверху в окошке Description (описание) показан текущий профиль монитора. Вообще, профиль (profile) - это некий файл, в котором записаны режимы работы того или иного устройства. Меняете профиль, меняется режим. Если ваш монитор комплектуется такими файлами, надо что-то из этого набора взять, а если нет - создать самостоятельно. Собственно говоря, целью цветокалибровки и является создание нового профиля путем уточнения параметров одного из стандартных.
При помощи окошка Brightness and Contrast можно настроить яркость и контраст. Всякие авторитетные источники (в том числе и мастер программы Adobe Gamma) предлагают компьютерным художникам ставить контраст па максимум, а потом при помощи регулировки яркости добиваться того, чтобы серые квадратики были только чуть-чуть заметны на фоне черных.
Правда, не на любом мониторе такая рекомендация выполнима. Встречаются модели (например, хорошие жидкокристаллические или плазменные), у которых настолько высокие яркость и контраст, что при настройке по правилам авторитетных источников вам как будто начинают бить в глаза галогенные фары встречного мерседеса. Так жить нельзя. Но, во всяком случае, надо поднять контраст и добиться, чтобы черные квадратики в окошке Brightness and Contrast были именно черными, а сероватые на их фоне чуть виднелись, но не пропадали.
Оттенки цветов настраиваются в секции Gamma. Сначала в строке View Single Gamma Only (показать единственную гамму) стоит галочка, потому и настроечный квадратик всего один - серенький. Но можно галочку убрать и настроить цвета по отдельности.
Вверху в окошке Description (описание) показан текущий профиль монитора. Вообще, профиль (profile) - это некий файл, в котором записаны режимы работы того или иного устройства. Меняете профиль, меняется режим. Если ваш монитор комплектуется такими файлами, надо что-то из этого набора взять, а если нет - создать самостоятельно. Собственно говоря, целью цветокалибровки и является создание нового профиля путем уточнения параметров одного из стандартных.
При помощи окошка Brightness and Contrast можно настроить яркость и контраст. Всякие авторитетные источники (в том числе и мастер программы Adobe Gamma) предлагают компьютерным художникам ставить контраст па максимум, а потом при помощи регулировки яркости добиваться того, чтобы серые квадратики были только чуть-чуть заметны на фоне черных.
Правда, не на любом мониторе такая рекомендация выполнима. Встречаются модели (например, хорошие жидкокристаллические или плазменные), у которых настолько высокие яркость и контраст, что при настройке по правилам авторитетных источников вам как будто начинают бить в глаза галогенные фары встречного мерседеса. Так жить нельзя. Но, во всяком случае, надо поднять контраст и добиться, чтобы черные квадратики в окошке Brightness and Contrast были именно черными, а сероватые на их фоне чуть виднелись, но не пропадали.
Оттенки цветов настраиваются в секции Gamma. Сначала в строке View Single Gamma Only (показать единственную гамму) стоит галочка, потому и настроечный квадратик всего один - серенький. Но можно галочку убрать и настроить цвета по отдельности.Задача ставится такая: внутренний квадратик каждого из цветов должен по цвету слиться с наружным. Решается задача перетаскиванием соответствующего движка и старательным сощуриванием глаз. Если не сощуриться, то полосатый внешний квадратик никогда не сольется в экстазе с плоским внутренним. В строке White Point Hardware (белая точка оборудования) надо выбрать цветовую температуру, которую дает ваш дисплей. Загадочная эта температура определяет, насколько теплым или холодным будет казаться на вашем экране белый цвет, а следовательно, и все остальные цвета. Если этот параметр вам известен (в инструкции по профессиональным мониторам его обязательно сообщают), просто выберите нужное значение в выпадающем списке, если же нет - нажмите кнопочку Measure (померить) и попытайтесь отстроить белую точку сами.
Программа покажет вам три сереньких квадратика на черном фоне. Вы смотрите на средний и пытаетесь понять, правда ли это чистый серый цвет, нет ли в нем примеси голубого или красного (очки с тонированными стеклами в этот момент лучше снять). Если обнаруживается голубая примесь, щелкаете по левому квадратику, если красная - по правому. И снова смотрите на средний квадратик.
И так до тех пор, пока не получите в середине чистый беспримесный серый цвет. Тогда щелкаете по среднему квадратику, чтобы завершить эту настройку.
Настраивать цвета монитора следует при дневном свете, причем освещение должно быть достаточным. В полутьме ничего хорошего у вас не получится. Кроме того, электронно-лучевой монитор надо прогреть минимум полчаса.
В нижней строке Adjusted вы сможете, когда вам это потребуется, выбрать на время другую цветовую температуру. Скажем, вы делаете что-то для последую-
щей печати в типографии - зашли в Adobe Gamma и выбрали 5000° или 6500° (эти температуры примерно соответствуют цветам бумаги). А для просмотра видео в компьютере выбрали 9300°, чтобы цвета были не хуже, чем в кинотеатре «Кодак-Киномир».
В конце работы вас попросят сохранить новый профиль - дать ему новое имя или перезаписать один из созданных ранее. Теперь именно этот профиль будет автоматически загружаться и при старте Windows: в папке Автозагрузка после установки Фотошопа поселяется программа Adobe Gamma Loader (загрузчик Adobe Gamma), которая об этом позаботится.
Впрочем, всех проблем это не решает. Полностью отстроив цвета монитора, вы гарантируете себе только одно: соответствие того, что вы видите на экране с тем, что будет напечатано на некоем идеально настроенном принтере, каких в жизни не бывает. Возьмете три профессиональных принтера - каждый из них напечатает вашу картинку немного по-своему (хорошо еще если немного!). Три разных любительских принтера дадут гораздо более впечатляющее разнообразие.
Поэтому люди, способные заметить разницу между тем изображением, которое было показано на экране, и тем, которое выползло из принтера, должны каким-то образом на свой принтер настроиться. А если графика и дизайн для них не только развлечение, но еще и работа, то следует настроиться также на те из чужих принтеров, с которыми приходится работать постоянно.
Могу предложить такой способ настройки. Однажды разобравшись с тем, как именно следует сдвигать цвета на экране, чтобы на принтере получилось именно то, что нужно, вы запишете эту последовательность операций в виде макроса и всякий раз, отправляя рисунок на печать, будете сначала запускать этот макрос.
Берете напечатанную картиночку, на которой выявились серьезные отличия от экранного изображения1, и внимательно сравниваете ее с изображением на экране. Применяя команды коррекции цвета, сдвигаете цвета в нужную сторону (тут, кстати, поможет команда Variations, которая для иной коррекции зачастую слишком примитивна). Снова печатаете. Раза с третьего-пятого получается вполне приемлемый вариант. Повторяете всю последовательность операций, записывая при этом макрос. Называете его по имени своего принтера.
То же самое делается и для чужого принтера, правда, уже не так быстро и легко.
На полях такой тестовой картинки очень полезно нарисовать несколько цветных квадратиков из палитры Swatches.
Меню Edit и подменю...
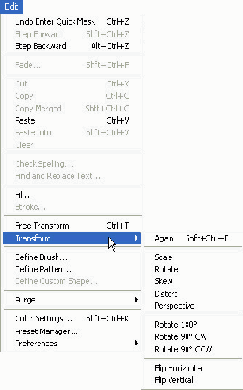
Рис. 1.47. Меню Edit и подменю трансформаций выделенного фрагмента

Так, в меню Edit (рис. 1.47) вы найдете отсутствующую в других редакторах команду Copy Merged (Shift-Ctrl-C), которая копирует в карман суммарное изображение, взятое со всех видимых слоев. Тогда как обычное копирование хватает только текущий слой.
Если нажать клавишу Del или выбрать команду Clear (очистить), из выделения все будет удалено. Что остается на этом месте? В обычном слое возникнет дырка, прозрачная область, а в фоновом, где прозрачность запрещена, -дырка, залитая вторым цветом.
Про заливку цветом (Edit t Fill) я вам уже рассказывал. Хочу обратить ваше внимание на еще одну небесполезную команду, расположенную по соседству -команду Stroke, что в данном случае переводится как обводка. По ней вокруг выделенного фрагмента создается одноцветная рамочка указанной вами толщины. Рамочка окажется либо внутри выделения (настройка Inside), либо снаружи (Outside), либо и там, и там (Center). По умолчанию она первого цвета, однако в диалоговом окне Stroke цвет можно будет поменять (строка Color).
При слове «рамочка» мы обычно представляем себе что-то прямоугольное, в крайнем случае, овальное, как на старинном портрете. Но команда Stroke просто обводит линией контур выделения, так что форма у рамочки может оказаться самая удивительная. И применения у команды могут быть тоже весьма неожиданными.
Попробуйте например размыть края вашего выделения командой Feather, а потом все это обвести командой Stroke (эксперимент лучше проводить в отдельном слое, так как желаемый результат возникает далеко не сразу). Получается свечение вокруг объекта (если цвет для обводки был выбран светлый) или, наоборот, тень (если цвет темный).
Теперь заглянем в подменю Edit > Transform, где нас поджидают команды для всяческих преобразований выделенного фрагмента: изменения размеров (Scale), поворота (Rotate), перекоса (Skew - превращение прямоугольника в параллелограмм), для несимметричного искажения формы (Distort - превращение прямоугольника в четырехугольник произвольного вида), перспективного искажения (Perspective - превращение прямоугольника в трапецию), переворотов на 180°, на 90° по часовой стрелке (Rotate 90° CW) и против часовой стрелки (Rotate 90° CCW1), зеркальные перевороты относительно горизонтальной и вертикальной оси (Flip Horizontal, Flip Vertical).
Заглянули? Так вот, пользоваться ими совершенно необязательно, потому что есть одна мощная команда - Free Transform (произвольная трансформация, Ctrl-T), которая объединяет в себе действие этих команд.
На самом деле, вы про эту команду уже почти все знаете, потому что устроена она один к одному, как команда трансформации выделения, о которой мы говорили в прошлой главе. Панель настроек такая же, клавиши-модификаторы те же и действуют так же. Отличие одно: та команда преобразовывала только рамочку выделения, эта преобразует (поворачивает, перекашивает, двигает) само изображение в выделенном фрагменте.
Пока вы не подтвердите завершение трансформации галочкой или Епterov, не поздно ее отменить - перечеркнутым кружком или ESC пом.
Есть еще одна очень похожая группа команд, которые занимаются поворотами и переворотами уже не выделенной области, а рисунка в целом. Все они находятся в подменю Image > Rotate Canvas. Чаще всего этими командами пользуются для первоначальной обработки электронных фотографий и сканированных изображений.
Для перетаскивания выделенного фрагмента применяется стрелочка , 
От английского clockwise (по часовой) и counterclockwise (против часовой).
Если фрагменты таскать с клавишей Shift, то они едут строго вертикально, горизонтально или под 45 градусов. Можно пользоваться и стрелками курсора (движение маленькими шажками), а также Ctrl-стрелками (движение большими шагами).
Когда на рисунке ничего не выделено, стрелочка тащит сразу весь слой. Правда, фоновый слой перетаскивать нельзя. Если вы попытаетесь это сделать, Photoshop огрызнется, мол, не буду я исполнять ваш заказ, потому что 'слой заперт. Если вам все же требуется тащить именно этот слой, вы всегда сможете его отпереть, сделав из спец-слоя Background обыкновенный Layer 1 (см. главу «Слои»)'.
На панели настроек стрелочки Move есть один существенный квадратик -Auto Select Layer (автоматически выбирать слой). Скажем, вы хотите потащить мышкой некий выделенный фрагмент, но забыли перейти в соответствующий слой. Если галочки нет, то нет и перетаскивания. Или, хуже того, есть перетаскивание, но совсем другого объекта, находящегося в этом слое.
А если галочка есть, то Photoshop автоматически переключается в нужный вам слой и фрагмент перетаскивается.
Хорошо? Хорошо. Но есть свои минусы.
Когда в точке, по которой вы щелкнули, есть два или более объектов, расположенных в разных слоях, стрелочка подхватывает тот из них, что лежит выше в палитре слоев. Так что, если на вашем рисунке имеются объекты, перекрывающие друг дружку, автоматический выбор слоев лучше отключить.
Если таскать выделенное стрелочкой Move с клавишей Alt, то выходит копирование объекта. Причем копирование на том же слое: как только вы снимете выделение, скопированное изображение к своему слою прилипнет, в каком-то смысле даже прирастет: снять или подвинуть его, не оставив в этом слое дыры, будет уже нельзя. Тогда как обычное копирование-вставка всегда происходит с непременным созданием нового слоя. И никто никуда не прилипает.
Если же ничего выделено не было, то, потащив весь слой стрелочкой Move с «альтом», мы обнаружим, что мгновенно получили копию слоя, которую, собственно, и тащим в настоящий момент.
Adobe Photoshop
Adobe Photoshop

Есть, конечно, и другие вполне приличные рисовалки, такие как Corel Photo-Paint или PaintShop Pro. Но Photoshop - это, как принято выражаться, промышленный стандарт в обработке фотоизображений.
Создатели программы очень хорошо понимают, что может нам с вами потребоваться в работе с графикой. Причем учитываются наши с вами потребности, если мы совсем зеленые новички и если мы крутые профи.
Души профессионалов греет тот факт, что программа все делает корректно, правильно, в соответствии со всеми полиграфическими и иными стандартами. Им необходима гибкость - Photoshop умеет сделать с изображением буквально все, что только можно придумать, да к тому же еще и разными способами.
А новчиков радует обилие всяческой автоматизации - автоматическая коррекция контраста, яркости, цветового баланса, полуавтоматическая коррекция цветов. Есть автоматическая обрезка ненужных краев изображения. Есть такая замечательная вещь, как автоматическое выделение на рисунке всех участков одного цвета. Да мало ли, какие еще удобства и усовершенствования встретятся нам в этой могучей софтине.
Поскольку книжка наша не для крутых профи (они и так все знают), а для тех, кто делает только первые (вторые, третьи, в крайнем случае, седьмые-восьмые) шаги по просторам компьютерной графики, то и узкопрофессиональным моментам мы не будем уделять слишком большого внимания.
Вместе с Photoshopov поставляется программа Adobe ImageReady для создания анимации и подготовки графики для интернета. Ближе к концу этого раздела мы немножко поговорим о том, как с ее помощью можно делать мультики.
Речь у нас пойдет в основном о последних версиях программы - 7,0 ( вышла в 2002 году) и 6.0 (вышла двумя годами раньше). Все иллюстрации сделаны на основе версии 7.0.
Для установки седьмой версии в минимальном варианте вам потребуется 65-70 МБ на жестком диске (при стандартной установке - около 150). Шестая поскромнее: 16 МБ при минимальной установке и около сотни при стандартной.
Более ранние версии Фотошопа - 5.0 (1998 год) и 5.5 (1999) - были по размерам ненамного меньше шестой, но могли работать под управлением Windows 95', тогда как шестая и седьмая 95-ми виндами уже, видишь ли, брезгают. Им Windows 98 или Millennium подавай. Годятся также NT 4, 2000 и ХР2.
Я не привожу здесь данных о минимальном необходимом объеме оперативной памяти: если у вас запускаются и нормально работают 98-е винды или ХР, то запустится и будет нормально работать и Photoshop.
А вот о нормальном, достаточном объеме памяти сказать следует. Тем, кто работает с изображениями размером десятки, даже сотни килобайт, особо за-морочиваться по поводу памяти не стоит. Но когда ваши файлы принимают размеры вполне профессиональные - десятки и сотни уже мегабайт, память необходимо наращивать, иначе Photoshop будет тормозить даже на компьютере с самым быстрым процессором: все, что не влезет в оперативную память, программа будет непрерывно сбрасывать на диск и снова читать с диска, что, как вы сами понимаете, требует немало времени.
Если вы услышите, что при обработке большого файла ваш компьютер все время трещит винчестером, это как раз и означает, что памяти ему не хватает.
Как узнать, сколько потребуется докупить оперативки? Для простой обработки фотографий или сканированных изображений большого размера имеет смысл утроить размеры файлов, с которыми вы собираетесь работать, и именно столько поставить ОП (оперативной памяти). Если же вы, на свою беду, затеете сложные преобразования этих изображений, создадите в файле несколько слоев, по которым программе придется постоянно высчитывать прозрачность и прочие эффекты и обработки, то умножать надо на пять. Как минимум.
И не загружайте оперативную память запуском посторонних «тяжелых» программ, вроде Microsoft Word. И не копируйте в буфер слишком большие объемы информации (а если скопировали, то при первой же возможности его очищайте).
И выделите программе побольше памяти. По умолчанию Photoshop не берет себе больше 50 % доступной ОП. Для работы с большими файлами, можете увеличить эту цифру до 80, даже до 90 % - останется и для браузера, и для
1 Если у вас в системе Windows 95 часто возникают сбои памяти при работе с Фото-шопом, обязательно откройте файл Photoshop 5.0 Read Me.wri (он лежит в папке Program Files\Adobe\Photoshop 5.0 или 5.5) и прочитайте раздел Windows 95. Там сказано, как правильно настроить виртуальную память системы, чтобы этих сбоев было поменьше.
2 Мы не говорим в этой книге о версиях для Макинтошей, хотя они тоже существуют и мало чем отличаются от виндоузовских. Ну, там, вместо клавиши Ctrl нажимают клавишу Command, а вместо Alt - Option...
какого нибудь музыкальногго проигрывателя, а Photoshop ваш будет бегать заметно быстрее. Чтобы эту операцию проделать, зайдите в подменю Edit> preferences (или File > Preferences), выберите команду Memory & Image Cash и введите нужный вам процент в окошке Memory Used by Photoshop (память, используемая Фотошопом). Чтобы настройка вступила в силу, программу надо перезапустить.
Имеет смысл также позволить программе обращаться к другим дискам для размещения временных файлов - чтобы они не переполнили системный диск. В настройках программы на странице Plug-Ins & Scratch Disks есть секция Scratch Disks с четырьмя списочками, в которых вы и сможете указать другие свои диски.
Кстати, размеры временных файлов могут составлять десятки и сотни мегабайт. Теоретически при закрытии Фотошопа все они удаляются. Но в случае сбоев программы и зависаний системы они остаются. Так что не забывайте очищать папки TEMP.
Будем выполнять макрос Vignette
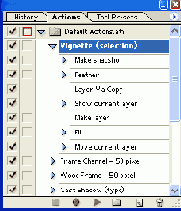
Рис. 1.134. Будем выполнять макрос Vignette

Каждая из строк тоже может состоять из некоторого количества действий, которые вы тоже можете рассмотреть, щелкнув по соответствующему треугольничку.
В свою очередь, макросы собираются в наборы (Set), каждый из которых хранится в отельном файле. Так, все макросы, показанные на нашем рисунке, входят в набор Default Actions.atn.
В Интернете на сайтах любителей компьютерной графики можно найти немало макрокоманд для всяких эффектных фокусов. Набор такой надо распаковать (если он был в архиве) и кинуть в папку Program Files\Adobe\Photoshop 7.0 (или 6.0)\Presets\Photoshop Actions. При следующем запуске Фотошопа макрос попадет в общий список.
Чтобы воспроизвести макрокоманду, открываете набор, выбираете в нем нужную строку и жмете эту кнопочку 
Важно, кстати, понимать, над каким объектом умеет трудиться тот или иной экшн. Если он создан для работы с выделенным фрагментом, то на рисунке, где ничего не выделено, он работать откажется. В некоторых строках, как можно заметить и на нашем рисунке, написано Selection (значит, макрос работает с выделением) или Туре (должна присутствовать надпись в векторной форме). Если написано Layer, значит, операция выполняется сразу над всем слоем. Встречаются макросы, которые рассчитаны на работу с изображением строго определенного размера... Короче, вариантов полно.
Сделать собственную макрокоманду вы сможете либо в новом наборе (сначала создав набор кнопочкой Create New Set 
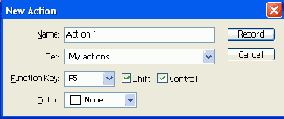
![]() ). Вас попросят (см. рис. 1.135) ввести имя макроса, задать, если требуется, горячую клавишу и нажать кнопку Record.
). Вас попросят (см. рис. 1.135) ввести имя макроса, задать, если требуется, горячую клавишу и нажать кнопку Record.

Рис. 1.135. Создаем новую макрокоманду
Черный шарик станет красным (
Photoshop запоминает любые ваши действия, включая создание новых файлов, обычных и служебных слоев, операции редактирования, выделение Фрагментов, создание масок, применение фильтров, сохранение обычное или с интернетовской оптимизацией. Запоминает вместе со всеми параметрами каждой операции. Когда закончите, нажмите кнопку Stop 
Экшн не обязательно записывать в один прием. Можно встать в какую-нибудь строку записанного ранее макроса, щелкнуть по шарику и продолжить запись.
Специально сохранять макрос на диск не требуется, все делается автоматически. А вот отлаживать - проверять его работоспособность на разных файлах, очень даже требуется.
Любой шаг макроса можно удалить и записать заново. Можно даже не удалять: двойной щелчок по команде в макросе позволит вам снова запустить ее и изменить параметры. Но вы должны создать такую ситуацию, какая в этот момент должна быть для правильного выполнения команды - открыть файл, выделить слой соответствующего типа или что там у вас требуется.
Если же что-то не так, Photoshop не даст поменять параметры, скажет: The command имя команды is not currently available - не могу запустить нужную команду.
Следующий этап автоматизации - применение макрокоманды не к одному файлу, а к целой папке. Скажем, создавая на своем сайте раздел для работ одного очень хорошего художника, я должен был пару сотен tif-файлов большого размера привести к одинаковой ширине в 600 точек (чтобы слайд нормально смотрелся на экране 800x600) и сохранить в формате JPG, предварительно оптимизировав для уменьшения веса.

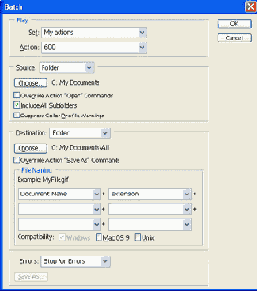
Рис. 1.136. Групповая обработка фотографий
Первым делом я записал подходящий макрос, дал ему имя 600 и убедился, что он работает. Потом отправился в меню File > Automate, где выбрал команду Batch (см. рис. 1.136).
Набор макросов берется из списка Set, сам макрос - из списка Action.
Осталось выбрать, откуда брать файлы и куда потом складывать. В списке Source я выбрал слово Folder (папка) и указал программе адрес этой папки (кнопкой Choose - выбрать). Пригодилась и настройка Include All Subfolders (включить все вложенные папки).
Таким же способом я выбрал в качестве места назначения (Destination) папку New, которую заблаговременно создал.
А еще я поставил галочку в строке Override Action "Save As" Command (использовать команду Save As, только если она есть в макросе). Дело в том, что использованная в моем экшне команда Save for Web уже сохраняет оптимизированный файл, a Photoshop хочет сохранить в указанную папку еще и исходник. Так я ему запретил.
Проделав все это и нажав волшебную кнопочку ОК, я отправился выпить чайку. Когда я через полчаса вернулся к компьютеру, Photoshop уже сделал все, на что я, по идее, должен был убить целый вечер.
Вместо папки назначения можно выбрать строку Save and Close (сохранить и закрыть), тогда сохранение будет происходить в ту же папку. Позаботьтесь тогда, чтобы новые файлы не затерли исходные! Об этом стоит подумать и в случае, когда в вашей папке могут оказаться файлы с одинаковыми именами, но разными расширениями, вроде picturel.gif и picturel.tif.
Что делать? Точнее, что сделать?
Да просто изменить имя (список Document Name) или расширение (Extension) - к примеру, попросить нумеровать выходные файлы.
Заливка цветом
Заливка цветом
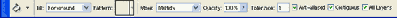
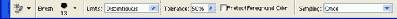
Как и в любой рисовалке, в Фотошопе есть инструментик в виде ведерка с краской, предназначенный для заливки цветом. Всплывающая подсказка называет его Paint Bucket. Но фотошоповское высокоинтеллектуальное ведерко умеет лить на рисунок не только цвет, но и узор (он же текстура, он же фактура поверхности), может выполнять заливку с частичной прозрачностью, по желанию клиента заливает не только смежные участки рисунка, но и все подходящие места.Панель настроек ведерка показана на рис. 1.16. В списке Fill всего две строки: режим Foreground задает заливку первым цветом, a Pattern - некими узорами, имитирующими камень, землю, вощеный картон и другие текстуры. Текстуру можно будет подобрать в выпадающем окошке Patterns. Загляните, кстати, в меню этого окна (помните круглую кнопку Options с треугольничком?), там еще много всякого найдется.
 Рис. 1.16. Настройки ведерка с краской
О режимах смешивания красок (Mode) и прозрачности (Opacity) мы уже говорили (и еще поговорим). А далее идет несколько совсем новых для нас настроек.
Рис. 1.16. Настройки ведерка с краской
О режимах смешивания красок (Mode) и прозрачности (Opacity) мы уже говорили (и еще поговорим). А далее идет несколько совсем новых для нас настроек.Если вдуматься, что именно делает ведерко? Смотрит, по какому пикселю мы щелкнули, и заменяет его новым цветом. Потом находит соседние пиксели того же цвета и их заменяет и так далее, пока по соседству есть подходящие пиксели. Но, скажем, на фотографиях такая система работать не будет, потому что там даже то, что нам кажется одним цветом, на самом деле является группой близких цветов. Вот если бы ведерко могло заливать также эти близкие цвета!
И оно, конечно же, может. В окошке Tolerance (допуск) как раз и задается, насколько велики могут быть отличия от основного цвета. Если задать здесь О, то заливается в точности тот цвет, по которому вы щелкнете мышкой. Если 10 - то все ближайшие цвета, отличающиеся от данного по любому из составляющих цветов на 10 и менее. И так далее.
Аналогичный механизм используется при автоматизированном выделении участков одного цвета волшебной палочкой Magic Wand или при стирании волшебным ластиком Magic Eraser.
Галочка Anti-aliased включает режим сглаживания, благодаря которому ведерко заметно лучше обрабатывает размытые или неровные края цветовых зон. Однако при заливке тонких линий и геометрических фигур небольшого размера настройку лучше отключать, если хотите, чтобы фигуры и линии сохранили свою форму.
Когда стоит галочка в квадратике Contiguous (смежный), Photoshop заливает только смежные участки, соседствующие с точкой, по которой вы щелкали ведерком, - краска как бы разливается лужицей. Если же галочку убрать, то пиксели подходящих цветов будут перекрашены по всему рисунку.
При наличии на рисунке выделенной области заливка происходит только внутри этой области. Это касается и остальных фотошоповских инструментов, а также большинства команд коррекции, фильтров и всего прочего фотошоповского добра: при наличии выделенного участка они работают только внутри выделения.
У нас с вами есть еще два способа сплошной заливки: парочка клавиатурных комбинаций и одна команда в меню.Комбинации такие: Alt-Backspace - заливает рисунок или выделенный фрагмент первым цветом, a Ctrl-Backspace - вторым. Есть другая пара комбинаций - с клавишей Shift: Shift-Alt-Backspace и Shift-Ctrl-Backspace, которые тоже заливают первым и вторым цветом, но не трогают прозрачные участки. А команда такая: Edit > Fill. Появляется диалоговое окошко Fill (см. рис. 1.17). В верхнем списке можно выбрать первый или второй цвет, черный (Black), белый (White), серый (50% Gray), а также узор (Pattern). Если стоит галочка в строке Preserve Transparency (сохранить прозрачность), то прозрачные участки цветом не заливаются.
 Рис. 1.17. Диалоговое окно Fill
Рис. 1.17. Диалоговое окно FillБаланс цветов
Баланс цветов
Иногда, несмотря на все старания, все же не удается отстроить цветопередачу путем коррекции яркости-контраста. Попробуем применить команды коррекции цвета.
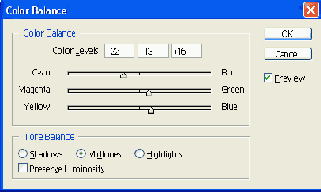
На рисунке 1.84 показано диа-поговое окно первой из них - команды Color Balance (Ctrl-B). Переводится это название как цветовой баланс. Почему именно так, вы поймете, взглянув повнимательнее на движки в средней части диалогового окна.
Если на изображении в целом или в выделенном фрагменте многовато красного, мы возьмемся за движок Red и потащим его влево, чтобы уменьшить яркость красного. Но одновременно это будет означать увеличение голубого (Cyan). Вот такой баланс.

Точно так же, увеличивая количество зеленого (G) и синего (В), мы тем самым уменьшаем количество пурпурного (Magenta) и желтого (Yellow). Почему это так?
Потому что данные пары цветов противоположны друг другу: инвертировав изображение (сделав из него негатив по комбинации Ctrl-i), вы увидите, что красный превращается в циан, зеленый - в мадженту, а синий - в желтый. Такие цвета называются дополнительными.
Если сложить яркости дополнительных цветов по каждому из цветовых каналов, то мы везде получим 100 % (255). То есть смешивая в банке две краски противоположных цветов, мы получим черный цвет (модель CMYK), а смешивая их же на экране (то есть по модели RGB) - белый.
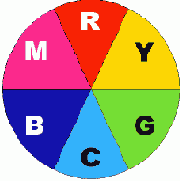
Существует такая очень наглядная схема - цветовой круг, которая многие вещи проясняет. Это сплошная радуга с плавными переходами цветов от красного и до красного со всеми остановками. Мне придется ограничиться упрощенной черно-белой схемой (рис. 1.85), на которой не видно цветов и нет плавных переходов, зато видно, что красному цвету (R) на круге противостоит голубой (С), зеленому (G) - ма-Джента (М) и так далее.
Другое важное свойство цветового круга. Каждый из цветов получается смешиванием двух соседних: красный - смешиванием мадженты с желтым, желтый - смешиванием красного с зеленым... Отсюда еще одна важная закономерность цветокоррекции: избыток красноты на фотографии можно компенсировать не только уменьшением красной составляющей, но и уменьшением мадженты и желтого. 
Казалось бы, какая разница? Однако же разница есть, и весьма существенная. Перемещая влево движок Red (а значит, уменьшая яркость красного), мы снижаем и общую яркость изображения (возвращаемся снова к окошку ба-ланся цветов). А перемещая вправо движки Magenta и Yellow (уменьшая пурпурную и желтую составляющие), мы на самом деле увеличиваем яркость зеленого и синего. А значит, и общую яркость изображения. Таким образом, у нас появляется возможность, исправляя цветопередачу, не сильно портить яркость и контраст.
Эти вещи стоит знать, но о них можно особо не задумываться, если поставить галочку в строке Preserve Luminosity (сохранить яркость). Поставили и расслабились: пусть теперь Photoshop об этом думает, пусть сам мудрит, соображая, на сколько процентов нужно увеличить один канал и уменьшить два других, чтобы общая яркость изображения осталась неизменной.
Если же вас не устроят плоды его трудов, уберите галочку и сделайте лучше!
Важной особенностью команды Color Balance является возможность раздельной регулировки цветового баланса в темных частях изображения (Shadows, тени), в нормальных (Midtones, средние тона) и в самых светлых (Highlights)'. Таким способом мы сможем попытаться компенсировать неоднородные искажения цвета - такие, когда в темных местах искажение сильнее, чем в светлых или в середине диапазона.
Для автоматической коррекции цветов в Фотошопе есть команда Auto Color (Shit-Ctrl-B). В ряде случаев она может давать вполне пригодные результаты (иногда ее стоит применять после команды Auto Levels или Auto Contrast). Но при наличии пресловутых бананов на первом плане пасует и она.
Общая коррекция изображения
Общая коррекция изображения
На самом деле описанные выше команды, помимо коррекции яркости и контраста, позволят нам выправить и серьезные искажения цвета, если таковые на нашей фотографии имеются. Для этого надо корректировать не общее изображение, а отдельные цветовые каналы.
Каждый канал выглядит как черно-белое изображение с полутонами, которое вполне можно как таковое и обрабатывать. Один канал слишком темный, другой излишне светлый - надо их подровнять, привести в баланс. А там, глядишь, и Цвета придут в норму.
Выбираете по очереди строки Red, Green и Blue в палитре Channels (см. рис. 1.83) и обрабатываете их так, будто имеете дело с обычной черно-белой фотографией - добиваясь в каждой из них максимальной проработки деталей - как в светлых, так и в темных частях изображения. Тут можно пользоваться любой из команд корректировки яркости-контраста - Brightness/Contrast, Levels или Curves.
Узнать, как ваши действия повлияли на об-Щий цвет изображения, вы сможете только по окончании каждого из этапов работы - щелкнув по строке RGB.

После коррекции всех трех каналов каналов посмотрите общее изображение, и поправьте в нем черную и белую точки - лучше с помощью пипеток, чтобы однозначно указать Фотошопу, какие места вы хотите видеть именно черными и белыми, а не лиловатыми и зеленоватыми. Остается только подобрать положение серой точки - средним движком (если пользуетесь командой Levels) или выгибая кривую (по команде Curves).
Если цветопередача остается не совсем правильной, можете еще раз подстроить каналы, вновь выбирая их по одному, но подключив и канал RGB (щелчком по глазку), чтобы видеть изображение в целом - на этапе точной подгонки цвета так будет правильнее.
Можно, кстати, делать это прямо в окне Levels или Curves. На рис. 1.80 или 1.82 вверху вы можете увидеть список Channel. В нем, кроме RGB, есть строки Red, Green и Blue.
В итоге мы разом выправим на изображении и свет и цвет. Причем эта технология вполне годится даже для коррекции изображений с очень серьезными искажениями цвета.
Конечно, не всякое изображение можно вытянуть таким способом. Иногда приходится применять и прямую коррекцию цветов (например, вы сканировали рисунок из книги или журнала, цвета в котором были сильно искажены некачественной печатью). Или же в разных частях изображения придется применять разную коррекцию (если цветовые сдвиги не удается привести к общему знаменателю).
Вполне может потребоваться и иная обработка канала. Скажем, вы что-то снимали в помещении при искусственном освещении, но без фотовспышки (а вспышку не все любят, потому что она делает фотографию плоской и скучной, подавляет оттенки и дает очень неприятные резкие тени). В итоге вы рискуете получить, к примеру, белесый, почти без четких деталей красный канал и совершенно убитый синий. Иной раз настолько убитый, что на нем проявляется зерно, шум - черные и белые точки, которые непонятно как убирать. Не замазывать же руками!
На самом деле, вполне можно и руками замазать - пройтись инструмен-тиком Blur, но не по всей поверхности рисунка, а только в тех местах, которые плохо выглядят на сводном изображении, в RGB.
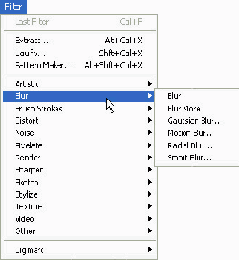
А если хочется убрать шум по всему каналу, используйте специальные фильтры из подменю Filter > Noise (см. главу «Очистка от помех и шумов»), предназначенные для удаления шума (в том числе пыли, царапин и даже растра из сканированных изображений). И не так уж важно, если изображение в канале после такой обработки покажется вам слишком размытым - проверьте, насколько эта размытость сказывается в сводном изображении. Может, и вовсе никак не сказывается.
Диалоговое окно Color Picker

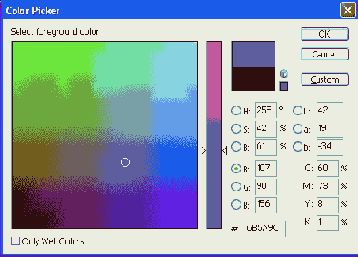
Рис. 1.14. Диалоговое окно Color Picker Маленький кубик возле прямоугольника означает еще одно предупреждение: выбранный цвет не соответствует стандартной интернетовской палитре. А квадратик предлагает выбрать ближайший вебовский цвет.
Создавая элементы оформления для веб-сайта, вы можете поставить галочку в строке Only Web Colors (только цвета веб), и все остальные цвета из окна исчезнут. Впрочем, палитра эта бедноватая. Многие веб-дизайнеры уже не обращают на нее особого внимания. Рядом может появиться и знакомый нам треугольник с восклицательным знаком - если цвет не попадает в CMYK.
На самом деле в большом квадрате слева представлен вовсе не весь спектр. Щелкая по безымянному радужному столбику в центре, вы получите доступ и к другим участкам спектра.
Зачем такие сложности?
А затем, что по модели RGB у нас с вами три цветовые координаты, а значит, полная палитра представляла бы собой куб размером 256x256x256. Как вы догадываетесь, пользоваться кубической палитрой (да еще с 16 миллионами точек!) было бы трудновато. Не говоря уж о том, что по модели CMYK палитра вышла бы в виде четырехмерного гиперкуба, который вообще неизвестно как выглядит. Во всяком случае, из живых людей никто его не видал.
' Можно и наоборот поступить, если возникнет такая необходимость: выбрав нужный цвет, скопировать его код в окошке #, а потом вставить на создаваемую в веб-редакторе страницу.
Так вот, предложенный в Фотошопе способ позволяет нам представить полную кубическую палитру в виде набора плоских частичных палитр, как бы срезов этого куба. Как?
На нашем рисунке вы можете заметить, что в кружке возле буквы R стоит точка. Это значит, что в данной палитре - во всем этом большом квадрате красная составляющая цвета неизменна. Нажав кнопку мыши и водя курсором над палитрой, мы будем менять только синюю и зеленую составляющие.
Зато меняя положение на радужном столбике, мы меняем только красную составляющую цвета (red), а зеленая (G) и синяя (В) остаются неизменными. Вот таких частичных палитр будет у нас 255 штук.
Надеюсь, выгхотя бы в общих чертах поняли принцип построения палитр. Остальное станет понятно на практике.
Мы можем пользоваться частичными палитрами, созданными по другому принципу. Например, такими, в которых все цвета большого квадрата имеют одну и ту же яркость. Или одну и ту же насыщенность цветов, один и тот же оттенок. Палитры такого рода мы получим, обратившись к левой верхней группе настроек. Если поставить точку в строке Н, то мы зафиксируем цветовой оттенок (от слова Hue, что как раз и означает оттенок). Если пометить S (Saturation), зафиксируется насыщенность, а если В (Brightness) - яркость. Можно сказать, что здесь мы с вами обратились к другой цветовой модели, о которой пока еще не было ни слова - HSB.
Правая верхняя секция дает нам возможность поуправлять палитрами еще в одной цветовой модели - Lab Color. Эта модель придумана чисто математически, но, как оказалось, наиболее точно отражает закономерности человеческого зрения. Здесь две цветовые переменные - А и В, и одна световая - Lightness (буквально переводится как «освещенность»). Lab Color отличает от всех остальных моделей то, что меняя параметр L (практически - яркость), мы очень мало изменяем цвета.
Регулировка кривых яркости
Регулировка кривых яркости
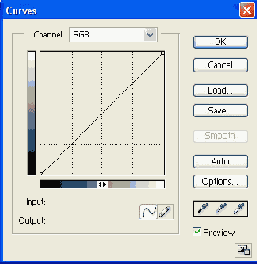
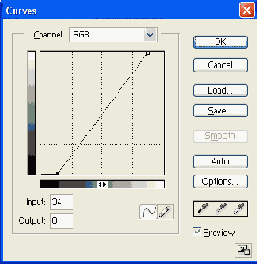
Самый мощный инструмент регулировки яркости-контраста - это команда Curves (Ctrl-M). На рисунке 1.81 показано ее диалоговое окно в исходном состоянии - до начала какой-либо регулировки.
Забавно, что тут черный движок можно задвинуть дальше белого. Можно вообще поменять их местами, тогда получится негатив.

По горизонтали отложены яркости точек в исходном изображении, а по вертикали - в выходном (после обработки). Сейчас линия прямая, значит, никакого изменения не происходит -на входе яркость 0, на выходе 0, на входе 255, на выходе тоже. Но если взяться за линию мышкой и потащить!..
Посмотрите на рис. 1.82, где верхний узелок сдвинут влево, а нижний вправо. Внизу диалогового окна появляется информация по выделенному узелку (в данном случае по нижнему). Понимать ее нужно так: темный пиксель с яркостью 22 в исходном файле (окошко Input) после обработки приобретет яркость 0 (окошко Output), то есть станет черным. Понятно, что и все остальные точки, которые темнее 22, тоже станут черными после того, как мы нажмем ОК.
Если бы я выбрал верхний узелок и показал вам то, что программа о нем сообщает, вы бы прочли: Input 214, Output 255. То есть был светлый (но не белый), станет белый. И все, что светлее 214, тоже станет белым.
Это та самая операция, которую мы в прошлой главе называли растягиванием (расширением) диапазона яркостей. От этого рисунок становится ярче, детали на нем лучше различаются, но пропадает некоторое количество самых светлых и самых темных
оттенков. Если же двигать узелки в противоположные стороны (нижний -вверх, верхний - вниз), то рисунок будет тускнеть, а диапазон - сжиматься.
Но это еще не все. Можно один узелок двинуть туда, другой сюда. Можно, взявшись за любое место на прямой, изгибать ее произвольным образом (будет создан новый управляющий узелок). Выгибая линию вниз, будем получать нелинейное затемнение, вверх - осветление.
Более того, можно взяться за линию выше середины и потащить влево, а потом взяться ниже середины и потащить вправо. Так мы построим плавную S-образную кривую яркостей, которая тоже улучшает качество тусклой малоконтрастной фотографии, но делает это гораздо мягче, чем показанная на рис. 1-82 ломаная линия. 
Потому что тут самые светлые и самые темные оттенки не исчезают, а как бы перестраиваются - немного светлеют или темнеют.
Для того чтобы лучше понять, какие диапазоны яркости требуется корректировать (то есть какие участки кривой изгибать), можете, не закрывая диалогового окна Curves, поводить курсором над изображением, поглядывая при этом на палитру Info.
Новые узелки создаются автоматически, когда вы беретесь за линию мышкой. Чтобы удалить ненужный узелок, просто оттащите его в сторонку.
А если вместо кривульки внизу окна выбрать карандашик, то начнется уже полный беспредел. Вы сможете от руки нарисовать абсолютно произвольную кривую яркостей (станет доступна кнопка Smooth для сглаживания линии).
Заранее преклоняюсь перед теми.из читателей этой книги, которые упорным трудом, самоотверженностью и талантом дойдут до такой немыслимой степени мастерства, что станут рисовать кривые от руки!
Художественные фильтры
Художественные фильтры
Несколько групп плагинов предназначены для создания художественных эффектов - стилизации под живопись во множестве разновидностей (масло, пастель, карандаш), для имитации поверхностей, для иных, более сложных графических и живописных эффектов, трехмерных и иных преобразований.
Например, в густонаселенном меню Artistic вы найдете полтора десятка плагинов, стилизующих вашу фотографию под живопись, выполненную в разных техниках. Тут есть фильтры Colored Pencil (цветной карандаш), Cutout (аппликация), Dry Brush (сухая кисть), Film Grain (имитация зернистости фотопленки), Fresco (фреска), Neon Glow (неоновый свет), Paint Daubs (кисть по штукатурке), Palette Knife (мастихин), Plastic Warp (рисунок оборачивается в пластиковую пленку, на удивление правдоподобного вида), Poster Edges (выделение, подчеркивание линий'), Rough Pastels (грубая пастель), Smudge Stick (смазывание), Sponge (губка), Underpaying (подложка - имитация разных холстов, картона и т. п.) и Watercolor (акварель).
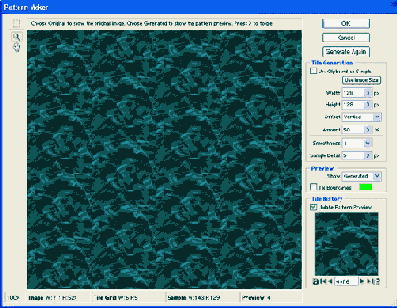
Для показанного здесь плагина Underpainting (рис. 1.128) можно задать параметры кисти, которой якобы нарисовано ваше эпохальное полотно, и параметры холста выбрать из списка тип (джутовое полотно Burlup, холст Canvas, кирпичики Brick, песчаник Sandstone), задать масштаб и рельефность нитей холста, а также направление падающего света (Light Direction).
Команда Poster Edges как бы выявляет объем, прорисовывая черным линии п границы. Если следом за этой командой использовать команду Threshold (порог) из меню Image > Adjustments, превращающей цветной или черно-белый рисунок с полутонами в черно-белый без полутонов, можно заметно повысить качество такого преобразования.
Остальные фильтры этой группы устроены аналогично, а в большинстве случаев даже проще. Все там достаточно очевидно, кроме перевода на русский язык некоторых художественных терминов. Но можно их и не знать - просто проверить, как они влияют на то или иное изображение...
В меню Texture находится еще несколько команд, имитирующих сложные поверхности: Craquelure (кракелюры - по-тресканная поверхность старых картин маслом), Mosaic Tiles (мозаичная плитка не совсем прямоугольной формы), Patchwork (квадратные лоскуты), Stained Glass (витраж), Grain (разные виды зернистости) и Texturizer («текстуризатор» - набор поверхностей, которые подклады ваются под рисунок, тот же, что и в фильтре Underpainting, - холст, джут, кирпичики, песчаник).
Texturizer хорош тем, что позволяет заливать изображение произвольным рисунком формата PSD. В списке текстур будет у вас строка Load Texture, которой вы и сможете воспользоваться.
Плагины из группы Brush Strokes воспроизводят разные виды штриховки: в одном направлении (Angled Stokes), в двух направлениях (Crosshatch - см. рис. 1.129) и т. п.
Там же есть два фильтра, имитирующих разбрызгивание воды по стеклу: Spatter (вода по стеклу как бы растекается, можно задавать размеры этого растекания) и Sprayed Strokes (вода по стеклу как будто с силой разбрызгивается -кроме размеров капель можно задавать направление разбрызгивания).
Сказать вам честно, я уже устал обнимать необъятное и пыжиться в двух словах описать то, что делают все эти многочисленные фильтры.
Способы изменения выделения
Способы изменения выделения
Мы говорили о том, как вручную добавить фрагмент к выделению или, наоборот, исключить что-то из выделения. Есть и некоторые другие способы изменения выделения, иногда очень полезные, а иногда просто незаменимые.
Иногда, собираясь поместить на веб-странице большой рисунок, его режут на части. Считается, что так он быстрее загружается. Некоторые подробности на эту тему вы найдете в «Самоучителе полезных программ» - глава «Подготовка графики для Web».
Не путайте ее с командой инвертирования изображения - получения негатива - Ctrl-i.
Скажем, вы хотите вручную почистить пограничную область - размыть границы объекта, стереть лишние пиксели и т. п., по хотите делать это спокойно, не боясь повредить ни сам объект, ни окружающий фон. Тогда выделяете его и преобразуете выделение в рамочку, по ней и возите своим ластиком, размывкой или чем вам еще нужно.
Правда, надо помнить, что границы у бордюра всегда нечеткие, размытые в обе стороны от рамки, как будто мы задали для выделения команду Feather. Впрочем, часто это даже облегчает работу.
Смотрите на рисунок в сильно увеличенном виде, замечаете недоработку или, напротив, перебор и тогда увеличиваете (уменьшаете) размеры выделения на пиксель-другой.
Только осторожненько: задав слишком большое уменьшение или увеличение, вы рискуете потерять выделение какой-то мелкой детали или, наоборот, захватить что-то, к делу не относящееся. Учтите также, что при расширении выделения программа всегда скругляет углы области выделения.
В меню Select есть еще пара команд для изменения выделения, которыми удобно пользоваться, например, совместно с волшебной палочкой.
Загружаем выделение из альфа-канала
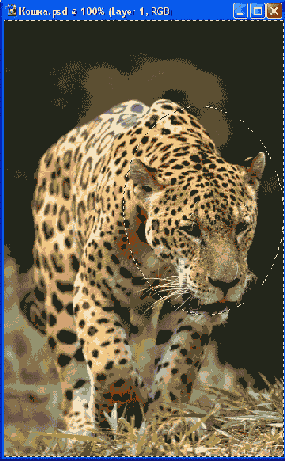
Рис. 1.94. Кошка в контуре градиентного выделения

Вернемся к редактированию изображения (Ctrl-~), выберем слой с кошкой и выполним одну из команд изменения яркости-контраста (Levels, Curves или Brightness/Contrast). К разным частям рисунка затемнение будет применено в различной степени: к выделенным - в максимальной, к невыделенным -в минимальной, к частично выделенным светлым сильнее, к частично выделенным темным слабее.
А вот еще вариант применения градиентного выделения: копирование Фрагмента с градиентным выделением и вставка в другом рисунке. В результате будет плавный переход от одного рисунка к другому.
Или еще: ослабевающая в каком-то направлении, как бы сходящая на нет заливка текстурой.
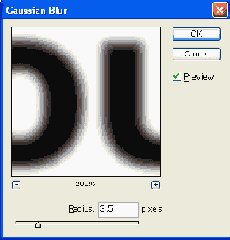
Очень хорошо работает в альфа-канале и фильтр размывки Gaussian Blur из меню Filter > Blur. Он тоже создает в черно-белом изображении серые переходы, но по-своему. Особенно радует тот факт, что гауссово размытие можно применить в узкой каемке вокруг объекта.
Скажем, вы выделяете объект сложной формы, создаете из выделения альфа-канал, потом преобразуете выделение в каемку вокруг объекта (например, при помощи команды выделения бордюра Select > Modify > Border) и уже по этому выделению производите размывку (в альфа-канале, а не на рисунке!). Фрагмент, вырезанный по такому размытому на краях выделению, можно поставить на какой-то фон, и он будет очень хорошо смотреться вне зависимости от того, что это был за фон - темный, светлый, сложная текстура или вообще другая фотография. Важно только верно выбрать ширину каемки и силу размывки - поэкспериментировав с этими вещами, вы скоро этому научитесь -почувствуете, сколько, когда и каким образом.
Думаю, жизнь подскажет вам десятки других применений частичного выделения, которое создается при помощи вездесущего альфа-канала. Ведь подавляющее большинство операций обработки света и цвета, фильтров и эффектов Фотошопа возможно не только по градиентной, но и вообще по любой неоднородно прозрачной маске.
А вот еще одно дело для суперкенгуру: альфа-канал можно превратить в цветовой. Помните, я говорил вам, что кроме обычных цветов разрешено использовать плашечные - например, для серебряной или бронзовой (золотой) краски.
Щелкните по кнопочке Options © в правом верхнем углу палитры каналов (Channels). Вылезет, как и положено, некое меню. В этом меню вы найдете команду New Spot Channel (новый плашечный канал), которая создает на основе выбранного альфа-канала новый - цветовой, плашечный (у. вас запросят его имя). При этом и сам альфа-канал останется в целости и сохранности.
Если же сам альфа-канал вам на самом деле ни зачем не нужен, можете сразу переделать его в плашечный: в том же меню возьмите другую команду -Channel Options (параметры канала). В ее диалоговом окне надо будет пометить строку Spot Color (плачешный цвет) и сказать ОК.
При выводе цветоделенных пленок для полиграфии из плашечного канала будет создана отдельная пленка, по которой будет создана отдельная печатная форма.
Команда Extract: выделили...
Рис. 1.24. Команда Extract: выделили границу, залили краской. ОК?

Перво-наперво выбираем инструментик в виде фломастера (самый верхний). Задаем толщину мазка в окошке Brush Size и начинаем обводить овцу.
Наша задача показать программе, где проходит граница между отделяемым предметом и фоном. А для этого требуется обвести отделяемую овцу так, чтобы граница (даже если она неровная, шерстистая, волосатая) вся находилась внутри этой толстой линии.
Чтобы подработать детали, можно увеличивать изображение (инструментик в виде лупы), менять толщину кисти, стирать какие-то участки (ластик). В этом окне действует отмена команды (Ctrl-Z). Можно даже отменить все и начать настройку сначала - кнопкой Reset, которая появляется при нажатой клавише Alt (придется обводить овцу сначала).
Есть у редактора другой режим работы, еще более продвинутый. При наличии галочки в квадратике Smart Highlighting (хитроумное выделение) программа не рисует широкую линию, но сразу в каждой точке вычисляет границу овцы, а линию проводит тоненькую - хитроумную.
Теперь надо показать программе, что вычищать, что оставить. Щелкаем по ведерку с краской и заливаем овцу, как показано на нашем рисунке1. До тех пор пока мы этого не сделаем, кнопка ОК останется недоступной. После этой заливки можно ее нажать и убедиться в том, что высокоинтеллектуальные технологии работают все лучше и лучше. Хотя могли бы и еще лучше.
Но может быть, стоит сначала щелкнуть по кнопке Preview и посмотреть, все ли правильно - объект будет вам показан уже в обработанном виде на клетчатом (прозрачном) фоне.
На самом деле, клетчатый фон неудобен для просмотра. Бледные серые пятна, которые могли остаться нестертыми, на этом фоне совершенно не видны. Лучше в списке Display выбрать белый (White Matte), черный (Black Matte) или серый фон (Gray Matte) - смотря какой цвет окружает ваш объект.
Если же фон предполагается цветной, возьмите строку Other (прочее), и вам предоставят выбрать цвет в окне Color Picker (отсылаю вас к рис. 1.14). Дальнейшие поправки можно вносить уже на этом фоне или попросить показывать рисунок в первоначальном виде (строкой None).
Когда я впервые разбирался с этой командой, я, помнится, сильно недоумевал, как же мне вернуться к редактированию моей овечки, как выйти из режима Preview? Кнопки для этого никакой нет, контур выделения не показан, нажмешь Reset - вся работа насмарку... Довольно нескоро выяснилось, что надо попросту взять ластик или фломастер и продолжить работу. И контур появится, и кнопка Preview отожмется.
А потом нашлась и команда, предусмотренная авторами. И не сказать, что в самом заметном месте - строка Original в списке Show. Вот умеют так спрятать простую вещь, что нипочем не найдешь!
- А вы справку читайте! - скажут на это обиженные в лучших чувствах разработчики. Что мы им на это ответим и куда попросим их пойти вместе со своей справкой, я просто не решаюсь здесь написать.
Меняем динамические параметры кисти
Рис. 1.10. Меняем динамические параметры кисти

Скажем, вы ведете линию, а краска на вашей кисточке заканчивается -прямо как на настоящей кисти (режим Fade и настройка Flow Jitter в разделе Other Dynamics). По мере движения кисти мазок может уменьшаться или поворачиваться (настройки Size Jitter и Angle Jitter в разделе Shape Dynamics), менять свой цвет, яркость, насыщенность (раздел Color Dynamics), рассыпаться (Scattering) и т. д.

Кроме того, в кисточку можно превратить любое изображение, выделив нужный фрагмент на рисунке и введя команду Edit > Define Brush (определить кисть).

Распылитель добавляет динамику в процесс нанесения виртуальной краски на виртуальную бумагу, чем медленнее ведешь кисточку, тем жирнее ложится краска. Можно нажать левую кнопку мыши и, не отпуская ее, смотреть, как пятно темнеет, заполняясь краской.
При рисовании кисточкой или карандашом курсор имеет вид таких точно карандашиков и кисточек, как на кнопках в панели инструментов. Такие курсоры не очень удобны, потому что ими трудно точно прицелиться, да и вид их никак не зависит от размеров выбранной кисти. Возможно, вам удобнее будет пользоваться другим курсором - в виде оптического прицела (чтобы точно попадать в цель) или в виде пятна, совпадающего с формой и размерами выбранной кисти.
Поменять курсор можно в настройках Фотошопа (Edit > Preferences > Display & Cursors), в секции Painting Cursors (рисующие курсоры). Вместо стандартного (Standard) выберите Precise (точный) или Brush Size (по размеру кисти).
Далее на управляющей панели расположены два важнейших списка -Mode (режим) и Opacity (непрозрачность), определяющих, как должен поступать Photoshop, когда вы кладете мазок поверх другого изображения.
Когда в списке Opacity (непрозрачность) задано значение 100 %, то мазок полностью непрозрачен, перекрывает под собой все, включая и предыдущие мазки. При 50 % мазок прозрачен наполовину (то есть половина пикселей в нем окрашена, а половина прозрачна), а при 1 % - прозрачен почти совершенно'.
Список Mode (режим) задает режим смешивания красок. То есть вы можете сами выбрать, что получится, когда вы проведете новую линию поверх старого рисунка: будет ли результат простой смесью старого цвета с новым (с учетом прозрачности, конечно) - Normal, станет результирующее изображение темнее, чем исходные цвета (Multiply), светлее (Screen) или они соединятся как-то более сложно. Подробности на эту тему читайте в главе «Режимы смешивания».
Правда, надо учитывать, что и сам слой тоже имеет параметр Opacity, так что частичная прозрачность мазка накладывается на частичную прозрачность слоя, и выходит... Нет, не путаница, а невообразимая тонкость нюансов.
Короче говоря, не так уж и просты эти «простые рисующие инструменты», вам не кажется?
Стиль слоя
Стиль слоя
Теми двумя-тремя настройками слоя, которые мы с вами видели на палитре Layers, дело не ограничивается. Blending Options... Причем далеко не ограничивается. К каждому слою можно применить преизрядное количество обработок - создать тень, светящиеся края, имитировать объем (например, для изготовления кнопки) и многое другое, и для этого не требуется создавать дополнительные слои, не надо ничего выделять, проводить какие-то линии или заливать - все делается только за счет настроек самого
слоя, именуемых стилем слоя (Layer Style).

строку, вы попадете на одну из 11 страниц окна Layer Style (см. рис. 1.66). В это же окно на страницу Blending Options приведет нас и двойной щелчок по слою.
Слева показан список страниц, каждая из которых посвящена настройке того или иного спецэффекта. Чтобы включить обработку, достаточно поставить галочку в ее строке, а чтобы поменять ее параметры, вы должны перейти на соответствующую страницу - то есть выбрать строку мышкой.
По ходу настройки любого из спецэффектов на вашем рисунке сразу же, в реальном времени будут отражаться результаты всех производимых вами манипуляций. Чтобы сравнить то, что у вас получается, с тем, что было, убирайте и снова ставьте галочку в строке Preview (предварительный просмотр). 
Но даже если из строки Preview галочка убрана, это вовсе не значит, что вы остались слепы и глухи и работаете наобум: квадратик-образец под словом Preview всегда показывает вам, что дает та или иная настройка, на примере темного квадрата, расположенного на светлом фоне.
Когда вы все настроите и нажмете ОК, список примененных обработок окажется в палитре слоев (см. рис. 1.67), каждая такая обработка будет показана в отдельной строке, помеченной буковкой .
Строку можно утащить мышкой в мусорный бачок (если ее применение оказалось ошибкой) или дважды по ней щелкнуть (если вы просто хотите изменить ее параметры).
Как видите на странице Blending Options (рис 1. 66.) гораздо больше настроек, чем можно было ожидать, глядя на палитру слоев. У каждого слоя, Р 1 кроме параметра непрозрачности Opacity, есть еще три спецэффекта одна похожая регулировка - Fill Opacity (непрозрачность заполнения). На панели слоев она называется сокращенно - Fill (см. рис. 1-67), а в окне дополнительных параметров полностью (рис. 1.66). В отличие от непрозрачности Opacity, параметр Fill Opacity влияет только на рисунок, но никак не влияет на обработки. Рисунок становится полупрозрачным, а тень от него, как была, так и остается четкой.
Остальные параметры, позволяющие по-разному смешивать разные цветовые каналы (Blending Options), оставим профессионалам. А сами поговорим немного об интересных спецэффектах, находящихся на других страницах окна Layer Style. 
Маска слоя
Рис. 1.95. Маска слоя

Рядом с миниатюрой изображения появляется миниатюра маски (на рис. 1.95 это контур автомобиля справа). А слой с рисунком тут же меняет свой вид, как бы обрезается по этой маске: вы увидите теперь только ту часть рисунка, которая не замаскирована (в том месте, где маска белая).
Между прочим, альфа-канал при этом тоже будет создан. Называться он будет Layer I Mask -номер слоя может быть любой, а вот шрифт всегда будет наклонный, в отличие от простых альфа-каналов'. Клавиатурная комбинация для быстрого перехода - Ctrl-\, а для загрузки выделения - Ctrl-Alt-\.
Другое отличие: обычный альфа-канал виден в палитре Channels всегда, а этот «наклонный» - только когда выбран его родимый слой. Соответственно и комбинации Ctrl-\ и Ctrl-Alt-\ действуют, только когда в слое есть своя маска.
Но это не единственное отличие маски слоя от альфа-канала. Так, принимаясь рисовать, что-то выделять или обрабатывать в этом слое, сначала повнимательнее взгляните на палитру слоев. На рис. 1.95 видно, что миниатюра автомобильчика обведена двойной черно-белой рамочкой. Это значит, что именно по рисунку я и смогу сейчас водить ластиками-кисточками. Но стоит мне нажать Ctrl-\ (или щелкнуть мышкой на миниатюре маски), как рамочка перейдет на маску, и рисовать можно будет уже только на ней.
Как и альфа-канал, слоевая маска всегда представляет собой черно-белое полутоновое изображение. Так что, желая расширить видимую часть своего рисунка, вы должны рисовать на маске белым цветом, а желая что-то видимое спрятать - черным. Все промежуточные оттенки дают полупрозрачную маску со всеми вытекающими отсюда последствиями. Хочется верить, что вы уже понимаете, какими именно.
Когда выбрана маска, вы сможете быстро инвертировать ее по комбинации Ctrl-i2. Но если в этот момент был выделен слой, то он превратится в негатив.
Вообще, с этими вещами надо быть повнимательнее. К примеру, вы пытаетесь что-то нарисовать на самом слое, а не на маске, а оно не дает. Или наоборот: вы пытаетесь рисовать на маске, а оно не позволяет. Это значит, что вы не посмотрели, какая из миниатюрок выделена. Клавиатурные комбинации Ctrl-~(выбрать слой) и Ctrl-\ (выбрать маску) решат ваши проблемы. Как и щелчки мышкой по соответствующим миниатюркам.
При переходе в режим быстрой маски в панели каналов появляется строка Quick "ask, обозначенная таким же наклонным шрифтом. При возвращении в стандартный Режим канал пропадает.
В подменю Layer > Add Layer Mask есть команда для создания маски слоя сразу в ин-Вертированном виде - это команда Hide Selection (спрятать выделенное). Для создания маски обычным способом там же есть команда Reveal Selection.
Когда вы берете слой стрелочкой Move и тащите его по рисунку, он тащится вместе со своей маской. Иногда хочется иметь возможность подвинуть маску относительно слоя. Уберите из строки цепочку
Режим быстрой маски
Режим быстрой маски
Как ни старайся, а все-таки средства создания и изменения выделений победнее будут, чем обычные изобразительные средства Фотошопа - все эти кисточки с размытыми краями, градиентные заливки и прочая благодать. А если еще принять во внимание всяческие фильтры да спецэффекты!
Сотрудникам фирмы Adobe тоже, видимо, приходило в голову это соображение. И в отличие от нас с вами, способных только помечтать о чем-то приятном из области программных удобств, они предприняли в этом направлении серьезные шаги: весь арсенал рисующих инструментов можно применить и к контуру выделения. Более того, способов таких несколько.
Самый очевидный - применение двух прямоугольных кнопочек с кружочками, расположенных в основной панели инструментов Фотошопа (ниже квадратиков с первым и вторым цветом). Они позволят преобразовать выделение в так называемую маску - полупрозрачное изображение (что-то вроде пленочки прикрывающей рисунок), на котором можно рисовать как на самом обычном СЛое, а потом преобразовать эту маску обратно в выделение.
Кнопка Edit in Quick Mask Mode
Вот теперь можно применять тяжелую артиллерию Фотошопа, любые его инструменты и фильтры, кроме, конечно, всех тех вещей, которые связаны с цветом.
Хочу, чтобы вы поняли: маска хоть и кажется красной и полупрозрачной, на самом деле это обычное черно-белое изображение. (И правда, к чему контуру выделения быть цветным?!)
Рисование на маске черным цветом позволит добавлять к выделению новые участки, рисование белым - исключить участки из выделения, а рисование любыми оттенками серого дает нам частичное выделение. Так что можно рисовать на маске не только серыми красками разной яркости, но применять и градиентную заливку, чтобы получать выделение с плавными переходами.
Закончив редактирование маски, нажмите кнопку Edit in Standard Mode 
Перейти в режим быстрой маски разрешается, даже если вы ничего заранее не выделили. Photoshop все равно считает, что маска создана, только она как будто вся закрашена белым, пуста. Потом можно будет нарисовать маску прямо поверх рисунка, воспользовавшись черными и серыми кисточками, залить цветом, градиентом - чем хотите.
После этого вы возвращаетесь в стандартный режим и получаете выделение в форме этого рисунка и с учетом всех его особенностей, вроде размывки краев и частичного выделения.
Если вам не нравится, что «пленочка» красная, или вас не устраивает ее пятидесятипроцентная прозрачность, зайдите в палитру каналов (Channels) и дважды щелкните по каналу с именем Quick Mask, чтобы выбрать другой цвет или поменять прозрачность. Эта настройка не влияет ни на что, кроме удобства работы.
В меню Filter около ста спецэффектов
Рис. 1.114. В меню Filter около ста спецэффектов

И это неспроста. На самом Деле каждый фильтр - это плагин (от plug-in - подключаемый модуль), т. е. отдельная программа, которой можно пользоваться, не выходя из Фотошопа. Подобные программы мы встретим и BO второй части нашей книги: для звуковых и музыкальных редакторов тоже делают плагины, и в немалом количестве.
В интернете и на компакт-дисках с программами для компьютерных художников (и музыкантов) можно найти множество плагинов от самых разнообразных производителей. Некоторые плагины и их наборы имеют довольно серьезные размеры, так что есть смысл поискать именно компакт.
Скептически настроенные люди выражаются иной раз в том смысле, что плагины - это тысяча один способ испортить хорошую картинку. Отчасти они правы. Плагины хороши, если вы применяете их к месту и держите в узде свою буйную фантазию.
Как говорил мне когда-то один знакомый - не то художник, не то музыкант: если ты хочешь, к примеру, прибавить зеленого (или прибавить громкость какого-то инструмента - уже не помню, о чем там шла речь), скорректируй, как тебе хочется. А потом уменьши коррекцию наполовину.
Плагин, который вам страшно нужен (среди них есть и правда замечательные программки или даже целые их наборы, вроде Kai's Power Tools (KPT) или Eye Candy), вы сможете подключить, просто скопировав по адресу Program Files\Adobe\Photoshop 7.0\Plug-Ins в отдельную папочку (в шестой версии будет Photoshop 6.0\Plug-Ins). Впрочем, встречаются плагины и с собственным инсталлятором, который сам все это проделает.
И все же, плагинами сторонних фирм мы тут заниматься не будем. Более того, мы не сможем рассмотреть и все сто десять (или чуть больше) плагинов из фотошоповского набора. Посмотрим несколько самых выдающихся, а с остальными вы уж разбирайтесь без меня.
Начнем же мы с трех мощных команд, расположенных не в подменю, а в самом меню Filter. Точнее, не с трех, а с двух, потому что о команде выделения овцы (Extract) мы с вами уже говорили.
Но прежде хочу упомянуть об одной особенности команд из меню Filter. После выполнения любой обработки в самом верху этого меню появляется строка для быстрого повторения команды - с теми же самыми параметрами и без вызова диалогового меню (годится также комбинация Ctrl-F). Можно повторить обработку данного фрагмента, чтобы усилить эффект. А можно выделить другой фрагмент, щелкнуть по другому слою, взять другой рисунок -и сделать то же самое для него.
Комбинация Ctrl-Alt-F позволит повторить команду с другими параметрами. Будет сразу вызвано диалоговое окно фильтра, так что вам не придется искать команду по всем этим многочисленным подменю.
Как устроен фотошоповский рисунок
Как устроен фотошоповский рисунок
Прежде чем переходить к практическим работам, я хотел бы очень коротко, буквально в нескольких словах описать устройство рисунка в редакторе Photoshop. Это поможет нам разобраться с некоторыми важными моментами в следующих главах.
Итак, рисунок может состоять из одного или нескольких слоев (по-английски - layer), каждый из которых может обрабатываться отдельно от всех остальных. На одном слое вы можете не только рисовать, но и регулировать его прозрачность, менять в нем цвета, яркость и контраст. Можно менять взаимное расположение слоев (от этого зависит, кто кого перекрывает), удалять ненужные слои, объединять несколько слоев в один.
Кроме того, каждый слой состоит из цветовых каналов - channels (например, красного, зеленого и синего), которые в сумме и дают нам цветное изображение. Скажем, белый цвет на экране монитора получается, когда яркости всех составляющих цветов максимальны, а черный - когда минимальны, чистый красный - когда по красному каналу максимум яркости, а по зеленому и синему - нули. И так далее. Способ представления цветов на основе красного (Red), зеленого (Green) и синего (Blue) называется RGB.
При печати на бумаге ситуация обратная: белый цвет (точнее, цвет бумаги) получается, когда краски нет вовсе, а черный - когда по каждому из базовых цветов на бумагу выливается максимум краски. Здесь используются другие базовые цвета - голубой (Cyan), пурпурный (Magenta - цвет не слишком крепкой марганцовки), желтый (Yellow) и в дополнение к ним - черный (Black). Это модель CMYK. (На самом деле, в реальной типографии все окажется несколько сложнее, но нам сейчас это неважно.)
Некоторая часть цветов, доступных в модели RGB, в CMYK отображена быть не может. Особенно плохо на печати выходят самые светлые и самые темные оттенки, тогда как серединка отображается более или менее адекватно.
Кроме составных, Photoshop позволяет нам использовать на рисунке и такие специфические цвета, которые невозможно получить простым смешиванием базовых красок. Скажем, вы хотите, чтобы буквы и колосья были золотые, а линеечка серебристая. Для таких элементов рисунка задается плашечный цвет. В типографии к обычным краскам будет добавлена еще одна или несколько -печатник найдет их по каталогу красок (например, известному каталогу Pan-tone), где будет и серебрянка, и бронза, и что вам еще угодно. Ваша задача только указать номер этой краски по каталогу.
Пока это все. А детали, уточнения и дополнения будут в свое время и на своих местах.
Редактирование формы кривой
Рис. 1.106. Редактирование формы кривой
Однако обе касательные показаны только для выбранного, активного узелка (щелкните по узелку стрелочкой, и он станет черным - выберется). У соседних узелков (пустотелых) показана только одна касательная, чтобы мы могли быстро подредактировать кривизну отрезка и со второго конца.
Если в каком-то узелке происходит излом кривой (как на нашем рисунке), то касательные двигаются независимо друг от друга. Иногда требуется двигать их вместе, чтобы сохранить угол между отрезками. Тащите касательную с клавишей Alt и получите именно такой эффект.
Иногда, наоборот, попадается участок плавной кривой, без изломов, в котором обе касательные лежат на одной прямой и желают непременно двигаться вместе, дабы эту замечательную плавность сохранить. (Правда, такая ситуация чаше встречается не в контурах, созданных из выделения, а в нарисованных от руки.) Двигая узелок с тем же самым «альтом», вы заставите касательные ездить по отдельности.

Не всегда удается придать кривой нужную форму одними только узелками да касательными. Спасает положение возможность добавлять узелки в любой точке кривой, а лишние удалять.

Как сделать из него излом, вы уже знаете.
С помощью перышка с плюсиком можно извратить даже такую чистую вещь, как стандартные фигуры - векторные прямоугольники, круги, звезды, даже зайцы!! Создаете лишнюю, не предусмотренную природой точку, и вместо квадрата имеете чер-те что, а вместо зайца... ну, например, кролика.
Для этого перышка не предусмотрена горячая клавиша, вы найдете его на основной панели инструментов в одной группе с другими перьями.

Но это еще не все, что может потребоваться при редактировании контуров. В природе встречаются такие необыкновенные узелки, которые напрочь лишены касательных. Узелок двигать вам разрешают, а искривить ничего не Дают. Таковы, например, углы квадратов и стандартных многоугольников, изображенные с помощью соответствующих векторных инструментов Фотошопа.

И наоборот, щелчок тем же инструментом по обычному узлу превращает его в угловой.
В палитре Paths есть еще несколько небесполезных кнопочек:


Понятно, что когда в палитре слоев выбран такой слой, на котором рисовать нельзя - заливочный, градиентный или с текстом, кнопки окажутся недоступны.
Типы слоев
Рис. 1.61. Типы слоев
В первой собраны слои-заливки - цветом, градиентом и текстурой, в остальных - настроечные (корректирующие) слои разных типов: для коррекции яркости, контраста, цветового баланса, для тонкой регулировки цветов и для создания некоторых дополнительных эффектов (негатив, пороговая обработка, постеризация).
В меню Layer есть два подменю аналогичного состава: в подменю Fill Layers собраны заливочные слои, а в Adjustment Layers - настроечные.
При создании служебных слоев вы сможете применить свои глубокие познания, полученные в других главах этого раздела, потому что графическому редактору нашему, в общем, по большому барабану, делаем ли мы заливку цветом или коррекцию яркости прямо в слое с рисунком или же создаем для этого служебный слой. Заливка - она заливка и есть. Диалоговые окна появляются одни и те же. Впрочем, некоторые мелкие отличия все же будут. И конкретно -в заливочных слоях. Из-за чего?
К примеру, когда вы строите градиент на обычном слое, вам непременно предлагают провести на рисунке линию, обозначающую направление, а также точки начало и окончания цветовых переходов. При создании заливочного слоя никаких линий проводить нам не дают - слой пустой и таким останется. Зато в соответствующем диалоговом окне появляются новые настройки для задания угла и диаметра.
Итак, заливочные слои.
Регулятор Angle задает угол наклона градиента, окошко с движком Scale - масштаб (фактически - длину линии, которую мы бы провели в обычном слое).
Применяя самодельные градиенты, подбирая режимы смешивания, мы сможем имитировать довольно сложные эффекты освещения/затенения.
Панель параметров текста
Рис. 1.110. Панель параметров текста


Так же точно можно поменять гарнитуру, начертание (если, конечно, шрифт позволяет менять начертание), кегль (размер буквы), выравнивание по горизонтали (влево, по центру или вправо).
Когда захотите поправить что-то в тексте, не забудьте, во-первых, выбрать инструмент с буквой Т (обычная стрелка и обе векторные тут не помогут), а во-вторых, выделить соответствующий слой в палитре Layers. Если вы этого не сделаете, то Photoshop решит, что вы собрались создать новую надпись.
Кстати, не обязательно набирать текст прямо в Фотошопе. Вполне можно подготовить его в текстовом редакторе, скопировать в карман и затем вставить на рисунок, предварительно выбрав текстовый инструмент (если этого не сделать, то ничего и никуда не вставится). В нашем распоряжении будут те же два варианта: вставлять текст непосредственно в ту точку, куда ткнули мышкой, или же в заранее растянутую рамку.
Если вы вставили текст на русском языке, а он остался невидимым, или стали набирать его руками, а вместо русских букв появляются символы европейских алфавитов со всякими ударениями, крышечками и точечками (умляюутами), надо просто поменять гарнитуру шрифта - выбрать такую, которая умеет показывать русские буквы.
Впрочем, не все так просто.
Иногда, даже поменяв у выделенного фрагмента гарнитуру шрифта на, вроде бы, русскую (кириллическую), вы все равно продолжаете вместо текста лицезреть те же самые «евросимволы». А если выбрать этот шрифт и потом набирать текст, то все получается нормально.
Но, увы, тоже далеко не всегда.
В большинстве версий Фотошопа, кроме, пожалуй, седьмой, были нема-- проблемы с русским текстом. Вроде бы, шрифт русифицированный, в Word'e можно им пользоваться, a Photoshop показывает его в виде козюбриков.
тилчии найти немало рецептов для лечения этой болезни Кто-то предлагает патч (программную заплатку), кто-то советует что-то поправить в реестре. Многие из этих способов, и правда, помогают, но полностью проблему не решают. Потому что проблема - в разном понимании юникода Фотошопом и системой Windows.
В последнем - самом правом из списков (на рис. 1.110 тут написано None) - вы найдете несколько способов сглаживания формы букв, благодаря которым текст будет лучше смотреться на бумаге, да и на экране тоже. Причем здесь можно даже не выделять слова или буквы - метод сглаживания меняется сразу во всем текстовом блоке.
Палитра слоев
Рис. 1.56. Палитра слоев


Когда слоев несколько, вы можете, взявшись мышкой за название или за миниатюру, поменять слои местами. Кто выше, кто ниже, кто кого перекрывает, кто на кого влияет, - все это имеет большое значение при работе с многослойными изображениями.
А вот фоновый слой перемещать нельзя. И поставить какой-то рядовой слой ниже фонового нам тоже не позволено.
Значок-глазок слева от слоя означает, что слой виден и участвует в создании общего изображения. Щелчок по глазку выключает слой, повторный -включает.
Когда слоев много, а вам хочется посмотреть только один из них, удобнее щелкать по глазку с нажатой клавишей Alt - из всех остальных глазки исчезнут, не придется выключать их по одному. И снова - повторный щелчок с «альтом» включит все слои.
Чтобы выбрать слой, достаточно просто щелкнуть по его строке в палитре (но не по глазку!). Все, что мы потом будем делать на рисунке - водить по нему кисточкой или ластиком, заливать цветом или градиентом, корректировать цвета или яркость, - все это будет сказываться только на выбранном, или, как еще говорят, активном слое. Кисточка рядом с миниатюрой об этом напоминает.
Даже если панель Layers у вас убрана, вы всегда сможете узнать, какой слой у вас активен, если посмотрите на заголовок окна своего рисунка. Кроме имени рисунка, там всегда в скобочках значится имя слоя.
Иногда начинающие, собираясь перейти к работе с другим слоем, выключают видимость данного слоя, отключив глазок, но по новому слою щелкнуть забывают. И потом долго удивляются, когда даже простые и надежные инструменты, вроде кисточки или карандашика, отказываются что-либо рисовать.
Обратите внимание на то, что в миниатюре первого слоя часть изображения раскрашена в шашечку. Это означает, что в данных местах изображение прозрачно и из-под него всегда будут видны нижние слои.
Но даже непрозрачные участки изображения разрешается сделать частично прозрачными - в РИС. 1.57. Изменяем прозрачность слоя с помощью этом одно из основных достоинств слоя как движка рабочего инструмента. Задается это в окошке Opacity (непрозрачность). Впишите процент от руки или, как показано на рисунке 1.57, задайте его с помощью движка. Появится движок, если щелкнуть мышкой не в самом окошке с числом, а правее - по галочке.
На всякий случай напоминаю: Opacity это не прозрачность, а наоборот, «непрозрачность». Когда Opacity 100%, слой совершенно непрозрачен.
Еще некоторые простые команды
Еще некоторые простые команды
Хочу упомянуть еще нескольких простых, но весьма полезных в быту команд, связанных с выделением фрагмента. Большая часть их гнездится в меню Select.
Выделение всего рисунка происходит по команде Select > All или, что еще полезнее, - по клавиатурной комбинации Ctrl-A. Снять выделение можно по комбинации Ctrl-D (или по команде Select > Deselect). Восстановить последнее выделение можно по комбинации Shift-Ctrl-D (или по команде Select > Reselect). Когда выделение имеет сложную форму, а вы производите в нем какую-то обработку, рамка выделения с «бегущими муравьями» не позволяет как следует оценить результаты этой работы - понять, как совмещаются части рисунка на границе выделения. Но это не беда: рамку выделения можно спрятать. Делается это комбинацией Ctrl-H (можно также зайти в меню View и убрать галочку в строке Extras).Только не забывайте про спрятанную рамочку! А то начнете потом рисовать, ретушировать, а инструмент не действует или действует как-то странно! Почему? Да потому, что все инструменты при наличии выделения работают только в выделенных участках.
Чтобы рамочку вернуть, снова нажмите Ctrl-H или поставьте галочку в строке View > Extras.
Иногда комбинация Ctrl-H почему-то с первого раза не срабатывает. Эта непонятная помеха сопровождается обычно появлением другой непонятной помехи - серого прямоугольничка с цифрой в верхнем левом углу окна (см. рис. 1.44), хоть и мелкого, но при тонких работах способного сильно мешать.
Чаще всего обе эти помехи появляются в результате случайного щелчка мышкой по кнопке Slice (для разрезания рисунка на части). Внешне кнопка очень похожа на кнопку-карандашик или кнопку-кисточку, да и расположена по соседству. В серых прямоугольничках Photoshop расставляет номера частей при разрезании.
Чтобы разом избавиться от обеих помех, зайдите в подменю View > Show и уберите пометку из строки Slices.
Две последние команды, в общем, дублируют возможности основных выделяющих инструментов. Тем не менее пользоваться ими приходится довольно часто.
Изображение на прозрачном фоне
Изображение на прозрачном фоне
Довольно часто требуется создать изображение на прозрачном фоне, чтобы использовать его в текстовом редакторе, версточной программе или па вебстранице. Для Интернета используются файлы формата GIF и PNG (файлы формата JPG не могут иметь прозрачных областей), для печати на обычных принтерах - TIFF, а для печати на принтерах PostScript - EPS. Для создания электронных документов иногда используют формат PDF (во многих странах, кроме нашей, даже довольно часто).
Первая мысль, которая приходит в голову: преобразовать слой Background в обычный, выдрать из него (и из остальных слоев) все лишние пиксели и сохранить в нужном формате. Но результаты такого сохранения окажутся не совсем такими, как мы ожидаем. Из всех форматов, которые в принципе могут иметь прозрачные участки, удается таким способом заставить стать прозрачными только tif- и gif-файлы. Только надо непременно в диалоговом окошке параметров gif-файла поставить галочку в строке Transparency (прозрачность), а в окне параметров tif-файла - Save Transparency, иначе не выйдет никакой прозрачности.
А вот при сохранении в EPS, PNG или PDF подобной строки в диалоговом окне не будет.
Тогда можно воспользоваться командой Export Transparent Image Master, надежно спрятанной от любопытных глаз в меню Help, куда нормальный юзер не заглядывает никогда и ни при каких обстоятельствах.
Для того чтобы мастер нашел с вами общий язык, вы должны либо предоставить ему изображение на прозрачном фоне, либо предварительно выделить область, которая должна стать прозрачной (лучше - первое, а то мастер иногда сбивается, не замечает выделения. А прозрачный фон замечает всегда). Если этого не сделать, то мастер работать откажется.
На рис. 1.130 показано первое окно мастера, где он как раз обо всем этом и спрашивает. Кружок в первой строке сообщит мастеру о наличии прозрачного фона, во второй - о наличии выделенных областей, а в третьей о том, что вы забыли что-то выделить, но обещаете исправиться.
Следующий вопрос будет касаться предназначения файла: для печати (строка будет называться Print) или для просмотра в Интернете (Online). В зависимости от этого будут создаваться файлы разных форматов. Для Интернета - GIF или PNG, а для печати - TIFF, EPS или PDF.
А дальше останется только выбрать тип файла, задать его имя и ввести те параметры, которые обычно вводятся для файлов выбранного типа.
.
Инструмент для вычерчивания...
Рис. 1.102. Инструмент для вычерчивания произвольных фигур в векторной форме
Правее произвольной фигуры в виде зайца, которую я взял из набора Animals (звери), расположена группа кнопок, позволяющих посадить зайца на отдельный векторный слой (первая, в виде квадратика), добавить зайца на текущий векторный слой (вторая), вычесть зайца из другого зайца или иной векторной фигуры на текущем слое, пересечь зайца с другим зайцем и исключить у зайцев общую часть (самая правая в этой группе).
В списке Style вы найдете некоторое количество стилей оформления из стандартного набора. В комплекте Фотошопа есть еще несколько наборов стилей, которые вы посмотрите сами.
Стили могут состоять из любых известных нам обработок (см. главу «Стиль слоя»), над их комбинированием поработали опытные дизайнеры фирмы Adobe, но если опыт этих дизайнеров вам не указ, - вы уже знаете, как поступить: двойной щелчок по слою, и настраивайте, что хотите.
Выбирая другой стиль при нажатой кнопке-цепочке, вы сразу оформляете этим стилем всех зайцев данного слоя. Если же цепочку отжать, то новым стилем будут оформляться только вновь созданные зайцы.
Для хранения стилей в Фотошопе есть отдельная палитра Styles, щелкая по кнопочкам в которой мы сможем изменять оформление не только векторных фигур, но и растровых слоев.
Ведь на самом деле векторная фигура не представляет собой какого-то особенного объекта на каком-то особенном типе слоя. Внимательно посмотрев на палитру слоев (рис. 1.103), вы поймете, что это просто маска, наложенная на заливочный слой. Вся раскраска, тень и прочее стилевое оформление заданы именно для заливочного слоя, который только обрезан по форме зайца.
Правда, в палитре каналов никакой маски не обнаруживается. Зато она обнаруживается в палитре Paths (векторные контуры) - с именем Shape I Vector Mask. Из чего мы заключаем, что маска у нас получилась векторная.
В контекстном меню маски (щелчок правой кнопкой по квадратику с зайцем) будет команда ее растеризации - превращения векторной маски в обычную (Rasterize Vector Mask). А в контекстном меню слоя (щелчок по имени слоя) - команда растеризации слоя (Rasterize Layer), в процессе которой произойдет уже полная и окончательная обрезка по маске.
Форму векторных фигур можно редактировать, о чем будет рассказано в главе «Изменение векторных контуров и линий». А мы с вами еще должны обсудить, что такое...
Фильтр Gaussian Blur
Рис. 1.118. Фильтр Gaussian Blur

Еще чаще размывки применяются для работы в альфа-канале, поскольку добавляют серые переходы по границам черного и белого.
Фильтры Blur (размыть) и Blur More (размыть сильнее) не требуют ввода параметров. Если эффект недостаточный, всегда можно усилить его повторной обработкой по комбинации Ctrl-F.
Более гибок уже упоминавшийся в этой книге фильтр Gaussian Blur (размывка по гауссовой кривой). Здесь вы можете подобрать необходимую степень размывки движком Radius (см. рис. 1.118).
Настраиваются и три следующих фильтра.
Фильтры, которые не дают возможности предварительного просмотра, делают это не из вредности, а вследствие высокой сложности производимой обработки. Чем обработка сложнее, тем медленнее она выполняется. Представьте себе, что вы сдвинули параметр на миллиметр, а потом несколько минут ждете, пока это ваше действие отобразится на большом рисунке. Нехорошо, да? Так что приходится обходиться окошком предварительного просмотра.
Для облегчения нашей участи изображение в этом окошке можно увеличивать и уменьшать кнопочками с плюсом и минусом (на рисунке 1.118 они расположены прямо под окошком). Если взяться мышкой за окошко - курсор превратится в лапку 
Во всех фильтрах можно пользоваться командами отмены и повтора (Ctrl-Z). Ну, и конечно, всегда можно сбросить настройки данного окна известной вам комбинацией Alt + кнопка Cancel.
Встречают и такие фильтры, в которых предварительного просмотра нет вообще, ни в каком виде.
Создание текстур командой Pattern Maker
Рис. 1.117. Создание текстур командой Pattern Maker

Но что самое интересное, если вы попросите программу «создать еще», oна создаст нечто совсем, совсем иное - при тех же исходных параметрах! И третья текстура будет не такая, как первая и вторая, и четвертая - не такая, как первые три...
Чтобы снова увидеть оригинал изображения (например, вы хотите выделить область по-другому), выберите в списке Show строку Original вместо Generated.
Все сгенерированные текстуры попадают в окошко Tile History (история «плиток»). Стрелочками внизу этого окошка вы сможете листать текстуры (в списке их помещается не более 20), кнопкой с мусорным бачком - уничтожить ненужную, а кнопкой-дискеткой - сохранить ее. Имя файла при сохранении не спрашивают, просят ввести только имя новой текстуры. Это потому, что она добавляется к текущему набору текстур - тому, который был задан в параметрах заливки текстурами.
Есть у нас две настройки, влияющие на внешний вид генерируемого узора: список Smoothness влияет на степень сглаживание рисунка, на недопустимость или, наоборот, допустимость резких полос и пятен, a Sample Detail - на количество деталей в текстуре. С ростом обоих параметров время создания текстур заметно увеличивается.
По-разному выглядят текстуры и в зависимости от размера, который вы для них выберете в строках Width и Height.
Кнопка Use Image Size (по размеру изображения) дает указание программе сгенерировать одну большую текстуру и залить ею весь ваш рисунок. В этом случае не будет границ между «плитками», которые могут появляться при заливке узором с контрастными частями.
Несколько смущает, что программа заливает новым узором тот же самый рисунок (более того - тот же слой!), с которого этот узор и взят. А если хочется взять узор с одного рисунка, а залить им другой?
Этот вариант тоже предусмотрен. Скопируйте прямоугольную область (Ctrl-C), перейдите на нужный рисунок (или выберите другой слой) и, запустив фильтр Pattern Maker, поставьте галочку в строке Use Clipboard as Sample (использовать буфер в качестве образца).
Редактор градиента: меняем среднюю точку цвета
Рис. 1.20. Редактор градиента: меняем среднюю точку цвета

Над широкой радужной полосой и под ней вы видите движки, которые позволяется перетаскивать мышкой. Нижние движки позволяют менять цвета, а верхние управляют прозрачностью.
Перемещая движок, мы меняем точку, в которой данный цвет начинается. Кроме того, можно управлять средней точкой перехода (на нашем рисунке увековечен именно этот этап работы).
Если же вы собрались создать многоцветный градиент и пришла пора назначить новый цвет, просто щелкните по нижней кромке, и на ней появится новый цветовой движок. Останется выбрать для него цвет, щелкнув по окошку Color (не по стрелочке справа от него, а по самому цвету!).
Ну, и наоборот, если какой движок оказался лишним, всегда можно его выкинуть: утащить мышкой куда-нибудь в сторонку (или выбрать его мышкой и удалить кнопкой Delete).
Вообще, если вы не в меру заигрались с этим редактором, нажмите клавишу Alt и увидите, как кнопка Cancel превращается в кнопку Reset (сброс). Щелчок по сбросу вернет настройки градиента в исходное состояние.
е- Это типовая фотошоповская «фича». Во многих диалоговых окнах по нажатию клавиши Alt на месте кнопки Cancel оказывается кнопка Reset. Она позволит вам отменить неудачные настройки, не закрывая диалогового окна.
Кроме обычного градиента с непрерывными переходами цветов (Solid), в списке Gradient Type можно выбрать также иной тип - шумовой, псевдослучайный (Noise). Там где у обычного градиента задается гладкость переходов (параметр Smoothness), для шумового оказывается аналогичный параметр Roughness (грубость, шершавость): когда Roughness 100 % сглаживания нет вообще, и градиент представляет собой просто набор разноцветных линий, как на спектрограмме.
Нажав кнопку Save, вы сможете сохранить градиент на диске в виде фай-лика с расширением grd. Загружаются такие файлы, как нетрудно догадаться, кнопкой Load.
Adobe Photoshop
ГЛАВА 1. Adobe Photoshop
Adobe Photoshop Внешний вид и органы управления Открытие, создание и сохранение файла Открытие Создание Сохранение Масштаб изображения Как устроен фотошоповский рисунок Простые рисующие инструменты Выбор цвета Палитра цветов Палитра образцов Диалоговое окно Color Picker Пипетка и цветопробник Заливка Заливка цветом Градиентная заливка Редактор градиента Стирающие инструменты Ластики Извлечение овцы Отмена команд Ретуширующие инструменты Штампы и заплатки Осветление, затемнение, губка Размывка, резкость, размазывание Выделение фрагментов Выделение прямоугольников и овалов Создаем контуры вручную Выделение цветов Еще некоторые простые команды Способы изменения выделения Трансформация выделения Режим быстрой маски Операции редактирования Обрезка рисунка Параметры изображения Размеры и разрешение Размер холста Цветовые параметры Слои Палитра слоев Режимы смешивания Служебные слои Слияние слоев Стиль слоя Тень Ореол Фаска и рельеф Атласная ткань Наложение цвета, градиента, текстуры Обводка объекта Коррекция фотоизображений Простая регулировка яркости/контраста Регулировка уровней яркости Регулировка кривых яркости Общая коррекция изображения. Баланс цветов Оттенок, насыщенность, свет Замена цветов Варианты Борьба с вампирами Сохранение выделения Альфа-канал Маска слоя Векторная маска слоя Кружочки-квадратики Растровые фигуры Векторные фигуры Векторный контур Изменение формы векторных контуров и линий Рисование векторных линий Создание надписей Сокровища меню Filter Жидкие картинки Создание текстур Размывки Фильтры резкости Очистка от помех и шумов Эффекты освещения Изменения формы Прочие фильтры Художественные фильтры Изображение на прозрачном фоне Создание анимации в программе Adobe ImageReady Средства автоматизации Настройка монитора
Настройка монитора
Настройка монитора
И в заключение фотошоповского раздела я расскажу вам о том, что всякий человек, решивший заняться компьютерной графикой, должен бы сделать прежде всего, до начала какой-либо художественной (само) деятельности.
Прежде всего он должен настроить экран своего компьютера. Иначе можно попасть в странную ситуацию: потратив кучу сил и времени на то, чтобы убрать неприятный зеленоватый оттенок со своих фотографий, вы вдруг узнаете, что на самом-то деле время и силы потратили на добавление к этим фотографиям неприятного свекольного оттенка. Причем выясниться это может в самый неподходящий момент, когда вы решите своей работой похвастаться -выставить в интернете, напечатать на принтере или показать кому-то на другом компьютере. Ваш потенциальный работодатель открывает у себя в компьютере ваши гениальные работы, а там у всех ваших томных фотомоделей рожи красные, как после бани... Немая сцена. Занавес.
Во избежание таких репримантов неожиданных (как выражалась одна литературная персонаж), давайтека займемся настройкой экрана. В «Самоучителе полезных программ» я рассказывал о том, как при помощи программки Nokia Monitor Test настраиваются яркость и контраст, геометрия изображения, устраняется муар и прочее. Повторяться не буду. Поговорим о настройке цветов или, как часто говорят, о цветокалибровке монитора.
Есть известная программа Colorific фирмы E-Color, которая занимается цветокалибровкой, есть какие-то жуткие приборы - колориметры, которые приляпывают к экрану, чтобы гениально его настроить, но вполне можно без этого обойтись. В панели управления Windows после установки Фотошопа появляется утилита Adobe Gamma, с помощью которой мы и попытаемся отка-либровать свой монитор.
Adobe Gamma может работать в режиме мастера - Step by Step (Wizard), в котором вам будет показана некоторая последовательность диалоговых окошек, или же в режиме Control Panel, как на рисунке 1.137, когда все настройки собраны вместе, в одном окне.
Создаем слой с градиентной...
Рис. 1.63. Создаем слой с градиентной заливкой

Слой такого типа позволит вам как бы покрыть объект выбранной текстурой, изменить вид его поверхности (если, конечно, верно выбрать режим смешивания).
О создании настроечных слоев рассказывать особо нечего: как я уже говорил, будут появляться обычные в таких случаях диалоговые окна.
По умолчанию название служебному слою дается вполне осмысленное - с названием заключенной в нем обработки (см. рис. 1.64). Кроме того, слой каждого типа выглядит в палитре Layers по-своему -снабжен пиктограммой того или иного вида.
Чтобы поменять параметры заливки или настройки, достаточно двойного щелчка по этой пиктограмме - меняйте, сколько влезет.
Я не сказал вам еще об одном очень существенном обстоятельстве, сопутствующем созданию служебных слоев. Если при создании служебного слоя у вас на рисунке было что-то выделено, то влиять он будет только на эту выделенную часть. Причем даже тогда, когда выделение вы снимете. Достигается это созданием в служебном слое еще одного объекта - маски (вторая снизу строка на нашем рисунке), которая обрезает слой по размерам выделенной области. О том, что это за маска и как работает, вы узнаете в главе «Маска слоя».
В остальных служебных слоях квадратики масок пусты, а значит, никто никого не обрезает.
Еще один интересный вопрос: а можно ли как-то ограничить воздействие служебного слоя? Ведь если ничего специально не предпринять, то подкрашиваются или иным способом корректируются все ниже лежащие слои, а это нам, может быть, вовсе и не требуется. Конечно, можно взять нижний слой и утащить наверх, выше корректирующего. Но не всегда это именно то, что доктор прописал. Правильнее будет поступить иначе: сгруппировать служебные слои со слоем, на который они должны влиять. Тогда все те, кто останется за пределами этой группы, даже если они лежат ниже, обработкой затронуты не будут.
Палитра векторных контуров Path
Рис. 1.105. Палитра векторных контуров Path



д векторную маску. Скажем, вы выделили нужную область обычными
инструментами (волшебной палочкой, лассо и пр.), нажали эту кнопочку - и вот вам векторный контур.
Чтобы сохранить наш временный рабочий контур (Work Path), сделать его таким контуром, который не пропадет сам собой именно тргда, когда он особенно нужен, мы можем оттащить его на эту кнопку: 
Можно поступить по-другому: сначала создать пустую область для будущих векторных контуров, щелкнув по той же кнопочке в палитре Paths, а потом Рисовать в ней векторными инструментами.
- Но что это вообще за штука такая - векторный контур? - интересуется пытливый читатель. - Для чего создается и как им пользоваться?
Пользоваться можете как вам удобнее, - уклончиво отвечает автор. -
Но по сути своей - это инструмент для создания векторной маски.
- А векторная маска зачем? - упорствует читатель.
- А векторная маска - инструмент для точного выделения фрагментов.
- Как, еще один?! - ахает читатель. - Куда же еще-то? Мы и так их изучали, изучали, аж вспотели!..
Но так рассуждать может только такой наивный и не битый жизнью читатель, которому никогда не приходилось бодаться с выделением сложных контуров, которые, к тому же, требуется сделать очень точно и чисто - например, для коллажа, который предстоит напечатать в глянцевом журнале: едва ли не каждый торчащий, не на месте расположенный пиксель будет замечен и соответственно оценен коллегами и начальством.
При создании векторных контуров достижима более высокая точность, нежели при выделении обычными способами. А главное, редактировать векторные контуры выделения значительно проще и удобнее, чем обычные.
Вот как это делается.
Кошка простая и градиентная
Рис. 1.18. Кошка простая и градиентная
На самом деле градиент можно использовать не только для разукрашивания фона, закрашивания букв в заголовках и прочего безудержного оформительства, но и для наложения тональных переходов на рисунок в целом.
На всякий случай напоминаю: если у полезной на ваш взгляд команды нет своей горячей клавиши (авторам программы она не казалась настолько полезной, чтобы снабжать ее «хоткеем»), можете быстро вызывать ее с клавиатуры, нажимая подчеркнутые буквы в названиях команд в меню. Например, заливка (Edit > Fill) мгновенно вызывается по Alt-E (входим в меню Edit), потом F. Мы будем в таких случаях писать Alt-E > F. А команду изменения яркости и контраста (Image > Adjustment > Brightness/Contrast) можно вызвать по комбинации Alt-I > А > С.
Например, положив поверх изображения полупрозрачный черно-белый градиент, вы получите плавное затемнение рисунка, как на рис. 1.18.
На рис. 1.19 показана панель настроек этого инструмента, где развернут список стандартных градиентов (вызывается также щелчком правой кнопкой мыши по рисунку). По умолчанию Photoshop делает переход от первого цвета ко второму (Foreground to Background), но в списке вы найдете и другие интересные варианты: переход от первого цвета к прозрачности (Foreground to Transparent), черно-белый (Black, White), радужный (Spectrum), прозрачный радужный (Transparent Rainbow), медный (Copper), хромированный (Chrome) и множество всякого иного украшательства. В меню этого окна есть еще несколько наборов градиентов.
Но если вы захотите воспользоваться прозрачными градиентами, придется вам еще зачем-то поставить галочку в квадратике Transparency (прозрачность) на панели настроек. Если ее нет, то, скажем, переход Foreground to Transparent просто заливает рисунок ровным первым цветом. Как будто мы выбрали в списке переход к прозрачности просто так, чтобы позлить программиста!
Стираем случайные черты...
Рис. 1.28. Стираем случайные черты: кружок показывает рабочую область, крестик - образец.


Позволяется даже образец брать на одной картинке, а водить курсором по другой. Впрочем, образец имеет смысл брать только из таких мест, в которых цвет и яркость находятся примерно в том же диапазоне, что и у исправляемого фрагмента, иначе потом придется еще ретушировать образовавшиеся пятна. А такие родственные места расположены чаще всего где-то поблизости от исправляемого участка.
Еще одно соображение. Чем больше площадь, которую надо закрыть, тем больше должны быть размеры образца (а значит, размеры кисти, выбранной на панели настроек штампа). На большой площади слишком мелкий образец начнет многократно повторяться, а это всегда очень заметно.
Панель параметров здесь практически такая же, как у кисти, - можно задать размер и тип кисточки, степень непрозрачности (вместо замены одного изображения другим можно получить их смешивание), а также режим смешивания. Но в конце панели есть две важные настройки, о которых необходимо сказать отдельно.
Если же галочку Aligned поставить, то образец при каждом новом мазке будет браться с другого места - но на таком же расстоянии и в том же направлении, что и в первом случае.
Штамп - инструмент достаточно гибкий и мощный, стоит его освоить.
Другая разновидность штампа - узорный
Меняем разрешение
Рис. 1.52. Меняем разрешение

Галочка в строке Resample Image перестройку изображения разрешает. Надо только понимать, что любая такая перестройка ведет к тем или иным искажениям.
Почему?
При уменьшении рисунка часть информации исчезает. Скажем, уменьшив истинные размеры вдвое по вертикали и горизонтали, мы потеряем безвозвратно три пикселя из каждых четырех. Самые тонкие линии и отдельные точки просто пропадут. Но на рисунке все это будет абсолютно незаметно.
Когда же мы поступаем наоборот - увеличиваем истинный размер изображения, добавляя к нему пиксели, - Фотошопу приходится самому придумывать, что бы такое вставить между двумя раздвигаемыми точками. Вставляет он пиксели, конечно, не от балды, а по различным математическим алгоритмам. Будет желание, заглянете в их список (внизу, рядом со строкой Resample Image). Главное, что алгоритмы эти вполне приличного качества, растягиваются рисунки очень неплохо. Но при сильном увеличении наклонные линии все равно становятся ступенчатыми.
Ну вот, после всей этой теории вы, надеюсь, уже сможете сами разобраться, что именно вам нужно вписывать и куда.
Хочу только обратить ваше внимание еще на одно обстоятельство. Пока стоит галочка в строке Constrain Proportions (сохранять пропорции), отношение высоты к ширине не меняется. А значит, достаточно изменить только одну цифру - ширину или высоту, вторая изменится автоматически. Именно в этом смысле следует понимать символическую цепочку (
Среди различных единиц измерения (пикселей, пунктов, миллиметров, сантиметров и т. п.), которые содержатся в выпадающих списках рядом с тем или иным размером, будут, кстати говоря, и проценты (percent), так что вполне можно задавать изменение размеров в процентах.
Обрезка рисунка
Обрезка рисунка
К командам редактирования вплотную примыкает несколько команд из меню Image, а также инструмент Crop. От команд, рассмотренных выше, их отличает лишь то, что они оказывают влияние не на выделенный фрагмент, а на весь рисунок целиком - меняют его размеры или поворачивают.
К этим командам мы будем прибегать, когда нас не устраивает композиция изображения - хочется изменить вертикальный или горизонтальный размер,
1 Если вы, создавая новый рисунок командой File > New, попросите сделать его прозрачным (см. рис. 1.4), то слоя Background у вас не будет, будет сразу создан Layer 1.
удалить лишние детали сбоку, вверху или снизу. Вообще, композиция - штука непростая. Можно сказать, это целая наука, которой начинающих художников учат долго и тщательно.
Но даже человек художественно необученный может заметить, что на его фотографии оказалось некоторое количество совершенно ненужных деталей, отвлекающих внимание от композиционного центра, нарушающих общее равновесие частей. Тогда этот человек выделяет ту часть изображения, которая должна остаться и запускает команду Crop (обрезка) из меню Image (Alt-I > Р). Молча, не задавая никаких вопросов, Photoshop срезает все вокруг выделения, как обрезают ножницами фотографию.
Соседняя команда Trim (обрезка полей) (Alt-I > R) тоже может поработать у нас электронными ножницами. Но она не интересуется выделением, вообще не обращает на него внимания. Команда Trim отрезает поля - одноцветные участки по краям, не несущие никакой информации.
На рис. 1.48 показано ее диалоговое окно. В верхней секции команда интересуется, какой цвет считать цветом полей и первым кандидатом на обрезку - цвет левого верхнего пикселя (Top Left Pixel Color), цвет правого нижнего пикселя (Bottom Right Pixel Color) или же требуется обрезать прозрачные края (Transparent Pixels).
Пипетка и цветопробник
Пипетка и цветопробник
 Point Sample (точечный образец) берет цвет из точки, в которую вы попадете мышкой;
3 by 3 Average усредняет цвет по области размером 3 на 3 пикселя,
а 5 by 5 Average - по области 5x5.
Строка Copy Color as HTML копирует в карман полный код цвета в таком виде: COLOR="#BC895E". Теперь вы сможете перейти в свой веб-редактор и прямо вставить код на веб-страничку, например, в качестве фонового цвета.
Point Sample (точечный образец) берет цвет из точки, в которую вы попадете мышкой;
3 by 3 Average усредняет цвет по области размером 3 на 3 пикселя,
а 5 by 5 Average - по области 5x5.
Строка Copy Color as HTML копирует в карман полный код цвета в таком виде: COLOR="#BC895E". Теперь вы сможете перейти в свой веб-редактор и прямо вставить код на веб-страничку, например, в качестве фонового цвета.
 Рис. 1.15. Ставим метки-цветопробы
Щелчок пипеткой с клавишей Shift позволяет поставить на рисунке цветовую метку, состав цветов в ней появится в палитре Info. Если поставили ее не совсем точно, можете подвинуть (с клавишей Ctrl).
Рис. 1.15. Ставим метки-цветопробы
Щелчок пипеткой с клавишей Shift позволяет поставить на рисунке цветовую метку, состав цветов в ней появится в палитре Info. Если поставили ее не совсем точно, можете подвинуть (с клавишей Ctrl).Потом можете поставить еще три метки, и все они попадут в палитру Info, отчего она несколько увеличится в размерах. Как эти метки выглядят на рисунке, показано на рис. 1.15.
Стоит вам переключиться на другой инструмент, как метки станут не видны (но не снимутся!). В палитре Info сведения о цветопробах сохранятся в любом случае, так что вы всегда сможете вспомнить, где какой цвет запомнен.
На самом деле, при помощи кла-виши Shift мы с вами временно (до момента, пока не отпустим Shift) переключаемся на другой инструмент -цветопробник (Color Sampler), о чем свидетельствует и изменившийся вид курсора на рис. 1.15. Такие удобные временные переключения между родственными или совместно используемыми инструментами нам еще встретятся в Фотошопе.
Управляющая панель у цветопробника такая же простая, как у пипетки. Добавлена только кнопка Clear, разом удаляющая все метки.
Овца обрабатывается...
Рис. 1.22. Овца обрабатывается фоновым ластиком до полной потери фона
Если в процессе своего движения вокруг овцы мы попадем на участок совсем другого цвета, пробу можно будет повторить (щелкнуть мышкой так, чтобы крестик попал на новый цвет), а потом продолжить движение.
Обвели, да и все - быстро и просто. А ведь Photoshop не только удаляет фон, но еще и обрабатывает края нашего объекта, изымая из них все переходные цвета, близкие к удаляемому. То есть заодно еще и избавляет нас от проблем с ореолом!
Опытные люди вам скажут, что картина полного благолепия и всеобщего счастья, которую я вам тут изобразил, излишне оптимистична. Такие сложные границы, как шерсть или волосы, требуют доводки тонким ластиком, причем приходится повозиться с подбором его размеров1 и с цветовым допуском (Tolerance).
' Часто бывает лень то и дело менять размеры кисточки, кажется, что и так сойдет, может тут как-то исхитриться - прямо этой здоровой кистью. Как-то ее просунуть... Чтобы вполне понятная человеческая слабость не повредила результату вашей работы, пользуйтесь клавишами [ и ], которые без лишних телодвижений уменьшают и увеличивают размеры кисточки с шагом в 10 пикселей. (И не забудьте перейти в английскую раскладку!)
Бывают и сложные случаи, требующие совместного применения разных методов работы'. Но все же можно сказать, что фоновый ластик серьезно упрощает выделение сложных контуров. Да и для других целей тоже вполне сгодится.
Последовательность операций с фоновым ластиком, которую я вам описал пару абзацев тому назад, относится к ситуации, когда в списке Sampling (взятие образца) выбрана строка Once (однократно) (см. рис. 1.23). То есть образец берется один раз, в момент, когда вы щелкаете мышкой, и действует, пока вы возите мышку по рисунку, не отпуская кнопки.
Создаем новый цветной файл размером 600x600 точек
Рис. 1.4. Создаем новый цветной файл размером 600x600 точек

Единицы измерения можете поменять - взять вместо пикселей сантиметры, миллиметры или дюймы.
Если вы собираетесь создавать цветной рисунок, выберите в списке Mode (режим) строку RGB Color, если черно-белый полутоновой - Grayscale, если черно-белый без полутонов - Bitmap.
Нижняя секция Contents (содержание) определяет, как будет выглядеть наш пустой рисунок. Строка White заливает его белым, Background - вторым (фоновым) цветом, а строка Transparent (прозрачный) оставляет вовсе без цвета.
Вводить размеры изображения приходится не всегда. Когда вы запускаете команду создания нового файла, Photoshop проверяет содержимое кармана Windows (буфера) и, найдя там картинку, предлагает создать новый файл специально под размер изображения, которое находится в кармане.
Если вы, скажем, скопировали картинку в браузере (правая кнопка мыши, строка Копировать), то, нажав Ctrl-N, сразу увидите в строках Width и Height размеры именно этой картинки, а в строке Mode - цветная она или черно-белая. Останется только сказать ОК и вставить картинку из кармана (Ctrl-V или Shift-Ins).
Время от времени этот механизм может давать сбой. Например, Photoshop вдруг перестает замечать появление в буфере нового рисунка - пишет размеры предыдущего, вставить новый рисунок не удается ни по Ctrl-V, ни командой Edit > Paste. Если вы попробовали еще раз - с тем же результатом, просто закройте Photoshop и откройте снова. В Windows 9x, возможно, придется даже перезагрузиться. Впрочем, этот неприятный эффект встречается чаще всего тогда, когда у вас параллельно запущены другие программы, претендующие на полный доступ к буферу обмена Windows.
Browse или щелчком по закладочке

Рис. 1.З. Файловый браузер Photoshop 7.0
меню командой File > Browse или щелчком по закладочке File Browser в правой части панели дополнительных настроек (см. рис. 1.3). Вам покажут все ваши диски и папки в виде эксплореровского дерева, содержимое их - в виде эскизов, покрупнее - выбранное изображение, а ниже о нем сообщат и кучу справочной информации, включая геометрические размеры, разрешение, цветность, «вес» (в килобайтах или мегабайтах.
Щелчок по этой кнопке

Эскизы в браузере могут быть нескольких размеров: маленькие (Small), средние (Medium), крупные (Large) и большие с дополнительной справочной информацией (Details). Размер задается в нижней строке браузера - в меню, выпадающем из строчки с текущим размером файла.
На нашем рисунке текущий размер - Large with rank (крупные, с рангом). Эта еще одна новая идея - вы можете разбивать изображения на некие группы, присваивать им ранги от А до Е (через контекстное меню). А потом сможете их мгновенно по этим рангам отсортировать. Если изображений у вас в коллекции очень много, это поможет вам быстрее в них ориентироваться.
Можно отсортировать файлы и по любому из обычных параметров - хоть по имени, хоть по разрешению, хоть по размерам. Способы сортировки файлов в окне браузера, а также команды поворота рисунка или удаления файла вы найдете на кнопках и в выпадающих меню в нижней строке браузера. Все это, как выражаются судейские, оставлено нами без рассмотрения. Там все понятно, как дважды два.
В общем, находите нужные файлы и тащите их в окно Фотошопа. Годится также двойной щелчок. Можно тягать файлы в Photoshop и из обычного виндоузовского проводника.
Очистка от помех и шумов
Очистка от помех и шумов
В меню Noise находятся в основном команды, предназначенные для удаления отдельных случайных пикселей (шума), а также царапин, пылинок или растра. Но промеж них затесалась одна команда для прямо противоположного дела - для добавления псевдослучайного шума (Add Noise). Я, честно сказать, не очень понимаю, зачем добавлять шум (хотя в справке программы об этом сказано), поэтому расскажу лучше о трех других фильтрах из этого подменю.
Все они действуют наподобие размывок, но более избирательно - стараются по возможности воздействовать именно на мусор, не трогая основного изображения. Ведь если хорошенько подумать, можно выявить некоторые
формальные признаки, по которым удастся распознать шум, царапины и, тем более, растр. Вот плагины этой группы и обучены такому распознаванию.
Команда Despeckle (удаление пятен) - не регулируемая. Отыскивает отдельно стоящие точки, сильно отличающиеся по яркости от соседей, и размывает этих соседей так, чтобы они наехали (в хорошем смысле слова) на шумовую точку. Фильтр работает очень осторожно, понемножку (но можно запустить его несколько раз подряд).
В окне команды Dust and Scratches (пыль и царапины) две регулировки - радиус и порог (см. рис. 1.120). Чем выше радиус пятен, попадающих под обработку, тем сильнее размывается изображение. Чем выше порог (Threshold) - то есть разница в яркости соседних точек, - тем размывка меньше.
Фильтр Median (среднее) назван так за то, что убирает слишком вылезающий по яркости пиксель путем замены его яркости на среднее значение между яркостями соседей. По своему действию напоминает «размытие по Гауссу» и настраивается так же - движком Radius.
Панель настроек фонового ластика
Рис. 1.23. Панель настроек фонового ластика

Если же в списке Sampling выбрать другую строку - Continuous (с продолжением), то программа будет сама решать, в какой момент фон под курсором изменился уже настолько, что пора взять новую пробу и начать работать по-новому. Такая схема работы может оказаться удобной при наличии пестрого фона. Но тогда уж извольте не пересекать крестиком границу обводимого объекта - сотрет, не поморщится.
Можно, конечно, поставить галочку в строке Protect Foreground Color (защитить первый цвет), щелкнуть с клавишей Alt (еще один временный переход в режим пипетки) по цвету, который программе не следует стирать. И ожидать, что это у вас получится. Но вряд ли - чистых цветов в природе не бывает, а задать допуск тут нельзя.
Третий способ взятия образца задается в списке Sampling строкой Background swatch. Собственно, тут никакого взятия образца уже нет: ластик просто стирает пиксели второго цвета и близких к нему оттенков - с учетом цветового допуска.
Заглянем еще в список Limits (ограничения). Там тоже три режима:
В Фотошопе есть пара специальных команд для удаления каемки черного и белого цветов: Remove Black Matte и Remove White Matte в меню Layer > Matte. Обе без параметров и диалоговых окон. Третья команда там же - Defringe (убрать кайму) отличается тем, что обработает каемку независимо от ее цвета, но вам придется указать ее ширину.
Настройки волшебной палочки
Рис. 1.40. Настройки волшебной палочки
Действует инструмент вполне предсказуемым образом: щелкаете им в какой-то точке, волшебная палочка анализирует цвет этой точки и заливает все смежные области этого цвета. При отсутствии галочки в квадратике Contiguous (смежные) заливаются подходящие области по всему изображению.
Главный наш параметр для настройки этого инструмента, конечно же, допуск (Tolerance). Именно подбирая величину отклонения от основного цвета, вы можете влиять на площадь и вид получающегося выделения.
Из рисунка 1.40 видно также, что кнопки для добавления к выделению или исключения из выделения здесь тоже присутствуют. Из рисунка не видно, но уж поверьте мне на слово: то же самое можно делать и при помощи клавиш Shift (добавление к выделению), Alt (исключение) и Alt-Shift (пересечение): щелкнули по рисунку, поглядели, что выделилось, - маловато будет! Щелкнули еще с «шифтом» - лучше, но тоже маловато. Щелкнули снова - перебор. Тогда, получше прицелившись, щелкаем с «альтом»...
Если вам надо выделять тонкие и точные линии (каких не бывает на фотографиях, зато полным-полно на рисунках), параметр Anti-aliased (сглаживание) лучше отключать. А не то вместо линии толщиной в один пиксель программа выделит линию с переходами толщиной в три пикселя. Здорово, конечно, но не то.
Команда Select > Color Range (Alt-S > С) предоставляет альтернативную возможность . выделения по цвету, в чем-то даже более удобную, чем волшебная палочка. На рис. 1.41 показано ее диалоговое окно. В центре вы видите уменьшенную копию всей картинки (а если на рисунке ранее что-то было выделено, то только выделенной части).
Заливочные и настроечные слои в палитре Layers
h2> Рис. 1.64. Заливочные и настроечные слои в палитре Layers

Группировкой слоев заведует команда Group with Previous (сгруппировать со следующим) в меню Layer. Из названия понятно, что надо сначала выбрать мышкой служебный слой, а потом ввести эту команду. В слое появится такая стрелочка .
Можно присоединять и дальше.
Есть еще два способа сделать то же самое - клавиатурная комбинация Ctrl-G и щелчок мышкой с клавишей Alt no линии между слоями (такого способа у нас пока еще не было). В качестве признака того, что Photoshop правильно понял ваши намерения, он покажет вам курсор в таком виде: 
Чтобы разгруппировать слои, можно пользоваться любым из трех вариантов:

Только учтите, что разгруппировав слой из середины стопки, вы заодно разгруппируете и все вышестоящие слои.
Чтобы совсем расформировать группу - исключить из нее сразу все слои, выделите самый нижний слой и введите команду разгруппировки.
На самом деле, в группу могут входить не только служебные слои, но и обычные. Например, в нижнем слое находится рисунок на прозрачном фоне, в верхнем - любая заливка (цветом, градиентом, узором). Сгруппировав их, вы увидите, что заливка верхнего слоя распространяется уже не на весь слой, а только на контур, очерченный нижним рисунком.
