Справочник по компьютерной графике и звуку
Слои
Слои
Все, о чем мы говорили выше, должно быть более или менее понятно для всякого, кто пробовал работать с простыми графическими редакторами, вроде виндоузовского Paint'a. Конечно, в Paint'e нет никаких ретуширующих инструментов, там невозможно что-то добавить к выделению, и тем не менее все рассмотренные выше операции выглядят достаточно естественно для людей, представляющих себе, как работать с простыми графическими редакторами. Теперь пришла пора поговорить о материях более сложных, аналога которым в Paint'e и ему подобных не было. И первая вещь такого рода - это, конечно же, слои (по-английски слой - layer, читается «лэер»).
Фотошоповский рисунок может состоять из одного или нескольких слоев. Каждый слой (кроме Background) может иметь прозрачные участки, через которые будут видны нижележащие слои. Кроме того, слой можно сделать полупрозрачным (точнее, частично прозрачным), и тогда нижние слои будут просвечивать прямо сквозь изображение.
Что особенно важно, каждый из слоев полностью независим от остальных. На нем можно рисовать, его можно перемещать, удалять, временно выключать, менять прозрачность и прочее - отдельно от всех остальных слоев.
В Фотошопе вы начнете работать со слоями, даже специально не собираясь этого делать. Скопируете фрагмент изображения, потом вставите его на рисунок и обнаружите, что вставился он не на тот же слой, а на новый. Или создадите новый файл, вставите в него изображение из буфера и обнаружите, что вставился он не на нижний слой Background, а на новый с именем Layer 1.
Слияние слоев
Слияние слоев
Полностью завершив работу над изображением, вы можете «сплющить» рисунок, то есть слить все слои в один командой Layer > Flatten Image. С одной стороны, это сильно уменьшает размеры файла, но с другой, сохранив файл в таком плоском виде, вы уже не сможете разделить слои, чтобы что-то поправить, переделать - поезд ушел. Обычно работа сохраняется в файле формата PSD в не сплющенном виде, а конечный результат переводят в какой-то из самых ходовых форматов - TIFF, GIF, JPG.
В JPG и GIF сохранить слои вообще невозможно, файл будет принудительно сплющен. А вот в формате TIFF седьмой Photoshop (в отличие от шестого) вполне позволит вам хранить слои раздельно. Можно хранить слои и в файлах формата PDF.
По ходу работы иногда возникает необходимость выборочно соединить некоторые слои (для уменьшения размера файла или просто, чтобы не мешались). Для этого есть у нас команда Merge Visible (соединить видимые) в меню Layer и клавиатурная комбинация Shift-Ctrl-E. Как ясно из названия, в один слой соединяются все видимые слои.
Часто требуется объединить данный слой с предыдущим (нижестоящим). И для этого есть своя команда: Layer > Merge Down (Ctrl-E).
При наличии связанных слоев (еще не забыли? - тех, что помечены цепочками, а не стрелочками!), по Ctrl-E, вместо соединения с предыдущим слоем, будет выполняться соединение слоя со всеми связанными. Соответственно, в меню Layer окажется другая команда Merge With Linked (соединить со связанными).
Режимы смешивания
Режимы смешивания
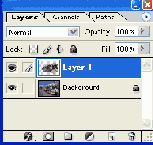
Речь идет о безымянном списке в палитре слоев, расположенном прямо под словом Layers. На рисунках 1.57 и 1.58 тут нетрудно прочесть слово Normal. Это выпадающий список режимов смешивания слоев.
Дело в том, что изменение прозрачности - не единственный способ получать из нескольких слоев составное изображение. Даже когда непрозрачность верхнего слоя составляет 100% и на нем нет ни единого прозрачного пикселя, это вовсе не значит, что он наглухо всех перекроет, и мы увидим только его. Если поменять режим смешивания, все станет видно. Ну, не все, конечно, но многое.
Photoshop умеет рассчитывать наложение множества слоев, в каждом из которых лежит своя красочка. Причем, рассчитывает разными способами, по разным алгоритмам. В шестом Фотошопе алгоритмов этих 16, в седьмом - 22 (см. рис. 1.59). Что же это за режимы такие?
Первая группа объединяет парочку простых режимов, даже, я бы сказал, простоватых, потому что настоящего смешивания тут еще нет.
с пятидесятипроцентной, а нижняя - всего с 6 %.
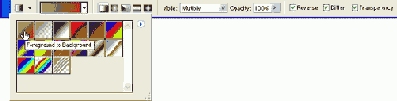
Настройки градиентной заливки
Рис. 1.19. Настройки градиентной заливки

Кроме вида градиента мы должны выбрать также его форму. В нашем распоряжении пять вариантов:





Кажется, кнопочки достаточно выразительны, вы легко поймете, что имеется в виду в каждом случае. А не поймете, так попробуете сами. Тоже ведь неплохой метод!
Галочка в квадратике Reverse (обратить) означает, что будет строиться обратный градиент. Проще говоря, начальный и конечный цвета меняются местами. Для линейного и углового градиента это эквивалентно вычерчиванию линии в обратном направлении.
Правда, лучше создавать этот градиент на отдельном слое, чтобы не портить сам рисунок (читайте главы, посвященные работе со слоями). Впрочем, есть и более корректные способы создать затемнение - по ходу дела я о них упомяну.
А для радиального, зеркального и ромбического перемены будут иными. Скажем, при построении радиального градиента получается, если смотреть на него издалека, этакий шар первого цвета с плавными переходами ко второму. Когда включена настройка Reverse, шар получается уже второго цвета с переходами к первому.
Настройка Dither (сглаживание) делает цветовые переходы более плавными. Дело в том, что иногда градиент, который отлично смотрится на экране, при печати оказывается грубоватым, появляются неприятные полосы. Сглаживание как раз и призвано устранить этот дефект.
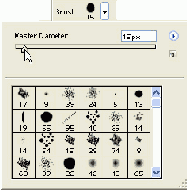
Настройка формы и размера заживляющей кисти
Рис. 1.30. Настройка формы и размера заживляющей кисти

Кроме рисования образцом, взятым с этой же (или другой) картинки, заживляющая кисть может рисовать текстурами, но в отличие от предыдущего инструмента подстраивает текстуру под фоновый рисунок - так же, как поступает и с обычным образцом.
Обратите внимание: если на панели настроек в списке Mode выбран режим Replace (замена), то заживляющая кисточка работает как клонирующий штамп, без подгонки. Во всех остальных режимах смешивания (Multiply, Screen, Darken и прочие) заживляющая кисть сначала отрабатывает смешивание по выбранному вами способу, а потом еще и подгонку.
Ну очень тонкий инструмент!

На самом деле тут предусмотрены целых два способа.
Выделяем нужный участок и перетаскиваем получившийся контур в то место, которое станет образцом, по нему выделенная нами область и оформится.
Второй способ будет удобнее, если вы решите сначала выделить исправляемый фрагмент каким-нибудь хитрым инструментом, вроде магнитного лассо (об этом читайте в главе «Создаем контуры вручную»), а потом только налепить на выделенное место заплатку.
Цветовые параметры
Цветовые параметры
Посмотреть и, если надо, поменять цветовые параметры изображения вы всегда сможете, зайдя в подменю Image > Mode (см. рис. 1.55). Щелкаете по строке нужной вам цветовой модели, и Photoshop преобразует файл.
При переводе многослойного файла иямм Photoshop считает своим долгом спросить вас: а не лучше ли будет сначала слить все слои в один, а потом уже переводить? Варианты ответов: Flatten («сплющить», соединить слои), Don't Flatten (оставить как есть) и, естественно, Cancel, чтобы отменить перевод.
Посмотрим теперь, что за цветовые модели фигурируют в нашем списке.
оттенки, выходящие за рамки цветового диапазона CMYK, при таком переводе пропадут, восстановить их уже не удастся.
Кроме того, при переводе файла в формат CMYK мы получим файл на треть большего размера, чем он был в RGB: ведь добавляется еще один канал цветовой информации.
Впрочем, я не исключаю того, что даже читателям этой книги, которые со временем решат профессионально заняться компьютерной графикой, переводить RGB в CMYK не понадобится. Специалисты, которые будут готовить ваши материалы к печати, отлично сумеют сделать это сами, с учетом особенностей своего оборудования и с применением профессиональных программ, вроде LinoColor Elite или NewColor 5000.
Борьба с вампирами
Борьба с вампирами
И еще хочется поговорить о том, как устранять известный всем жутковатый эффект красных глаз - на эту тему у начинающих бывает много вопросов. Если вы не знаете, как заставить свой фотоаппарат не плодить вампиров или это вообще не ваш был фотоаппарат, то Photoshop всегда вам в этом вопросе поможет. Причем самыми разными способами - выбирай любой.
1. Выделяете красные области, например, волшебной палочкой. С «шифтом» добавляете то, что сразу не выделилось, с «альтом» удаляете лишнее. 2. Чуть размываете края выделения командой Select > Feather (Ctrl-Alt-D). Размывка должна быть небольшая, обычно хватает 1 -2 точек. Можно сначала увеличить или уменьшить выделение на 1-2 точки (Select > Modify > Expand или Contract), а потом уже размыть. 3. Прячете выделение, чтобы бегущие мурашки не мешали оценивать результаты коррекции (Ctrl-H). 4. А дальше можно: а) понизить в выделенной области количество красного командой Color Balance (Ctrl v В); б) понизить яркость и контраст любой из предназначенных для этого команд (Ctrl-L, Ctrl-M или Alt > i > с); в) уменьшить насыщенность и яркость цвета командой Hue/Saturation (Ctrl-U).Короче говоря, выбирайте любой вариант - в зависимости от характера оригинала, от своего настроения, погоды, геомагнитной обстановки или от того, какой командой лучше умеете пользоваться. Важно только не перегнуть палку, не сделать глаз слишком серым (таким он может стать от уменьшения сатурации) или слишком черным. Черный глаз - нехороший глаз!
Средства автоматизации
Средства автоматизации
На разработку некоторых спецэффектов - например, для имитации стеклянной или металлической поверхности, создания кнопки определенного вида, для хитрой обработки выделения - может потребоваться довольно много времени. Но после того как вы все однажды придумали, выяснили, какие операции и в каком порядке требуется делать, в дальнейшем вся эта операция становится рутинной. Вы всякий раз выполняете одну и ту же последовательность команд, забыв о том, что вы творческая личность, свободный художник и все такое прочее. Пашете.
Средства против такой монотонной пахоты известны - это макрокоманды. Чтобы избавить нас от рутины, программа должна суметь запомнить некоторую последовательность наших действий и при необходимости ее воспроизвести с другим объектом.
Photoshop не глупее Word a и тоже умеет записывать макросы, которые здесь называются действиями (actions). Все они накапливаются в палитре Actions. Заглянув туда, вы найдете изрядный набор макрокоманд, приходящих в комплекте с Фотошопом (см. рис. 1.134). Щелчок по треугольничку разворачивает список операций, которые выполняет данный «экшн» - можете изучать.
Например, макрос Vignette (виньетка), список которого раскрыт на нашем рисунке, вырежет выделенный вами фрагмент и поставит на белый фон. Но сначала он создаст снимок изображения, чтобы мы смогли все отменить (строка Make snapshot), потом размоет края выделения (Feather), скопирует на новый слой (Layer ViaСору), создаст еще один слой (подложку), зальет его белым и сдвинет вниз, под рисунок.
Регулировка уровней яркости
Регулировка уровней яркости
Самой первой в меню Adjustments стоит команда Levels. Для нее и клавиатурная комбинация назначена вполне приличная - Ctrl-L.
На рисунке 1.79 вы видите, что показывает мне Photoshop, когда я загружаю в него одну из необработанных цифровых фотографий и нажимаю Ctrl-L.
Рогатая гора в центре диалогового окна - это, на самом деле, график, показывающий распределение уровней яркости в изображении. По горизонтали отложена яркость (слева темные тона, справа светлые), по вертикали - количество точек с такой яркостью на рисунке1.
Как легко заметить, на моей фотографии много точек в среднем диапазоне яркости, а также много темных, но почти совсем нет самых светлых тонов -справа одни нули. Впрочем, и самых темных тоже - вблизи левой границы тоже одни нули. К доктору не ходи, изображение на фотке сероватое и некачественное. В нормальной фотографии, где хорошо проработаны детали, есть и светлое (белое), и темное (черное), и куча средних тонов - и никаких дыр на графике.
Что же мы можем сделать?
Во-первых, можем обратить внимание на черный, серый и белый треугольнички под графиком. А во-вторых, - подвигать их мышкой. Возьмемся за белый треугольник справа и оттащим левее, к подножию нашей горы. Что мы сделали? Мы указали Фотошопу новую границу белого (белую точку) - все точки, расположенные правее указателя, станут на нашей фотографии чистого белого цвета. Если в строке Preview стоит галочка, то мы сразу же сможем увидеть, насколько светлее стала фотография.
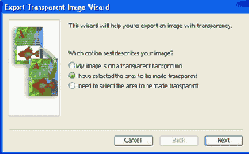
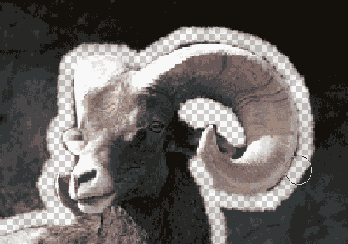
Первый вопрос: каким...
Рис. 1.130. Первый вопрос: каким образом указаны прозрачные участки

Некоторым больше нравится другой вариант - создание прозрачности на основе векторной маски. Создаете выделение, переводите его в контур (этой кнопкой 
![]() . Теперь станет доступна команда Clipping Path (контур обрезки) в меню палитры Path (надо будет выбрать имя контура
. Теперь станет доступна команда Clipping Path (контур обрезки) в меню палитры Path (надо будет выбрать имя контура
для обрезки). Останется сохранить файл в формате EPS.
Но на самом деле с прозрачным фоном есть еще одна проблема. Я проделал такой эксперимент: нарисовал на белом слое красный кружок, выделил все белое и удалил, а потом сохранил с прозрачностью. На белом фоне фигура смотрелась идеально. А вот на черном вокруг кружка образовался неприятный белый ореол, которого я, сами понимаете, не заказывал.
Такой же ореол, только черного цвета, обнаружился на круге, который был взят с черного фона и переложен на белый.
Практический вывод такой: если вы знаете (хотя бы примерно), какой должен быть цвет фона под надписями, фигурами или рисунками, подложите его сразу при изготовлении этих надписей, фигур или рисунков (можно сначала поместить его на другом слое, а в конце просто соединить). Тогда все переходы от цвета к прозрачности будут создаваться не на основе белого, а на основе нужного вам цвета. Вот и не будет никаких каемок.
Выделение сохранено в альфа-канале
Рис. 1.92. Выделение сохранено в альфа-канале
Точно так же вы можете создать выделение из любого слоя - Ctrl-щелчок по слою в палитре Layers, и на рисунке появится контур, созданный вокруг непрозрачных участков данного слоя. Если были размытые, полупрозрачные участки, программа все это учтет.
На рисунке 1.92 видно, что Photoshop назначил горячую клавишу Ctrl-4 для быстрого перехода на новый альфа-канал - сам назначил, я его не просил, но все равно спасибо. Для следующих альфа-каналов Photoshop автоматически назначает клавиатурные комбинации Ctrl-5, Ctrl-6, ..., Ctrl-9. А потом перестает -клавиши заканчиваются.
На рисунке 1.92 этого не видно, а знать это тем не менее весьма полезно: мы можем мгновенно загрузить из канала контур выделения по комбинациям Alt-Ctrl-4, Alt-Ctrl-5, ..., Alt-Ctrl-9. Даже не переходя для этого в панель Channels.
А если у вас было уже что-то выделено на рисунке, что станет с тем контуром после восстановления выделения из альфа-канала? Исчезнет, конечно, новый контур его заменит. Но в наших силах сделать, чтобы не исчез.
Создавая выделение любым из способов (щелчком по кнопке Load channel as selection или Ctrl-щелчком), нажмите клавишу Shift. Тогда произойдет добавление к выделенному (сложение). Если нажмете Alt - выйдет вычитание канала из существующего выделения. А если нажать вместе Shift и Alt, то на рисунке останется только область пересечения выделений.
Фильтры резкости
Фильтры резкости
В подменю Sharpen расположены четыре команды, которые делают вещи прямо противоположные размывкам - усиливают резкость, подчеркивают линии и границы. Ими тоже пользуются довольно часто - обычно для приведения в норму недостаточно четких фотографий.
Иногда фильтр резкости лучше применять не ко всему изображению, а только к каналу Black (черному), который в наибольшей степени влияет на резкость (понятно, что имеется в виду работа в модели CMYK).
Три команды из четырех полностью автоматические - Sharpen (резче), Sharpen More (еще резче) и Sharpen Edges (резче края). Их можно выполнить несколько раз, пока результат вас полностью не удовлетворит.
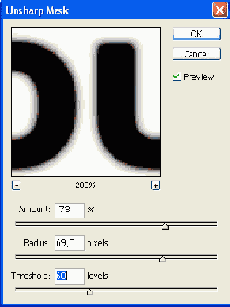
А если не удовлетворит, попробуйте применить более сложный фильтр Unsharp Mask (см. рис. 1.119) и попытаться правильно подобрать параметры обработки.
Этот фильтр ищет линии и границы и увеличивает вокруг них контраст. Параметр Amount задает процент усиления контраста (чем он выше, тем выше резкость).
Параметр Radius определяет зону действия эффекта. Для изображений высокого разрешения, которые предполагается выводить на принтер, радиус должен быть небольшим (1-2 пикселя, как советует фотошоповская справка), иначе будет заметна искусственность этой обработки.
Параметр Threshold (порог) задает, насколько сильно пиксель должен отличаться от окружающих, чтобы попасть в обработку. При нуле обрабатывается всё изображение.

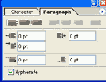
Параметры абзаца
Рис. 1.113. Параметры абзаца
А почему кнопок для выравнивания по ширине должно быть аж четыре штуки? - опять спросит читатель.
Да потому, что предусмотрены четыре варианта для последней строки: будет ли она выровнена влево, по центру, вправо или должна быть принудительно растянута на ширину рамки, как и все остальные строки.
Прочие настройки касаются полей справа и слева, красной строки, а также отступов перед абзацем и после него. Все как в текстовом редакторе.
Введя все параметры текста, нажмите кнопку с галочкой на основной панели настроек, чтобы подтвердить ввод и завершить работу с текстом, или же щелкните по перечеркнутой кнопке, чтобы все отменить (годится также Esc).
Каждая введенная вами надпись попадает на отдельный слой особого типа - текстовый (миниатюра с буковкой Т). Текстовый слой можно превратить в обычный точечный, выбрав в контекстном меню этого слоя команду Rasterize Layer. Можно сделать то же и через главное меню программы - Layer > Rasterize > Layer или Layer > Rasterize > Type. Но я бы с этим не спешил, особенно при выполнении ответственных заданий, потому что после этого редактирование текста именно как текста, а не как картинки будет уже невозможно. Не дай бог, в самом конце работы обнаружится опечатка... Так что лучше на всякий пожарный растеризовать копию, а оригинал сохранить, просто убрать глазок из этого слоя.
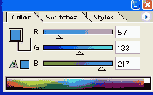
Палитра цветов
Рис. 1.11. Палитра цветов

Сам цвет можно подобрать тоже по-разному:
Кстати, есть у нас в арсенале такая удобная вещь, как палитра Info, которая показывает состав любого цвета на картинке, когда вы просто держите над ним курсор. Знакомьтесь с устройством цветов, сколько душа пожелает (см. рис. 1.12).
Когда вам понадобится скорректировать на фотографии яркость, контраст и цветопередачу, прежде чем браться за дело, вы сможете поводить мышкой над рисунком, чтобы понять, какие цвета преобладают в той или иной части изображения, насколько они яркие, насколько различается яркость соседних участков (от этого зависит разборчивость изображения) и так далее.
В левом нижнем углу палитра Info показывает текущие координаты курсора. А если вы растягиваете рамочку выделения, в правом нижнем углу она сообщает вам размеры этой рамочки - ширина W (width) и высота Н (height).
Панель настроек лупы
Рис. 1.6. Панель настроек лупы


На рис. 1.6 показана панель настроек лупы. Если убрать галочку в строке Resize Windows To Fit, то размеры окна перестанут меняться при изменении масштабов изображения. Вы увеличиваете картинку, а окно сохраняет прежние размеры, только у него появляются вертикальный и горизонтальный лифты (полосы прокрутки). Вы уменьшаете картинку, а вокруг нее появляются серые поля.
Еще одна существенная настройка лупы - игнрировать палитры). Пока в нем пусто, окно изображения при масштабировании увеличивается только до палитр. В противном случае оно на этом не останавливается - увеличивается до границы фотошоповского окна. В результате окошки залезают под панель инструментов и под палитры, что очень неудобно. Впрочем, не для всех. Если для вас важно развернуть рисунок на экране на максимальный размер и к тому же вы привыкли на время работы убирать панель инструментов и палитры клавишей Tab, то к вам эти неудобства не имеют никакого отношения.
Двойной щелчок по лупе и комбинация Alt-Ctrl-О (ноль, а не буква О) задают масштаб 100 %. А двойной щелчок по соседнему с лупой инструменту -по лапке (Hand) и комбинация Ctrl-О подбирают такой масштаб, чтобы показать рисунок шириной (или высотой) во все окно программы.
Сохранение
Сохранение
Командам сохранения файла назначены в Фотошопе клавиатурные комбинации Ctrl-S (сохранить - Save) и Shift-Ctrl-S (сохранить как... - Save As).
Стандартный для Фотошопа формат файлов имеет расширение psd. Файлы этого типа сохраняют все особенности изображений - слои, маски, цветовые каналы, текст, элементы векторной графики и все прочее, о чем мы ниже будем с вами говорить. Кроме самого Фотошопа этот формат понимают программы верстки и программы просмотра рисунков (универсальные просмотровщики).
Если вам нужно передать рисунок или фотографию людям, которые пользуются другими программами - теми, которые не знают формата PSD (Internet Explorer, Microsoft Word, Excel и другие «офисные» программы), придется сохранить его в другом формате. Для интернета потребуется формат JPG (фотографии) или GIF (рисунки с небольшим количеством цветов), а для остальных целей не сыскать ничего лучше, чем формат TIFF (расширение tif).
Когда вы сохраняете файл командой Save As, в появляющемся диалоговом окне, кроме обычных строк для ввода имени и смены формата файла, окажется и такая небесполезная строка, как Save a Copy. Поставив сюда галочку, вы сможете новое имя не вводить: файл будет сохранен с тем же именем, но с добавлением слова сору. Тогда кроме файла photo.jpg появится у вас еще и файл photo copy.jpg.
Палитра Swatches
Рис. 1.13. Палитра Swatches


Самая правая кнопочка внизу рисунка 
Эта кнопка тоже типовая и будет нам встречаться во многих фотошоповских палитрах, и всегда с ее помощью мы сможем что-то из палитры удалить.
Впрочем, в данном случае удалить квадратик можно и проще: щелкнуть по нему с клавишей Alt. Курсор при нажатом «альте» приобретает форму маленьких ножниц, чтобы мы не забывали о его изменившихся возможностях.
С помощью этих двух кнопок вы со временем сможете набирать собственные коллекции цветов - для каждого вида работ' свою. Чтобы сохранить новую коллекцию, воспользуйтесь командой Save Swatches в меню палитры. Когда понадобится снова ее загрузить, выберите команду Load Swatches (добавляет образцы в конец списка) или Replace Swatches (полностью заменяет коллекцию).
В меню палитры имеется несколько стандартных коллекций, вроде Pan-tone Solid Uncoated и Pantone Solid Coated (каталог красок Pantone для обычной и мелованной бумаги) или Pantone Metallic Uncoated (для металлизированных красок на обычной бумаге), которыми стоит воспользоваться для задания плашечных цветов. Впрочем, это уже полиграфические тонкости, для начинающих необязательные.
Рисование векторных линий
Рисование векторных линий


Два последних векторных инструмента, о которых мы пока не говорили, - это перья - обычное (Реп) и свободное (Freeform Pen). Оба вызываются клавишей Р.
Перья могут пригодиться как для рисования, так и для создания контуров выделения вручную. Очень не хочется ничего делать вручную, но иногда просто нет другого выхода. Представьте себе, что вам надо обработать или векторизовать (перевести в векторную форму) черно-белый рисунок с каким-нибудь хитро переплетенным орнаментом, элементы которого ну никак не удается выделить и превратить в контур автоматическими средствами. Вот и берете, помолясь, перышко и начинаете свой кропотливый труд.
Или вам надо изобразить очень мелкую детальку для анимированного баннера (баннеры, как известно, и сами маленькие, а уж детали на них и совсем крошечные). Естественное желание всякого нормального человека - нарисовать ее крупно, а потом уменьшить. Если вы сравните, что получится от такого уменьшения растрового рисунка и векторного (даже притом, что вектор в конце концов придется переводить в растр), вы поймете, насколько вектор лучше подходит для таких операций. (О разнице результатов увеличения я вообще молчу!)
Добавляем к выделенному...
Рис. 1.37. Исключаем из круглой области квадратную

На панели настроек есть и специальные кнопочки для перехода в описанные режимы:



Но в отличие от выделения с «альтом» или «шифтом», тут программа сама не возвращается в обычный режим. Как поставили ее в режим сложения или вычитания, так она и стоит. В следующий раз (может, еще не скоро) вы выбираете прямоугольное или овальное выделение и удивляетесь, как странно ведет себя инструмент! Что за черт?!
А это он в нетрадиционном режиме выделения находится!
В группе простых выделяющих инструментов есть еще два. Это:


и в один пиксель и высотой во весь рисунок. С их помощью можно выполнять всякие мелкие вспомогательные работы: разлиновать бумагу, уменьшить размеры рисунка на одну точку по высоте или ширине (выделить каемку и отрезать ее), сделать вокруг рисунка квадратную рамку в одну точку (выделить каемку и залить цветом или, наоборот, все из нее удалить), как-нибудь этак разлиновать картинку или нарезать полосочками - да мало ли что еще может потребоваться...
Прочие фильтры
Прочие фильтры
В меню Others (прочие) собраны фильтры, для которых разработчики не смогли придумать общего названия. Фильтры, и правда, довольно разные, но среди них есть парочка достаточно полезных, о которых непременно надо упомянуть.
Фильтр High Pass выявляет и усиливает линии и края, делая нечто прямо противоположное размывке по Гауссовой кривой.
Этим фильтром стоит пользоваться, когда вы собираетесь переводить рисунок в Bitmap (ч/б без полутонов): сначала запускаете High Pass (там всего одна настройка - радиус действия), потом делаете пороговую обработку (команду Image > Mode > Threshold), а там уж можно переводить рисунок в Grayscale и далее - в Bitmap.
Фильтр Offset (сдвиг) смещает рисунок внутри выделенной области на указанное вами количество точек вверх-вниз (движок Vertical) или вправо-влево (движок Horizontal), причем значения сдвига могут быть как положительными, так и отрицательными. Сама область выделения остается на месте, сдвигается именно рисунок в ней.
Казалось бы, зачем это все? Ведь можно взять выделенную область и подвинуть стрелкой Move! Но стрелка Move оставляет дырки на тех местах, откуда сдвинут рисунок, a Offset дырок не оставляет, вдвигая на освободившееся место копию с не выделенной части рисунка.
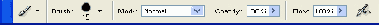
Настройки кисточки
Рис. 1.8. Настройки кисточки
Самая важная настройка - размер кисти, которой вы рисуете, находится в выпадающем окошке Brush (рис. 1.9). Первый сюрприз: здесь можно менять не только размер, но и вид кисточки (и карандаша, конечно, тоже). В нижнем списке вы найдете множество разнообразных кистей: толстых и тонких, мягких и твердых, аккуратных и растрепанных, с более или менее размытыми краями, с распылением, разбрызгиванием, в виде травинок, листиков или звездочек, мазки, имитирующие различные фактуры - рисунок на грубом картоне, рисунок мелом, сухой кистью и так далее.
Выбрали, снова щелкнули по кружку возле слова Brush (чтобы закрыть список) -и можете творить.
Если по ходу творческого процесса вам потребуется сменить кисть или поменять размер мазка, можно даже не щелкать по кружку. Достаточно щелчка правой кнопкой мыши по любому месту на рисунке - получите то же самое окошко прямо посреди страницы. Это касается не только кисти и карандаша, но и некоторых других рисующих инструментов.
Очень удобно менять размеры кисти или карандаша на ходу клавишами [ (уменьшить) и ] (увеличить). Эти клавиши пригодятся и для ластиков, и для штампов, и для всех остальных инструментов, размеры которых разрешается менять.
Стирание
Рис. 1.21. Стирание


В настройках ластика лишь одно серьезное отличие от настроек кисти и карандаша - выпадающий список Mode (режим), состоящий из трех строк. По вашему выбору ластик может стать стирающей кистью (Brush), стирающим карандашом (Pencil), а вдобавок - еще и стирающим блоком (Block).
Про кисть и карандаш сказано уже достаточно. Пару слов о блоке.
Менять его размеры нам не разрешено. Однако стоит уменьшить или увеличить масштаб изображения, как мы заметим: визуальные размеры блока при этом остаются прежними! То есть на самом деле размер этого инструмента все-таки переменный. Но всегда мелкий: блок предназначен для тонкой подчистки и удаления мелких деталей.
Двум следующим высокоинтеллектуальным ластикам, в отличие от простоватого стандартного, вовсе не безразлично, что и откуда стирать. Они способны учитывать цвет, который требуется стереть, удаляя ненужное, а нужное оставляя. Кроме того, они делают невозможное - протирают до дыр основу -слой Background. Правда, сам этот слой после такой хирургической операции уже перестает быть бэкграундом и становится рядовым слоем с именем Layer 1, 2 или, там, 102.
Волшебный ластик
Эффекты освещения
Эффекты освещения
Парочку красивых эффектов, имитирующих эффекты освещения, вы найдете в меню Render.
Фильтр Lens Flare (линзовый блик) имитирует эффект, который возникает в видоискателе вашего фотоаппарата, когда вы смотрите против солнца. Думаю, этот эффект знаком всем, у кого есть фотоаппарат. На рисунке 1.121 показано, как этот фильтр настраивается.
Выбираете яркость бликов (движок Brightness) и тип линзы (секция Lens Type) - у фотоаппаратов с различным фокусным расстоянием отблески выглядят по-разному.
Устанавливаете центр блика, смещая крестик в окошке предварительного просмотра. Нажимаете ОК и видите такую, примерно, картину, как на рисунке 1.122, только в цвете.
Фильтр Lighting Effect (эффект освещения) - один из самых сложно устроенных плагинов фотошоповского набора (см. рис. 1.123). Он позволит имитировать освещение одним или несколькими источниками цветного света, для каждого из источников задать направление, расстояние от объекта и так далее.
В списке Style вас поджидает большой набор готовых стилей освещения - одним источником света или несколькими, точечным (это называется Spotlight) или рассеянным (Omni), белым светом или разными цветами.
Замена цветов
Замена цветов
Для замены цветов в меню Image > Adjustments предназначены еще две команды -Replace Color (замена цвета) и Selective Colors (выборочные цвета), идущие в том же направлении, что и Hue/Saturation, но иными путями.
Команда Replace Color победнее, попроще в использовании, чем Hue/Saturation, но предсказуемее по результатам. Во всяком случае, тут вы всегда будете понимать, какая именно часть изображения подвергнется изменению.
Окно Replace Color, показанное на рисунке 1.88, очень напоминает окно Color Range (выделение по цвету) - сравните с рисунком 1.42. Точно так же мы должны набрать цвета при помощи пипеток, точно так же можем поставить точку в кружок Selection, чтобы видеть в окошке не весь рисунок, а только выбранные области на нем. Только в команде Color Range этим все и ограничивалось, а тут мы сможем выбранные цвета как-нибудь преобразовать - сместить цвет (Hue), изменить его насыщенность (Saturation) и яркость (Lightness).
Движок Fuzziness, как и в Color Range, размывает границы цветового диапазона: кроме стопроцентно выбранного цвета появляются и близкие цвета, которые выбраны частично и, соответственно, частично обрабатываются.
Размеры и разрешение
Размеры и разрешение
Команда Image Size в меню Image (Alt-I > I) предназначена для изменения геометрических размеров рисунка и его разрешения. На рис. 1.51 вы видите ее диалоговое окно. Вводите новые размеры или разрешение - и ОК.
Однако же, многовато циферок в этом окне, вам не кажется? Вверху ширина (Width) и высота (Height), внизу снова высота и ширина, да еще и разрешение... Как это все понимать?
А вот как. Наверху вы видите истинные размеры изображения. То есть тут сказано, из какого количества точек (пикселей) по вертикали и горизонтали на самом деле состоит ваш рисунок.
А внизу показаны видимые размеры изображения. Именно такого размера рисунок окажется на экране или в напечатанном виде.
Почему же эти размеры не совпадают? Вы легко это поймете (если раньше не знали) из простого примера.
Возьмем рисунок размером 72x72 точки. На мониторе с разрешением 72 точки на дюйм он будет иметь видимые размеры 1x1 дюйм3. А если мы выберем разрешение 300, 600 или 1200 точек, чтобы напечатать наш квадратик на принтере, сторона его окажется соответственно 0,61, 0,3 или 0,15 дюйма. То есть чем больше разрешение, тем меньше видимые размеры.
Выправляем перспективные...
Рис. 1.49. Выправляем перспективные искажения морального облика молодого строителя коммунизма
Перспективные искажения вообще не редкость, особенно при съемке зданий и прочих высоких и широких сооружений, если вам приходится снимать их с близкого расстояния (а издалека - что там видно-то!). Еще чаще желание что-то повернуть на неопределенный угол возникает после сканирования, когда вдруг выясняется, что картинка в сканере, несмотря на все ваши старания, лежала не совсем ровно. Эта ситуация попроще, потому что параллельность сторон при этом не нарушается.
Во всех этих случаях инструмент Crop поможет вам привести изображение в норму. Растянем с его помощью прямоугольную рамочку вокруг нашего рисунка. Если перспективных искажений на нем нет, достаточно будет подобрать размер рамки и повернуть ее на нужный угол - так же, как мы поступали при трансформации выделения.
Мне же для моего плаката требуется подогнать рамку под его странную геометрию. Для этого я должен поставить галочку в квадратике Perspective (см. рис. 1.50). Только тогда Photoshop позволит брать мышкой каждый угол рамочки и двигать его независимо от других.
I. ГРАФИЧЕСКИЕ РЕДАКТОРЫ
I. ГРАФИЧЕСКИЕ РЕДАКТОРЫ
Графические редакторы делятся на два главных типа - растровые (битмэ-повые, иногда говорят - битовые, пиксельные) и векторные. Первые предназначены в основном для обработки сканированных изображений и цифровых фотографий, вторые - для рисования.
В последние годы программы обоих типов двинулись навстречу друг другу. В составе растровых редакторов появились инструменты для работы с векторной графикой, а в составе векторных - инструменты для работы с фотоизображениями. Когда-нибудь все это соединится в каком-нибудь могучем универсальном графическом редакторе, одинаково хорошо работающем с обоими способами представления графической информации. А может, еще и с 3D-графикой, и программами создания анимации.
Впрочем, до этого пока далеко. Так что приходится для обработки фотографий использовать одну программу, а для рисования другую (или другие!). (Впрочем, если у вас есть графический планшет, можете рисовать и в Фото-шопе.)
В этой части самоучителя мы с вами познакомимся одним растровым и одним векторным графическим редактором.
Настройки осветлителя
Рис. 1.31. Настройки осветлителя
В списке Range (диапазон) три строки: Shadows (тени), Midtones (средние тона) и Highlights (светлые тона). Выбрав одну из них, вы сможете возить кисточкой Dodge в гуще мелких контрастных деталей или вблизи границы двух контрастных участков, целенаправленно высветляя только участки из выбранного диапазона, а остальные затрагивать в минимальной степени.
Когда контраст между деталями невысок, большого толку от этих настроек не ждите. Но выбрать правильный диапазон все равно придется, иначе будете возить по рисунку «доджиком» без заметного успеха.

Осветлитель и затемнитель в средних тонах работают корректно, не искажая цветовую гамму, а вот при осветлении теней или при затемнении светлого результат может получиться довольно грубым.

' Если картинка черно-белая, то никакого насыщения цветом быть не может. Губка будет просто повышать или снижать контраст.
Служебные слои
Служебные слои


Кроме обычных слоев, на которых размещаются рисунки или их фрагменты, в Фотошопе есть и некоторые другие их разновидности. На слое может не быть вообще никакого рисунка, но он будет выступать в роли своего рода светофильтра для нижних слоев. Вместо того чтобы портить исходный рисунок, меняя в нем соотношение цветов, контраст и яркость, заливая градиентом, делая раз- solid color... мывку и прочие обработки, мы можем абсолютно без- Gradient... болезненно выполнять все обработки в таких пустых Pattern... слоях. Результат будет выглядеть так же, как если бы Levels... мы все эти сто пятьдесят обработок поочередно выполнили над самим изображением. Я уж не говорю о том, что отменить любую из них, поменять ее параметры, поменять порядок обработок (а он тоже весьма важен!), да и просто выкинуть такой обработочный слой - это просто раз плюнуть.
Чтобы выбрать тип слоя, который вам сейчас нужен, щелкните по кнопке Create new fill or adjustment layer (создать новый заливочный или настроечный слой)
Обрабатываем шахтера...
Рис. 1.29. Обрабатываем шахтера умывающей... то есть заживляющей кистью
В справке по седьмому Фотошопу приведен впечатляющий пример использования этой кисти. Берется чумазый (но симпатичный, иначе не тот рекламный эффект!) шахтер и делается чистым - без применения моющего средства Фэйри и мыла Сэйфгард (см. рис. 1.29').
В панели настроек заживляющей кисти мазок выбирается не из стандартного списка, а настраивается пользователем самостоятельно (см. рис. 1.30). Самые существенные настройки - это диаметр (движок Diameter) и степень размывки краев (Hardness). Чтобы сделать мазок овальным, надо выбрать параметр Roundness (в буквальном переводе «круглота»), отличный от 100 %, и подобрать подходящий угол наклона осей (Angle).
На самом деле, программа не зря принуждает нас к активному участию в процессе создания мазка: форма его и размер при тонких работах очень важны. Пока я не залез в это окно и не подобрал размер мазка (пришлось взять достаточно маленький), подходящий наклон и размывку краев, мне никак не удавалось вымыть шахтера дочиста.
Контекстное меню маски слоя
Рис. 1.96. Контекстное меню маски слоя

Тот же результат будет, если вы решите утащить миниатюрку маски в мусорный бачок. Прежде чем удалить ее, Photoshop задаст вам вопрос, какого не задают при удалении альфа-каналов: Apply mask to layer before removing? (применить маску к слою перед удалением?). Если вы щелкнете по кнопке Apply, то слой будет обрезан, если по кнопке Discard, то маска удаляется без последствий.
Чтобы нечаянно не удалить вместо маски весь слой, убедитесь, что у вас обведена рамочкой именно миниатюра маски. Туда же стоит посмотреть, желая вызвать контекстное меню маски: выбрать необходимо именно маску- щелкнуть по ней левой кнопкой мыши, а уже потом щелкать правой.
Вся вторая секция контекстного меню отдана командам добавления маски к существующему выделению (Add...), вычитания из него (Subtract...) и пересечения с ним (Intersect...). А внизу находятся команды удаления маски (Discard...), применения маски (Apply...) и временного отключения (Disable...).
Настройки свободного пера
Рис. 1.107. Настройки свободного пера
Сгоряча может показаться, что, в отличие от магнитного лассо, магнитный вариант свободного пера нельзя настроить (задать ширину зоны, в которой ищется граница двух объектов, контраст и частоту расстановки узелков). А если не торопиться, да вспомнить о дополнительном меню настройки, которое по обыкновению прячется под незаметным черным треугольничком, то мы увидим, что все прекрасненько настраивается (см. рис. 1.108).
Хочу обратить ваше внимание на пять кнопочек правее центра. Первая задает, что каждая векторная кривая рисуется на отдельном слое. Все остальные задают рисование кривой на том же слое: с добавлением ее к общему контуру (кнопка Add to shape area), с вычитанием новой кривой из общего контура (Subtract from shape area), с пересечением (Intersect shape areas) и исключением перекрывающихся частей (Exсlude overlapping areas).
Перья ведут себя по-разному, когда мы работаем в режиме создания векторных объектов (нажата кнопка Shape Layers) и когда рисуем контуры (нажата кнопка Paths)
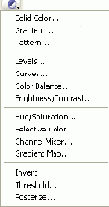
Команда Variations
Рис. 1.90. Команда Variations

В большом окне внизу подбираете цвет: выбираете лучший на ваш взгляд вариант из шести, окружающих оригинал, и щелкаете по нему. Тотчас же этот вариант попадает в центр, становится текущим выбором, и вы можете продолжать.
Справа так же точно можно выбрать более темный или более светлый вариант.
Движок Fine - Coarse (точно - грубо) сначала ставьте в положение Coarse для более грубого подбора, постепенно смещая в сторону тонкого.
Возможна раздельная корректировка по теням, светам и полутонам, а также по насыщенности.
Галочка в строке Show Clipping позволяет видеть оттенки, которые теряются в том или ином варианте коррекции.
Если вы залезли в такую область, где все варианты неудовлетворительны, сбросьте настройки (как обычно, щелчком по кнопке Cancel с клавишей Alt) и начните сначала.
Кажется, этой командой вполне можно пользоваться в несложных случаях. Впрочем, в несложных случаях можно пользоваться чем угодно. То ли дело сложные случаи!..
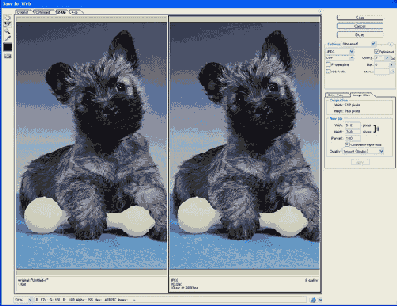
Слева исходный рисунок...
Рис. 1.5. Слева исходный рисунок и его размеры, справа оптимизированный

Она выдает на экран большое диалоговое окно для оптимизации файлов -уменьшения их веса, что очень важно в интернете. В «Самоучителе полезных программ» (глава «Подготовка графики для Web») я об этих вещах рассказывал довольно подробно, сейчас только кратко перечислю, что мы можем тут сделать.
У нас будет возможность (см. рис. 1.5) выбрать формат выходного файла (JPEG для фотографий, GIF или PNG для рисунков), а также задать степень сжатия (Quality) и оценить потери качества, которые при этом возникают, - в левом окошке оригинал фотографии, в правом оптимизированное изображение. И под тем, и под другим указаны размеры файла в КБ или МБ.
Страничка Image Size позволит сразу же уменьшить геометрические размеры файла, задав уменьшение в процентах или размеры в точках. Но пока вы не щелкнете по кнопочке Apply (применить), вес файла, показанный под оптимизированной фотографией, не изменится.
Размывки
Размывки
Заглянем теперь во вложенные папки меню Filter. С вашего разрешения, я пойду не по порядку этих папок, а по значимости расположенных в них обработок.
Пожалуй, одними из самых часто применяемых фильтров являются размывки из подменю Blur.
Например, у вас есть фотография: первый выход невесты из дома. Невеста получилась весьма и весьма удачно, момент, прямо скажем, исторический, а вот подъезд, на фоне которого стоит девушка, просто ужасен - залеплен каким-то гнусными клочками объявлений, дверь ржавая, стены... Ну, вы и сами знаете, какие в нашем отечестве случаются подъезды. Совсем не такие, как невесты!
Один из способов исправить фотографию такой: выделить фигуру невесты, инвертировать выделение (Shift-Ctrl-i), размыть у выделения края, чтобы переход был плавным (Shift-Ctrl-D) (но очень немного, иначе возникнет ореол), спрятать «муравьев», дабы не мешали (Ctrl-H), а потом применить один из фильтров размывки. (А может быть, еще и потемнее сделать фон, чтобы невеста совсем засверкала.)
Создание текстур
Создание текстур
Создать текстуру можно прямо на рисунке - выделить область и ввести команду Define Pattern в меню Edit. Но гораздо более интересный инструмент для этого дела - команда Pattern Maker в меню Filter.
Программа для создания текстуры из вашего изображения называется Pattern Maker. С ее помощью вы сможете сделать из прямоугольного фрагмента Овую текстуру и залить ею активный слой. Если она окажется диво как хороша вы сможете сохранить ее для последующего использования в любых командах, где используется заливка текстурами.
На рисунке 1.117 вы видите диалоговое окно этого плагина. Если вы заранее ничего не выделили, воспользуйтесь сейчас кнопкой-рамочкой, чтобы показать программе, какую часть изображения следует превратить в текстуру, и нажмите кнопку Generate (создать). Вам сразу же будет показан активный слой, залитый новой текстурой, а кнопка Generate превратится в кнопку Generate Again (создать еще), как и показано на нашем рисунке.
offset
Рис. 1.127. offset

Этим фильтром можно воспользоваться, к примеру, когда надо подровнять тонкую линию внутри узкой рамки. На рисунке 1.127 слева показан (с увеличением) исходный рисунок, на котором я выделил фрагмент. А справа тот же рисунок, на котором сдвинул рамку на одну точку вправо.
Фильтры Minimum и Maximum предназначены для работы с масками. Точнее, для их модификации.
Maximum увеличивает на заданное вами число точек белую область маски. Причем увеличивает во все стороны - внутрь, наружу, вправо, влево, отчего не только увеличиваются размеры маски, но и зарастают дырки и спрямляются мелкие неровности границ.
А фильтр Minimum уменьшает маску на указанное вами число точек. И тоже во все стороны, отчего размеры дырок растут. Хотя, как на это дело посмотреть: можно сказать, что этот фильтр увеличивает размеры черной области маски, спрямляет ее границы и убирает дырки...
Изменения формы
Изменения формы
Плагины, влияющие на форму объектов, расположены в меню Distort. Там вы найдете команды для наклона (Shear), сферического преобразования (Spherize), скручивания (Twirl), неравномерного сжатия (Pinch), перевод в полярные координаты (Polar Coordinates). Есть в меню Distort и несколько красивых эффектов, имитирующих стекло и воду.
Например, фильтр Glass (стекло) (рис. 1.126) позволяет создать несколько типов стеклянных поверхностей: зернистое стекло (Canvas), морозное стекло (Frozen), мелкие линзочки (Tiny Lens), стеклянная плитка (Blocks).
Фильтр Ocean Ripple имитирует рябь на воде, а просто Ripple - просто рябь, гораздо более умеренную.
Интересный плагин - Displace (смещение). Он сдвигает каждую точку рисунка так, будто у вас стекло со сложным рельефом. Причем рельеф берется из другого фотошоповского рисунка - любого файла с расширением psd.
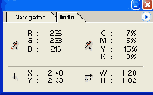
Палитра Navigator
Рис. 1.7. Палитра Navigator
Кстати, в нижней панельке Навигатора можно от руки вписать нужный вам масштаб изображения (слева) или изменить его -движком в центре. Можно ввести масштаб также в строке состояния, в самом левом ее прямоугольничке.
нижний.
Кнопочки с маленькой горой и горой побольше увеличивают и уменьшают изображение.
Понятно, что Навигатор также доступен нам вне зависимости от того, с каким инструментом мы в настоящий момент работаем.
Пролистывать увеличенный рисунок, если он весь не помещается на экране, можно также клавишами: PgUp и PgDn листают на экран вверх и вниз, a Ctrl-PgUp и Ctrl-PgDn - на экран влево и вправо.
Следующие четыре клавиши сдвигают изображение ненамного, с некоторым небольшим шагом: Shift-PgUp и Shift-PgDn - вверх-вниз, a Ctrl-Shift-PgUp и Ctrl-Shift-PgDn - влево-вправо.
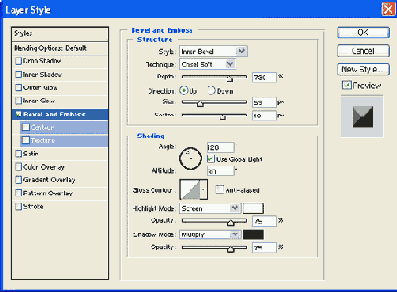
Гладкая и рубленая фаска, вдавленный рельеф
Рис. 1.74. Настройки фаски и рельефа. Из квадрата получается кнопка

Настройки здесь разбиты на две группы (см. рис. 1.74) - вверху подбираете вид фаски или рельефа, внизу управляете тенями. Размеры рельефной части задаются движком Size, степень смягчения переходов в ней - движком Soften, a движок Depth (глубина) управляет жесткостью теней.
В секции Shading (тени) можно задать угол, под которым падает свет (Angle), и высоту источника света (Altitude), выбрать тип контура, а также раздельно задать непрозрачность и режимы смешивания для теней (Shadow Mode) и освещенных участков (Highlight Mode).
Две подчиненные страницы настройки - Contour и Texture - дают вариации эффекта Bevel and Emboss. Первая позволяет тонко настраивать вид поверхности на скосах, а вторая позволяет залить их текстурой.
Меняем тип и размер мазка для кисточки и карандаша
Рис. 1.9. Меняем тип и размер мазка для кисточки и карандаша

В принципе, любой фрагмент изображения можно превратить в кисть: просто выделить его и ввести команду Define Brush в меню Edit. Введете имя для кисти и тут же увидите ее в списке. Правда, у такой самодельной кисти нельзя поменять размер - какого размера область выделили, такого размера кистью и рисуете.
Окошко со списком кистей можно сильно растянуть, взявшись мышкой за правый нижний угол, и тогда варианты кисточек будут показаны в несколько столбцов. А можно поменять сам способ представления кистей в списке -в виде круглого мазка (мелкого - Small Thumbnail, и крупного - Large Thumbnail), в виде мазка с названием (Small List, Large List). По умолчанию кисти показываются в виде длинного мазка (Stroke Thumbnail).
Ретуширующие инструменты
Ретуширующие инструменты
Инструменты этого типа применяются не столько для рисования, сколько для устранения дефектов на изображениях. С их помощью можно удалить бородавку с лица, свести на нет морщины, пересадить волосы на лысое место с волосатого (увы, только на портрете!). Можно удалить пятно с обоев или заделать дырку в штанах. Смягчить резкие неприятные тени, которые появляются на фотографиях от применения вспышки на близком расстоянии. Заделать царапину на слайде или трещину на сканированной фотографии. Убрать детали, случайно попавшие в кадр и портящие композицию.
Помните, как в прошлом веке высказался на эту тему один поэт: сотри, говорит, случайные черты при помощи графического редактора Photoshop!
Давайте сотрем.
Ореол
Ореол
Созданием светового ореола занимается следующая пара страниц - Outer Glow (свечение снаружи) и Inner Glow (внутри). Этот эффект похож на тень, с тем только отличием, что здесь свет идет во все стороны («светится» сам объект), так что направление света задавать не требуется (см. рис. 1.71). Зато здесь можно более тонко настроить поведение светового ореола: выбрать тип и цвет свечения - с градиентом или без, с каким именно типом градиента, какого цвета (см. рис. 1.72).
Движок Range (диапазон) внизу окна увеличивает долю градиента в ореоле (при 0 % градиента нет вовсе, свечение становится ровным), a Jitter (дрожание) добавляет в ореол случайных пикселей - отдельных точек.
В списке Technique (техника) можно выбрать более мягкий (Softer) и более точный (Precise) вариант формирования ореола. Что все это дает на практике, вы поглядите сами.
Информационная палитра
Рис. 1.12. Информационная палитра


Угол между двумя линиями тоже можно померить: провести первую линию, а потом, с клавишей Alt, вторую.
Однако вернемся к нашей палитре цветов: мы еще не .все на ней рассмотрели. Посмотрим теперь на предупредительный знак 
Правда, не факт, что результат такой замены вам понравится. Для более корректного перевода изображения из RGB в CMYK лучше воспользоваться командой CMYK Color в подменю Image > Mode.

Вообще, в любой фотошоповской палитре (а также в некоторых выпадающих списках и диалоговых окнах) будет у нас такая кнопочка Option для вызова собственного меню этой палитры (списка, окна). Там вы найдете некоторые возможности, отсутствующие на самой палитре.
Самый простой способ создать анимацию
Рис. 1.131. ImageReady 7.0
Самый простой способ создать анимацию - превратить слои рисунка в кадры будущего мультика.
Предположим, мы заготовили такой многослойный рисунок, в каждом слое которого находится одна из стадий движения некоего объекта, изменение его раскраски или формы (сам объект может быть неподвижен, но может меняться его вид). Надо преобразовать слои в анимацию.
Щелкнем по круглой кнопке-стрелочке в правом верхнем углу палитры и выберем в меню палитры строку Make Frames From Layers (создать анимацию из слоев). Теперь каждому слою на палитре соответствует собственный кадр (см. рис. 1.132): самый нижний слой стал первым, самый верхний - последним в цепочке.
Останется только нажать кнопочку Play/Stop animation в самом низу этой панели и просмотреть результат в главном окне программы.
Создание
Создание
По команде File > New и клавиатурной комбинации Ctrl-N создается новый пустой рисунок, для которого надо сразу же ввести размеры по вертикали и горизонтали (Width и Height) и разрешение (Resolution) в зависимости от того, на какое устройство вывода (экран, принтер) вы рассчитываете (см. рис. 1.4).
Впрочем, по моему глубокому убеждению, программа-просмотровщик ThumbsPlus в этом отношении гораздо удобнее. Она создает полноценную базу данных по нашим рисункам н фотографиям, с возможностью присваивать им не какие-то непонятные ранги, а вводить осмысленные ключевые слова, а потом быстро по этим ключам находить изображения, в какой папке и на каком диске они бы ни находились. Тех, для кого это актуально, отсылаю за подробностями к «Самоучителю полезных программ» (раздел «Программы просмотра графики и шрифтов»).
Простые рисующие инструменты
Простые рисующие инструменты
Поговорим об инструментах, которые есть в любой программе, взявшей на себя смелость называться графическим редактором, - о кисточках и карандашиках. Ими мы будем подправлять какие-то места в обрабатываемых картинках, но сможем (если умеем) и прямо нарисовать на пустой странице что-нибудь обалденное или, например, офигительное - в зависимости от того, насколько хорошо владеем техникой рисования.
Конечно, мышой много не нарисуешь - мыша не тот инструмент, чтобы качественно рисовать. А вот при наличии графического планшета - с карандашиком вместо мышки и с чувствительностью к нажиму - никаких ограничений уже нет, рисуйте в свое удовольствие.
Основные рисующие инструменты -кисточка (Brush)


Виды звездочек
Рис. 1.100. Виды звездочек
Настройка Smooth Corners означает, что у нашего многоугольника будут скругленные углы.
Галочка в квадратике Stars задает вычерчивание звездочек. Станут доступны две нижние настройки: Indent Sides By (глубина вырезов между лучами), и Smooth Indents - скругление этих вырезов. На ри- Рис liQQ Виды звездочек сунке 1.100 вы можете видеть звездочки с глубиной вырезов 50 %, 90 % и 20 %, а также со скруглением вырезов.


Щелкните по круглой кнопке Options в этом списке и получите еще несколько наборов фигурок: рамки, звездочки, стрелки, ноты, звери, орнаменты и прочее. Тот, кто работает с MS Word и заглядывал когда-нибудь в меню Авто-Фигуры на панели Рисование, понимает, о чем речь.
Простая регулировка яркости/контраста
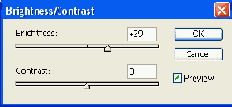
Простая регулировка яркости/контраста
В Фотошопе имеется целых шесть команд для регулировки яркости и контраста. Три из них (Auto Levels, Auto Contrast и Equalize) автоматизированы, три другие (Levels, Curves, Brightness/Contrast) требуют ручной работы.
Самая простая в применении, но довольно грубая по производимому эффекту команда -Brightness/Contrast (яркость/контраст) (см. рис. 1-78). Здесь у нас два движка, которые управляют двумя интересующими нас параметрами. Можно руками вводить числа в диапазоне от -100 % до +100 %, а можно таскать движок по шкале - на глазок. Средняя точка 0 означает отсутствие какой-либо коррекции.
Ставя и убирая галочку в квадратике Preview, вы легко сможете сравнить, что было до коррекции, с тем, что будет после.
Фаска и рельеф
Фаска и рельеф
Страница Bevel and Emboss позволяет создать эффекты объема по границам рисунка или текста. Имеющиеся варианты собраны в списке Style. Здесь вы найдете два типа фаски (скоса краев): направленную внутрь рисунка (Inner Bevel) и за границы рисунка (Outer Bevel), а также три типа рельефа: выдавленный (Bevel), вдавленный (Pillow Emboss) и контурный (Stroke Emboss1).
При этом каждый из типов имеет по три варианта технического исполнения (список Technique): гладкий, отшлифованный (Smooth), рубленый (Chisel Hard - что-то вроде рисунка, выбитого на металле зубилом) и мягкий рубленый (Chisel Soft - что-то вроде чеканки по меди). На рисунке 1.73 приведены три примера, но можно было, конечно, привести и тридцать три примера, тоже по-своему эффектных.
Размер холста
Размер холста
Другая команда из меню Image, которая имеет отношение к размерам файла, называется Canvas Size (размер холста). Чаще всего ее используют, когда на рисунке (на холсте) не хватает места и художнику хочется холст нарастить. Без проблем!
Вводите новые размеры по вертикали и горизонтали (см. рис. 1.53), нажимаете ОК и получаете сверху, снизу и по бокам чистые поля. Рисуйте.
Может быть, удобнее сразу ставить галочку в строке Relative (относительно) и вводить только количество пикселей, на которое вы хотите увеличить высоту или ширину (в шестом Фотошопе этой удобной строчки нет).
Понятно, что тут высота и ширина совершенно друг от друга не зависят, с разрешением никак не связаны - сколько вам требуется, столько к холсту и пришейте.
Панель трансформаций выделенной области
Рис. 1.46. Панель трансформаций выделенной области
Где тут координаты верхнего угла, а где длина, ширина, угол поворота и наклон, легко догадаться, взглянув на пиктограммы.
Хочу обратить ваше внимание только на интересную конструкцию в левой части панели: 
Пока трансформация не закончена, другие дела Photoshop делать не дает. Для подтверждения результатов трансформации и возвращения к нормальному режиму работы нажмите кнопку-галочку справа на панели настроек или клавишу Enter.
А для отмены трансформации нажмите кнопку с перечеркнутым кружком (в 6.0 - с крестиком) или клавишу Esc.
Открытие
Открытие
Чтобы начать работу, мы можем взять рисунок с диска или создать новый пустой. Про команду открытия файла (Ctrl-0, File > Open) я рассказывать не буду - всем, кто имеет маломальский опыт работы с программами для Windows, эта материя досконально известна.
Чтобы открыть один из файлов, с которыми вы недавно работали в Фо-тошопе, загляните в подменю File > Open Recent (недавние файлы), они все там.
Кстати, количество строк в этом списке можно увеличить. Для этого надо зайти в меню настроек программы - Edit > Preferences и выбрать там команду File Handling (Photoshop 7.0) или Saving Files (6.0). В самом низу этого диалогового окна будет окошечко Recent file list contains ... files (список последних файлов содержит ... строк).
Удаляем шум из канала
Рис. 1.120. Удаляем шум из канала

Как я уже вам рассказывал, в некоторых случаях правильнее применять фильтры очистки от мусора к самому пострадавшему, самому зашумленному каналу. Некоторое снижение резкости в нем на общем изображении не слишком заметно. Но если все же заметно, вполне можно выделить только те места, которые сильнее всего портят фотографию, именно к ним и применить самую подходящую из размывок. Или уж тогда поработать кисточкой Blur.
Еще два фильтра для коррекции изображений вы найдете в меню Video. Понятно, что тут исправляются специфические искажения, которые возникают при захвате видеоизображения и переводе в обычную картинку (с помощью специальных программ видеозахвата).
Векторная маска слоя
Векторная маска слоя
Когда в слое уже есть маска, кнопочка для добавления маски 
Можно добавлять векторную маску и через меню Layer Add Vector Mask командой Current Path (добавить текущий контур).
Но чтобы маска действительно добавилась, обычное выделение не годится. У вас должно быть что-то нарисовано одним из векторных инструментов Фотошопа в режиме создания контуров, о чем разговор еще впереди.
Векторная маска не попадает в палитру Channels, зато вы найдете ее в палитре Paths (контуры) под именем Layer I Vector Mask (в 6.0 - Layer 1 Clipping Path).
Тут я вынужден пока прервать объяснения по этой теме, чтобы позднее
к ним вернуться.
Коррекция фотоизображений
Коррекция фотоизображений
После сканирования фотографии, слайда, книжной или журнальной иллюстрации редко удается сразу же получить достаточно качественное изображение. Даже фотографии из хорошего цифрового фотоаппарата редко получаются идеальными. То цвета окажутся смещены - все какое-то красное или, наоборот, синеватое, то яркость-контраст подкачали - все какое-то тусклое. Так что вплотную встает вопрос коррекции изображения.
Команды, которыми мы будем для этого пользоваться, лежат в подменю Image Adjustments (регулировки) (см. рис. 1.77). Начинать всегда стоит с исправления света (яркости-контраста) и только потом, если этого окажется недостаточно, переходить к исправлению цветов.
Действие различных инструментов команды Liquify
Рис. 1.116. Действие различных инструментов команды Liquify


Да, собственно, все эти эффекты подобны кривым зеркалам разной формы и кривизны. Размеры «зеркала» вы задаете движком Brush Size (размер кисти), а силу эффекта - движком Brush Pressure (нажим кисти).
Если вы ошиблись, можете, как обычно, щелкнуть по кнопке Cancel, держа нажатой клавишу Alt. Кроме того, есть кнопочка Revert, также отменяющая все трансформации.
Но есть способ получше!



Команда регулировки яркости и контраста
Рис. 1.78. Команда регулировки яркости и контраста

Команда удобная, простая. Но, может быть, даже слишком простая. Пользоваться ею следует только тогда, когда изображение требует небольшой корректировки. Не зря же авторы программы не выделили для нее даже захудалой какой-нибудь клавиатурной комбинации (пусть даже из четырех клавиш). Опыт общения с программами подсказывает нам: каждая команда, полезная с точки зрения разработчиков, непременно снабжается горячей клавишей. Если же таковой нет, значит, частое использование команды не предгНлташетшгда предполагается? Предполагаются команды Levels (уровни яркости) и Curves (кривые яркости).
Отмена команд
Отмена команд
По знакомой всем компьютерщикам клавиатурной комбинации Ctrl-Z Photoshop отменяет ровно одну последнюю операцию. Повторное нажатие возвращает исполненную команду. Маловато будет, верно?
Верно, но это далеко не все!
Комбинация Alt-Ctrl-Z шаг за шагом отменяет выполненные команды. Правда не все: по умолчанию Photoshop запоминает не более 20 последних команд. Однако вы всегда можете в настройках программы (Edit > Preferences) зайти на страницу General и в окошке History States задать нужное количество шагов.
По Shift-Ctrl-Z можно пролистывать историю от конца к началу.' Понятно, что фломастерный контур должен быть замкнут, иначе краска выльется.
Этапы рисования кривой Безье
Рис. 1.109. Этапы рисования кривой Безье
Следующий щелчок: ставится вторая точка, и Photoshop соединяет ее с первой (рис. 1.109, б). Если кнопку не отпускать, снова потянуть мышку, то получится еще одна касательная (рис. 1.109, в).
И так далее, пока вы не переключите инструмент или не замкнете кривую (рис. 1.109, г). Отпустив кнопку мыши, вы превращаете линию в готовую фигуру произвольной формы (рис. 1.109, д).
Щелчок по любому узелку в процессе создания кривой удаляет этот узелок. Щелчок по линии, наоборот, добавляет узелок в этом месте. Но только при наличии галочки в строке Auto Add/Delete в настройках пера.
Палитра истории команд
Рис. 1.26. Фотография, обработанная кисточкой Dab переменного размера

Стиль получающейся живописи очень сильно зависит не только от стиля мазка, но и от его размера, выбранного в знакомом нам выпадающем окошке Brush. Например, на рисунке 1.26 (справа) основной фон обрабатывался достаточно крупной кистью, листья - кисточкой поменьше, а одуванчики - совсем мелкой, благодаря чему они оказались более четкими, чем фон.
Жалко, что они оказались черно-белыми в этой книжке! Красивое вышло полотно. Хоть вези до городу Парижу, в центр современного искусства имени Жоржа Помпиду. Благо сделал его за три минуты. И еще могу!
Диалоговое окно Color Picker
Диалоговое окно Color Picker
Щелчок по квадратику первого или второго цвета в панели инструментов открывает диалоговое окно Color Picker - самое универсальное орудие подбора цвета (см. рис. 1.14). Здесь, как видите, можно выбрать цвет, щелкнув в нужной точке большого окна. Выбранный цвет попадет в верхний прямоугольник (рядом с кнопками ОК и Cancel), а ниже будет текущий цвет, чтобы вы могли сравнивать.
Можно, конечно, и от руки вписать цвета по каналам R, G и В или ввести шестнадцатеричный код цвета в окошке # (это может вам пригодиться, если вы утащите код с какой-то веб-страницы, где цвет задается именно в таком формате.
Параметры шрифта
Рис. 1.112. Параметры шрифта


В шестом кнопка выглядит иначе: на ней просто написано слово Palettes (палитры).
Применяется кернинг чаще всего в надписях крупного размера. То, что нормально смотрится в мелком размере, в крупном заголовке или рекламном слогане может выглядеть совсем не здорово. Вот тут-то вы и сдвините, к примеру, буквы А и Т так, что расстояние между ними окажется отрицательным. А надпись от этого только выиграет.
Когда в тексте что-то выделено, эта настройка недоступна.
Зато доступна другая, очень похожая на предыдущую -
Настройки магнитного лассо
Рис. 1.39. Настройки магнитного лассо
На рисунке 1.39 показана панель настроек магнитного лассо. Кроме обычных параметров - размывки краев Feather и сглаживания Anti-aliased, здесь есть, как я вам и говорил, ширина полосы Width, минимальный допустимый контраст Edge Contrast и частота расстановки узелков Frequency. Частоту надо увеличивать, когда имеете дело с очень сложной линией, вроде шерсти или волос, тогда как на простых формах можно и не частить.
В общем, надо немного попрактиковаться, и все станет ясно.
Обводка внутрь и снаружи
Рис. 1.76. Обводка внутрь и снаружи

Сама обводка может выполняться простым цветом (Color), градиентом (Gradient) или узором (Pattern). Выбрать одну из этих строк вы сможете в списке Fill Type (тип заполнения).
При создании градиентных обводок у вас появится список Style, в котором, помимо обычных градиентов (линейного, радиального и т. п.) окажется один доселе нам неизвестный -Shape Burst (можно перевести как «лопнувшая форма» или как «прорыв фигуры»). Его действие как раз и показано внизу на рис. 1.76: светлое облачко, отделяющее букву от обводки, это и есть тот самый «прорыв».
Палитра слоев
Палитра слоев
На рисунке 1.56 вы видите палитру слоев (Layers), какой она стала после того, как я открыл рисунок с очередной красивой машиной, выделил эту машину, скопировал и вставил. Фрагмент попал на слой с именем Layer 1.
Photoshop добросовестно пытается воспроизвести в миниатюрном виде то, что нарисовано на слое. Иногда удается даже разобрать, что именно там изображено.
Если вам важно, чтобы миниатюрки были крупные и разборчивые или, наоборот, чтобы палитра слоев вмещала как можно больше строк, зайдите в ее меню


Выделение фрагментов
Выделение фрагментов
Работая в Фотошопе, вы постоянно будете выделять какие-то фрагменты изображений - чтобы вырезать и вставить в другом месте, чтобы залить цветом, текстурой или градиентом, удалить выделенное или, наоборот, удалить все вокруг выделенного, чтобы обработать тем или иным способом только выделенную область. И должен вам сказать, что по части удобства и разнообразия способов выделения Photoshop шагнул необыкновенно далеко.
Начнем с самого обычного - растягивания рамочки.
