Справочник по компьютерной графике и звуку
Выбор цвета
Выбор цвета
Прежде чем продолжать разговор об инструментах Фотошопа, давайте посмотрим, как нам выбрать цвет для рисования, заливки и прочих операций. Это можно сделать как минимум тремя способами: задать цвет движками на палитре Color (цвет), выбрать один из цветов в палитре Swatches (образцы), щелкнуть мышкой по первому или второму цвету в панели инструментов и задать для него цвет в диалоговом окне Color Picker (подбор цветов). Вдобавок к этому, цвет можно взять прямо с рисунка - инструментом Eyedropper, более известным в народе под именем «пипетка».
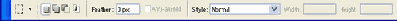
Панель настроек прямоугольника
Рис. 1.97. Панель настроек прямоугольника

Обычно рисовалки вычерчивают либо растровые, либо векторные фигуры.
Но Photoshop одними и теми же инструментами может нарисовать и то, и другое, и еще нечто третье - векторные контуры. Что именно вы сейчас рисуете, зависит от состояния трех кнопок в левой части панели настроек. Та кнопка, которая нажата на нашем рисунке (всплывающая подсказка называет ее Fill pixsels - заливка пикселей.), задает рисование обычных растровых фигур. Вот с этого и начнем.
Режимы смешивания
Рис. 1.59. Режимы смешивания

Треугольничек носиком вниз в строке Set 1 прячет сразу все слои, входящие в набор. А сам превращается в треугольничек носиком вправо. Догадываетесь, что будет, если по нему щелкнуть мышкой?..
О некоторых других кнопках из нижней части палитры слоев мы поговорим позже, когда почва для этого разговора будет подготовлена и, извините за натурализм, унавожена. А сейчас мы поговорим о том, что такое...
В набор Set 1 входят три слоя
Рис. 1.58. В набор Set 1 входят три слоя
Треугольничек носиком вниз в строке Set 1 прячет сразу все слои, входящие в набор. А сам превращается в треугольничек носиком вправо. Догадываетесь, что будет, если по нему щелкнуть мышкой?..
О некоторых других кнопках из нижней части палитры слоев мы поговорим позже, когда почва для этого разговора будет подготовлена и, извините за натурализм, унавожена. А сейчас мы поговорим о том, что такое...
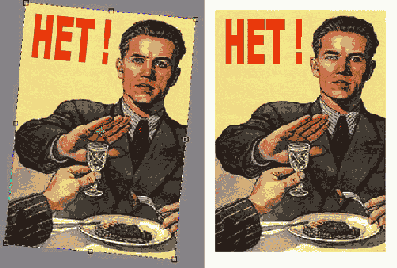
Настройки обрезки
Рис. 1.50. Настройки обрезки

Выстроив рамочку так, чтобы она охватила весь плакат (в том числе и утраченные его части, как на рис. 1.49, слева), жму на галочку или на Enter. Photoshop обрезает края и преобразует рисунок так, чтобы он представлял собой правильный прямоугольник. Потом можно будет восстановить утраченные (фрагменты при помощи клонирующего штампа или заживляющей кисти, подправить буквы - короче, получится уже вполне кондиционный плакат на тему «Не пей вина, Гертруда!»1 (рис. 1.49, справа).
Осветление, затемнение, губка
Осветление, затемнение, губка


Менять освещенность или насыщенность цветов на больших участках изображения или на фотографии в целом лучше с помощью команд из меню Image > Adjustment, а прочесть о них лучше в главе «Коррекция фотоизображений». А вот для ретуши, для обработки мелких деталей, усиления тени или подчеркивания освещенных частей вполне подойдут инструменты Dodge (осветление), Burn (затемнение) и Sponge (изменение насыщенности).
Альфа-канал
Альфа-канал
Как вы поняли (а может быть, уже и на своей шкуре испытали), выделение сложных объектов не такая уж простая и не такая уж быстрая операция. Чтобы нам не приходилось повторять ее помногу раз по отношению к одному и тому же объекту, обзывая при этом нехорошими словами фирму Adobe, означенная фирма решила заблаговременно принять меры. По команде Save Selection (меню Select) она позволит нам сохранить контур выделения. От нас требуется только ввести имя (строка Name на рисунке 1.91) и нажать ОК.
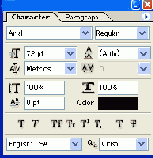
Создание надписей
Создание надписей


На фотошоповском рисунке можно разместить любое количество текста для создания заголовков, слоганов и прочих надписей, необходимых на плакате или обложке журнала, в рекламном блоке. Текст хранится в векторном виде, благодаря чему его всегда можно редактировать именно как текст, а не как рисунок - вставлять буквы, заменять слова, менять шрифт и абзацное выравнивание, перекрашивать, по всякому изгибать.
Варианты
Варианты
После всех этих сложностей хочу показать вам самую простую команду подбора цвета и света на фотографии - Variations, последнюю в меню Image > Adjustments. На самом деле, с нее бы начать объяснения, так как она может быть особенно интересна именно для начинающих. И прежде всего - своей простотой и наглядностью.
На рис. 1.90 вы видите, как это все устроено. Вверху слева - исходное изображение (Original), а рядом - откорректированное (Current Pick - текущий выбор).
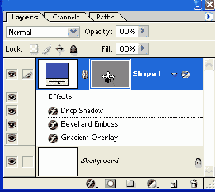
Наложение цвета, градиента, текстуры
Наложение цвета, градиента, текстуры
Страницы Color Overlay, Gradient Overlay и Pattern Overlay не сообщают нам о жизни ничего нового. Делают они в точности то же, что и заливочные слои, о которых мы говорили в главе «Служебные слои». Просто они дают нам возможность подкрасить рисунок, залить градиентом или узором не в отдельном служебном слое, а в настройках данного слоя. Что вам покажется удобнее, тем и будете пользоваться.
Кружочки-квадратики
Кружочки-квадратики
У всякой уважающей себя рисовалки должны быть инструменты для вычерчивания квадратиков, кружочков и всяких прочих звездочек. У Фотошопа такие тоже имеются, целых шесть штук. И все как один вызываются горячей клавишей U, а перебираются по Shift-U.
На панели настроек любого из этих инструментов вы найдете и кнопочки для вызова всех остальных инструментов этой группы, так что переключаться будет легко (см. рис. 1.97).
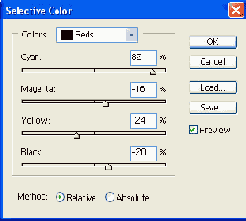
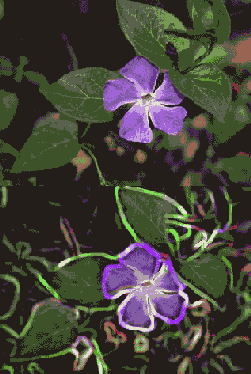
Перекрашиваем зелененькую кофточку в синий цвет
Рис. 1.89. Настраиваем вид красных

Команда Selective Colors позволяет менять Цвета не по модели HSB (Hue, Saturation, Brightness), а по модели CMYK - управляя количеством в данном цвете циана, мадженты, желтого и черного (см. рис. 1.89).
Выбираете вверху одну из цветовых групп (красные, зеленые, синие, желтые, голубые, пурпурные, черные) и движками корректируете ее состав.
Добавляем пипеткой новый цвет
Рис. 1.43. Выделение вертолета путем инвертирования выделения моря

Небольшие дефекты выделения - фрагменты моря, не попавшие в заданный диапазон цветов или, напротив, случайно выделившиеся детали вертолета, - легко убрать любым инструментом ручного выделения. Например, растягивая прямоугольную рамочку с клавишей Alt или Shift. Или обведя простым лассо с теми же клавишами-модификаторами.
Сокровища меню Filter
Сокровища меню Filter
В меню Filter (см. рис. 1.114) сложной обработки изображений, метров - молча производят некоторое заданное действие, другие, наоборот, вываливают на экран диалоговое окно с десятком настроек, с собственной панелью инструментов, с возможностью предварительного просмотра результатов, пошаговой отмены и прочими прибамбаса-ми, характерными скорее для самостоятельных программ, чем Для диалоговых окон.
Извлечение овцы
Извлечение овцы
Есть в нашем распоряжении и еще один, тоже высокоавтоматизированный способ достать предмет из фона. Он состоит в применении команды Extract (извлечь) из меню Filter (Photoshop 7.0) или меню Image (Photoshop 6.0). По этой команде (или по Ctrl-Alt-X) нам покажут большое диалоговое окно Extract. Практически - это отдельный маленький редактор, со своей собственной панелькой инструментов (см. рис. 1.24).
Панель настроек в режиме Paths
Рис. 1.104. Панель настроек в режиме Paths
Для контура вообще никакого слоя не создается, появляется только строка Work Path (рабочий контур) в палитре Paths (см. рис. 1.105).
У векторной маски всегда четкие края, никакого размытия в ней нет и быть не может. Но когда это вам понадобится, вы сможете преобразовать ее в обычное выделение и уж его размывать сколько душе угодно.
Фотография, обработанная кисточкой Curl
Рис. 1.27. Фотография, обработанная кисточкой Curl

Описание стилей опускаю - короткие и длинные мазки, круглые (Dab), закрученные (Curl, см. рис. 1.27) - это все для самостоятельного изучения. Если бы было такое слово в русском языке, я бы сказал «для самостоятельного по-пробывания». А мы перейдем к другим, тоже довольно необычным инструментам.
Настройки выделения...
Рис. 1.34. Настройки выделения прямоугольного и овального фрагмента
С чего бы начать? Пожалуй, с настройки Feather (размывка). С ее помощью мы сможем создавать выделение с нечеткими, размытыми краями. На рисунке 1.35 вы видите, что происходит, когда заливаешь цветом квадратное выделение с четкими
(слева) и с сильно размытыми (справа) краями.
Редактор градиента
Редактор градиента
Тем, кто пожелает вмешаться в настройки градиента, а то и создать свой собственный, надо в панели настроек щелкнуть мышкой по прямоугольнику с видом градиента (а не по стрелочке возле него). Откроется окно редактора градиентов (см. рис. 1.20). Берете за основу любой из стандартных, а потом начинаете всячески над ним изгаляться.
Операции редактирования
Операции редактирования
Как вы знаете, под редактированием обычно понимаются всевозможные операции над выделенными объектами мышкой или через меню (чаще всего - меню Edit). В редакторе Photoshop все стандартные виндоузовские операции такого плана работают вполне стандартным образом. Но ими дело не ограничивается.
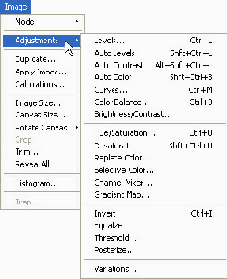
Команды коррекции изображения
Рис. 1.77. Команды коррекции изображения

Частенько, просто отрегулировав свет, как побочный результат получаешь исправление цветопередачи. А отрегулировав сначала цвет и только потом занявшись яркостью и контрастом, рискуешь получить новые, уже совсем невообразимые искажения цвета.
Создаем контуры вручную
Создаем контуры вручную
Группа инструментов на букву L (lasso) предназначена для рисования области выделения от руки (обычное лассо), составления его из ломаных линий (многоугольное лассо) и для высокоинтеллектуального выделения, при котором программа сама определяет, где пройдет рамка (магнитное лассо).
Атласная ткань
Атласная ткань
Страница Satin позволяет создавать поверхность, напоминающую атласную ткань (см. РИС. 1.75). Эффект от этой обработки заметен только на краях изображения, причем лучше всего - на краях сложной формы. Поэтому на буквах его видно хорошо, а на каком-нибудь квадрате большой площади не видно вовсе.
Выделение цветов
Выделение цветов
В Фотошопе у нас есть две очень удобные и мощные команды, которые позволяют быстро выделить на рисунке области одного цвета или близких цветов. Это волшебная палочка (Magic Wand) и команда Color Range в меню Select.


Трансформация выделения
Трансформация выделения
Вам требуется выделить объект достаточно несложным образом - например, вписать его в прямоугольную рамку, да вот беда, стороны этой рамки должны быть наклонными, как, например, на рис. 1.45. То есть требуется выделить объект наклонной прямоугольной рамкой. Где такую взять?
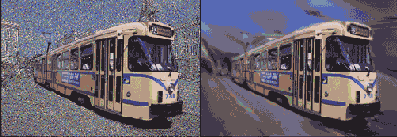
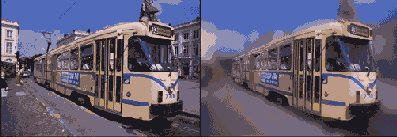
Размывка изображения кисточкой Blur
Рис. 1.32. Размывка изображения кисточкой Blur


Сила размывки задается в процентах в окошке Strength (сила). На рисунке 1.32 показано, как я портил красивую картинку (слева), размывая пейзаж вокруг машины (справа).
Обводка объекта
Обводка объекта
На последней странице находится еще один симпатичный эффект - Stroke (штрих, обводка). С его помощью вокруг объекта строится контур, направленный наружу (Position: Outside, рис. 1.76, внизу), вовнутрь (Position: Inside, рис. 1.76, вверху) или в обе стороны (Position: Center).
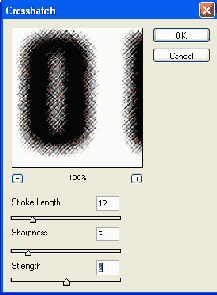
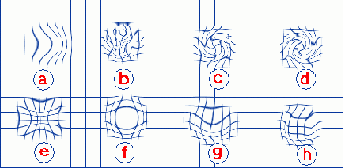
Фильтр Underpaint...
Рис. 1.129. Фильтр Crosshatch - штриховка в двух направлениях

Про некоторые я просто и не знаю, как это все назвать, как описать. В общем, лучше один раз увидеть и проделать это самому, чем сто раз прочитать, пусть даже в самой разнаипрекрасной книжке.
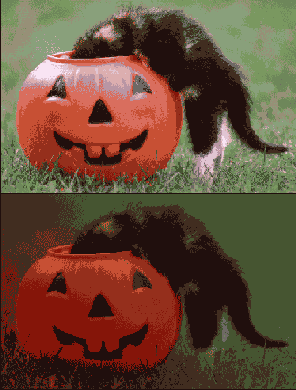
Тень
Тень
На рисунке 1.68 вы видите страницу эффекта Drop Shadow (отбросить тень). Если слой не имеет прозрачных участков и полностью занят изображением, никакой тени нам не построят, сколько бы мы тут чего ни настраивали. Потому как для Фотошопы тут нет ничего, способного отбрасывать тень.
Внешний вид и органы управления
Внешний вид и органы управления
На рисунке 1.1 показано окно Фотошопа седьмой версии, в котором находится один рисунок. Вы можете создавать или загружать в программу столько рисунков, сколько вам нужно. Естественно, в пределах доступной памяти.
Палитра образцов
Палитра образцов
Палитра Swatches (см. рис. 1.13) содержит нашу коллекцию цветов. Чтобы «зарядить» образцом первый цвет, просто щелкаете мышкой по интересующей вас клеточке, чтобы «зарядить» второй - тоже щелкаете мышкой, но с клавишей Ctrl.
Свечение с контуром Ring
h2>Рис. 1.71. Свечение с контуром Ring


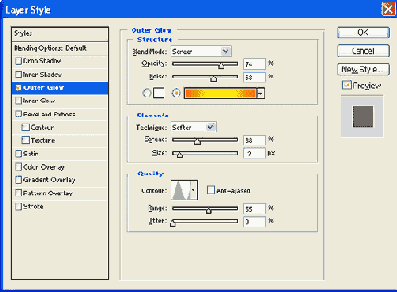
Рис. 1.72. Параметры свечения
Палитра цветов
Палитра цветов
На рис. 1.11 показана палитра Color. Щелкаете по верхнему цветному квадратику и можете подобрать первый цвет (Foreground color), щелкаете по нижнему -ищете что-то подходящее для второго (Background color).
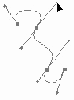
Многоугольное лассо: замыкаем выделение
Рис. 1. 38. Многоугольное лассо: замыкаем выделение



Касается это и следующего инструмента - магнитного лассо
Эффект Satin с контуром Ring
Рис. 1.75. Эффект Satin с контуром Ring

Настройки у обработки самые обычные - смешивание, непрозрачность, угол, размеры зоны эффекта, расстояние, выбор контура - короче, ничего специфического.
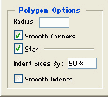
Настройки многоугольника
Рис. 1.99. Настройки многоугольника
Кстати, в этом режиме при нажатой клавише Shift будут рисоваться как раз произвольные прямоугольники!


Параметры изображения
Параметры изображения
Теперь поговорим об основных параметрах изображения - таких, как размеры, разрешение и цвет.
Размывка, резкость, размазывание
Размывка, резкость, размазывание


Три инструмента на букву R': Blur (размывка, нерезкость), Sharpen (резкость), Smudge (размазывание).
Сохранение выделения
Сохранение выделения
Давайте вернемся к разговору о возможностях работы с выделением, по необходимости прерванному некоторое время назад, потому что в этой области сказано далеко не все.
Жидкие картинки
Жидкие картинки
Команда Liquify (в примерном переводе - сделать жидким, сжиживать) позволяет проделывать сложные преобразования формы изображения так, будто оно и правда жидкое. Или, по крайней мере, желеобразное.
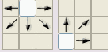
Наращиваем размеры холста по вертикали
Рис. 1.54. Направление наращивания холста

Короче, вы поняли: стрелки показывают направление наращивания холста.
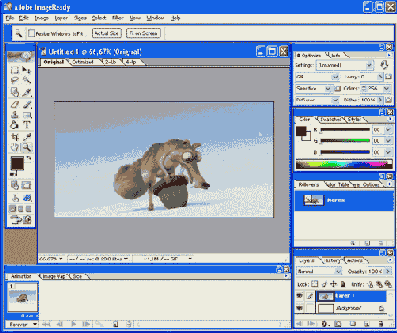
Создание анимации в программе Adobe ImageReady
Создание анимации в программе Adobe ImageReady


Неожиданная помеха
Рис. 1.44. Неожиданная помеха

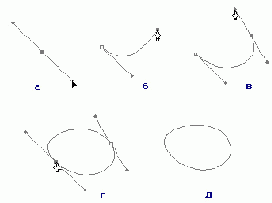
Изменение формы векторных контуров и линий
Изменение формы векторных контуров и линий


Параметры прямоугольника
Рис. 1.98. Параметры прямоугольника


Штампы и заплатки
Штампы и заплатки
Клонирующий штамп


Выделение прямоугольников и овалов
Выделение прямоугольников и овалов


Деформация текста
Рис. 1.111. Деформация текста


Векторная фигура организована...
Рис. 1.103. Векторная фигура организована в виде маски на заливочном слое

Масштаб изображения
Масштаб изображения


Градиентная заливка
Градиентная заливка


Маска слоя
Маска слоя
В палитре слоев тоже есть черная квадратная кнопочка с круглой дыркой, как в панели каналов
Растровые фигуры
Растровые фигуры


Векторные фигуры
Векторные фигуры


Векторный контур
Векторный контур


Ластики
Ластики
Простой ластик


Сохраняем выделение с именем Mercedes


Поворот прямоугольного выделения


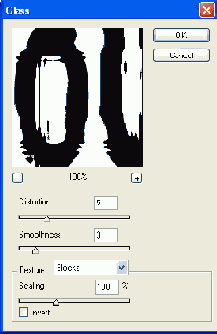
Фильтр Glass с рельефом Blocks
Рис. 1.126. Фильтр Glass с рельефом Blocks

Настройки магнитного пера


Набор обработок формы...


На панели анимации...


Освещение с текстурой...
Рис. 1.125. Проступили буквы

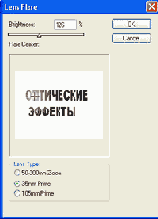
Фильтр Lens Flare
Рис. 1.121. Фильтр Lens Flare

Обрезка полей


Создаем тень
Рис. 1.70. Внутренняя тень (она же свет)