CorelDRAW
Векторный графический редактор CorelDRAW долгое время считался afcj
игрушкой для любителей, профессионалы программой брезгали, предпочитая
Adobe Illustrator или что-то вроде. Но канадская фирма Corel не стояла
на месте. Программа росла, развивалась и сегодня можно признать ее уже
вполне серьезным инструментом векторной графики, у которой широчайший
круг поклонников - от зеленого новичка, впервые попробовавшего порисовать
«в Кореле», у которого неожиданно кое-что получилось, и до вполне успешного
профи, в два счета изготавливающего с его помощью какой-нибудь неслабый
товарный знак.
Конечно, некоторые глюки в программе до сих пор имеются. Ну да где их
нет...
CorelDRAW имеет очень неплохой набор инструментов для работы с векторной
графикой. Кроме того, совместно с векторами можно использовать и растровые
изображения, для которых предусмотрен свой ассортимент средств, тоже волне
приличный (для векторного редактора). Дополнение бит-мэповой графики векторными
элементами позволит быстро создавать очень эффектные композиции для интернета,
для рекламы или дизайна.
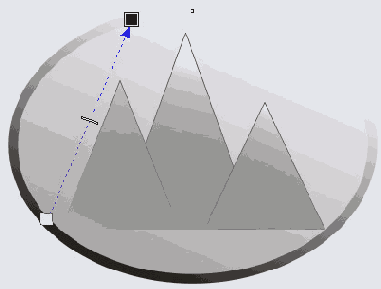
Изображения, которые создаются в Кореле, могут быть достаточно реалистичными,
но обычно цель такая не ставится. Чаще всего ставится цель получать именно
рисунки - изображения, стилизованные под различные приемы рисования. Глядя
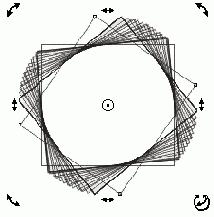
на рисунок 2.1, выполненный в CorelDRAW, вам, конечно же, не придет в
голову, что художник пытался подделаться под фотографию. Вы сразу видите,
что перед вами рисунок, но рисунок стильный, в Духе американских автомобильных
журналов тридцатых-сороковых годов.
Очень хороши кореловские градиенты, узорные и текстурные заливки и прочие
оформительские штучки-дрючки.

Рис. 2.1. Видно, что не фотография. Но видно и то, что именно таков и был замысел художника
Однако, могут возникать проблемы при переводе этой красоты, например,
в программу верстки. Цвета этих замечательных текстур и градиентов после
перевода их в форматы, приемлемые для версточных программ, могут оказаться
не совсем такими, какими они были в CorelDRAW, да и изумительная точность
деталей может нарушиться. Если, конечно, эта версточная программа произведена
не фирмой Corel.
Во всяком случае, следует внимательно отнестись к тому, что у вас получается
на выходе.
Программа CorelDRAW может поставляться отдельно, но чаще входит в состав
графического пакета. В 10 и И версиях пакет называется CorelDRAW Graphics
Suite, а в девятой - Corel Essentials.
В одиннадцатую версию пакета кроме CorelDRAW входит растровый графический
редактор Corel PHOTO-PAINT, программа перевода растровой графики в векторную
форму CorelTRACE, аниматор Corel R.A.V.E. и программа CorelCAPTURE для
перевода изображений с экрана компьютера в буфер Windows или прямо в файл.
Из этой пышной корзины мы с вами отведаем главного овоща - CorelDRAW,
а также чуть надкусим еще парочку небесполезных плодов - CorelTRACE и
Corel R.A.V.E.
Все иллюстрации будут взяты из одиннадцатой версии (выпуска 2002 года).
Впрочем, ее отличия от десятой невелики - несколько новых инструментов,
не самых серьезных, мелкие усовершенствования'. А вот в версии 9, которая
с разными дополнениями и изменениями выпускалась с 1997 года, некоторых
существенных удобств вы не найдете. Тогда как основные «рисовальные» возможности
у программы практически те же.
Девятая версия пакета занимает на диске от 100 МБ в минимальной установке
до 200 в стандартной, десятая - от 130 МБ, одиннадцатая - уже от 200.
CorelDRAW 9 работает с любыми версиями Windows 9x и NT, a 10 и 11 -с любыми,
кроме Windows 95.
Для нормальной работы программе требуется процессор не ниже Pentium II
200 МГц, оперативная память 64, а лучше 128 МБ (для Windows XP минимум
- 128 МБ). Как и в случае Фотошопа, могу сказать, что для простых работ
этого, в общем, хватает, а вот для графики большого размера, с большим
количеством деталей и сложными заливками памяти надо купить столько, сколько
вы можете себе позволить. Много ее не бывает.
В параметрах программы можно выделить для Корела побольше памяти (Tools
> Options > Workspace > Memory > Maximum), а также задать
основной и дополнительный адреса для swap-файла на диске, куда программа
будет скидывать данные, не помещающиеся в оперативной памяти. Swap-файл
у Корела свой, не имеющий отношения к виндоузовскому.
Внешний вид и органы управления
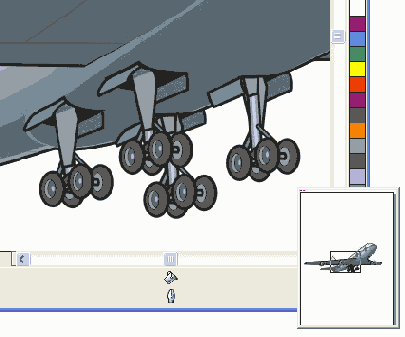
На рис. 2.2 вы видите окно CorelDRAW 11. Слева - панель инструментов. Черный уголок на кнопке многих инструментов свидетельствует о наличии под ним по крайней мере еще одного, а то и нескольких инструментов: щелкнули мышкой, секунду подержали кнопку - список и развернулся.

Рис. 2.2. CorelDRAW 11
У правой «стенки» находится основная палитра цветов. Стрелочка-галочка
носиком вниз сразу под палитрой позволяет прокручивать список цветов (он
на самом деле сильно длиннее, чем кажется), а следующий треугольничек
( < ) разворачивает палитру, позволяя долго ее не листать: взяли нужный
цвет (двойным щелчком), она и закрылась.
Вверху, сразу под более или менее стандартной кнопочной панелью (создать
новый файл, открыть файл, сохранить, напечатать, скопировать, вставить
и т. д.) находится панель настроек выбранного инструмента. В данном случае
мы видим режимы Лупы (Zoom). При работе с другими инструментами панелька
будет меняться, по ходу дела вы увидите, как именно.
Если в программе открыто несколько файлов, переключаться между ними вы
сможете через меню Window или по Ctrl-Tab.
Кроме того, кореловский документ может быть многостраничным. Именно на
этот предмет сразу под рисунком помещена панель для листания страниц (закладки
Page I, Page 2, стрелочки «перемотки»). Кнопка с плюсиком позволяет создать
новую страницу перед текущей (если плюсик слева) или после текущей (если
плюсик справа).
Для перелистывания страниц можно пользоваться клавишами PgUp и PgDn, причем
если страницы такой нет, то CorelDRAW ее создаст!
Вообще концепция рабочего окна программы взята из версточных программ,
многими свойствами которых обладает и CorelDRAW. Все, что вы видите на
полях, за пределами страницы - это рабочий стол программы. Можно вытащить
на рабочий стол рисунок или текст, а потом листать страницы, не теряя
из виду рисунка. После этого взять его со стола и втащить на другую страницу.
Все управление страницами - переименование (Rename Page), удаление (Delete
Page), добавление страницы после данной (Insert Page After) и перед данной
(Insert Page Before), изменение ориентации страницы (Switch Page Orientation)
вы найдете в контекстном меню любой из закладок и в меню Layout.
Обычно ориентация страницы меняется с вертикальной на горизонтальную или
обратно одновременно во всем документе, по всем страницам. Но в меню Layout
найдется еще одна важная команда - Page Setup, которая позволит поменять
ориентацию, а также изменить размеры только для данной страницы. Достаточно
будет пометить в ее диалоговом окне строку Resize current page only (изменить
только текущую страницу).
В самом низу окна располагается информационная панель. В ее левой части
вы всегда найдете подсказку по текущему инструменту или по выбранному
объекту, а справа увидите цвета, выбранные для заливки (возле ведерка
с краской) и для контура (возле перышка). На нашем рисунке вместо цветов
показаны крестики, потому что активный инструмент (лупа) не предполагает
какого-либо рисования.
Обратите внимание на белый квадратик, который находится справа внизу в
точке схода вертикального и горизонтального лифтов. Это аналог фотошоповской
панели Navigator, которой, если помните, надлежало пользоваться для быстрого
перемещения по сильно увеличенному документу.
Если щелкнуть по этому квадратику мышкой, то вы получите прямо здесь миниатюрное
изображение текущей страницы (см. рис. 2.3). Рамочкой показана та часть
рисунка, которая видна сейчас в окне. Перетаскивая эту рамочку, вы и сможете
перемещаться по странице.
Появилась эта возможность только в десятой версии CorelDRAW. Широко распространенная
девятая как-то без нее обходилась.

Рис. 2.3. Быстрая навигация
Докеры
В окне CorelDRAW вы не увидите того обилия палитр, которое характерно для Фотошопа. Однако это не значит, что их нет! Из меню Tools и из подменю Window > Dockers вы сможете вызвать массу дополнительных панелей, предназначенных для самых разнообразных работ.
В отличие от закрепленных на своем месте панелей инструментов и, наоборот, от всяческих плавающих панелек и палитр, кореловские всегда появляются справа от рисунка, встраиваясь между вертикальным лифтом и палитрой цветов (см. рис. 2.4). Конечно, их тоже можно превратить в плавающие, если взяться за заголовок и потащить. Да только стоит ли?

Рис. 2.4. Дополнительная панель Undo
Называются такие доппанели Dockers - от слова dock, которое переводится
как «входить в док» (если речь о корабле) или «стыковаться» (если речь
о космической станции).
На рисунке 2.4 вы видите пристыкованную панель Undo (аналог фотошо-повской
панели History, только без возможности делать снимки). Справа в виде закладок
находятся еще два докера: View Manger (который с успехом заменит нам лупу
Zoom) и менеджер объектов Object Manager, показывающий, из каких объектов
состоит наш рисунок и позволяющий менять их порядок (что-то вроде панели
Layers в Фотошопе). Щелкая по закладкам, мы сможем открывать соответствующую
доппанель.
Панель убирается щелчком по крестику в ее правом верхнем углу. Если же
щелкнуть по более правому крестику - тому, который над закладками, - то
спрячутся сразу все докеры.
Но есть возможность не убирать эти панельки насовсем, в то же время освободив
место на экране. Двойная стрелочка в правой части заголовка (вот такая:
) сворачивает все докеры, но строку закладок оставляет. Так что в любой
момент любую из панелей можно достать.
В Кореле можно пользоваться горячими клавишами, но по умолчанию их задействовано
очень немного (см. таблицу 2 в приложении). Даже Ctrl-Z не работает! (Пользуйтесь
для отмены команд клавиатурной комбинацией Alt-Backspace.)
Но горевать по этому поводу совершенно незачем. Любые горячие клавиши
вы сможете назначить сами на странице Tools > Customization > Commands
> Shortcut Keys.
Вспомогательные элементы
Для точных работ в Кореле имеются линейки (View > Ruler). Точно так
же, как в Фотошопе, вы можете взяться за нулевую точку линейки (квадратик
слева вверху) и утащить ее на рисунок, чтобы указать программе новое начало
координат. Двойной щелчок по этому квадратику снова ставит нули линейки
в верхний левый угол страницы.
Точно так же можете стащить с боковой и верхней линейки вертикальные и
горизонтальные направляющие. Если тащить с клавишей Alt, то выйдет все
наоборот: с боковой линейки будет тащиться горизонтальная направляющая,
с верхней - вертикальная.

При необходимости можно даже поворачивать направляющую: щелкнуть еще раз
по уже выделенной линии, отчего у нее появятся центр поворота (вот такого
вида: 
![]() . Взявшись за такую
дугообразную стрелочку и потащив ее, вы и повернете направляющую на произвольный
угол.
. Взявшись за такую
дугообразную стрелочку и потащив ее, вы и повернете направляющую на произвольный
угол.
Удаляются направляющие совсем просто - выделяете и жмете клавишу Del1.
Другой вариант - удалить через контекстное меню командой Delete. Там же,
в контекстном меню найдется и команда Lock, которая запирает направляющую,
запрещает сдвигать ее и удалять.
Двойной щелчок по направляющей вызывает окно свойств направляющих, в котором
можно цифрами задать ее позицию, а если она наклонная - то и угол. В этом
окне будет отдельная страница для всех горизонтальных направляющих, отдельная
- для вертикальных, отдельная - для наклонных, что позволит, к примеру,
удалить все вертикальные или наклонные направляющие (кнопкой Clear) -
иногда их оказывается так много, что по одной удалять лень.
Чтобы случайно не удалить линию или фигуру, лучше щелкать по направляющей
за пределами страницы.
Иногда хочется на время спрятать направляющие, особенно когда их много.
Делается все это командой View > Guidelines. Эта же команда снова вытащит
их на свет божий.
Есть в Кореле еще один вспомогательный элемент, полезный при тонких работах
- сетка (View > Grid), шаг которой по умолчанию равен 1 мм. В настройках
программы (Tools > Options) на странице Document > Grid можно выбрать
другой.
Линии и фигуры могут при перетаскивании примагничиваться к линиям сетки
(View > Snap to Grid), к направляющим (View > Snap to Guidelines)
или к другим линиям и фигурам (View > Snap to Objects). Тоже полезная
возможность.
Режимы отображения
Для ускорения работы на не слишком мощных компьютерах или
даже на достаточно мощных, но при наличии на рисунке невообразимого количества
всяких сложных эффектов, детальное отображение которых сжирает уйму времени,
мы можем перейти в один из облегченных режимов отображения. Список их
вы найдете в верхней секции меню View.
Возможности такие:
Если CorelDRAW по полчаса выводит ваши сложные текстуры и крепко вас этим делом задолбал, работайте в каком-то из упрощенных режимов, а в нормальном или улучшенном только просматривайте результат. Туда и обратно вы сможете переключаться по Shift-F9.
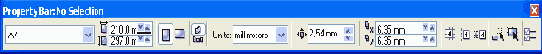
Основные параметры рисунка


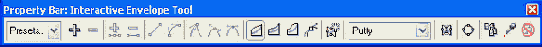
Рис. 2.5. Панель настроек стрелки, когда не выбран ни один объект
Слева находится список стандартных форматов страницы (по умолчанию -
А4), а рядом - окошки ввода, позволяющие поменять ширину и высоту страницы,
если стандартные варианты не подходят. Далее идут кнопочки вертикальной
и горизонтальной ориентации бумаги. Можно все это поменять на полном ходу.
Или задать выбранные параметры параметрами по умолчанию -следующими двумя
кнопочками, расположенными одна над другой.
Далее находится список Units, позволяющий взять другие единицы измерения.
За ним - поле ввода, которое задает шаг, на который стрелки управления
курсором сдвигают выделенные объекты - тоже небесполезная вещь. На нашем
рисунке тут написано 2,54 mm (то есть 1 дюйм).
Окошки с иксом и игреком задают сдвиги для дубликатов рисунка, которые
появляются по команде Edit > Duplicate. Подробнее о дубликатах и о
том, чем они отличаются от простых копий читайте в главе «Копии, дубликаты,
клоны».
Три мелких кнопочки со стрелочками включают/выключают притягивание объектов
при перетаскивании: первый - к сетке, второй - к направляющим и третий
- к другим объектам. .
Еще одна существенная кнопка - третья справа - предназначена для вызова
много-много-многостраничного окна настроек программы (того же, которое
вызывается и по команде Tools > Options).
Масштаб изображения
В режиме лупы (Zoom) 
экране целиком поместились все объекты, расположенные на данной странице
и рабочем столе программы.
Эти же операции выполняют кнопки в панели настроек лупы - первая, вторая и четвертая. Третья кнопка, которая на

Рис. 2.6. Панель настроек лупы
Рис. 2.6 нажата, меняет масштаб по размеру выделенного объекта. Ну а
если ничего не выделено, то и кнопка недоступна.
Три последние кнопки задают масштаб по размеру страницы, по ширине страницы
и по высоте.
Как и в Фотошопе, вы можете растянуть лупой рамочку, и изображение будет
увеличено по ее размеру.
Очень, кстати, удобна возможность клавишей F2 временно переключаться в
режим лупы. После того как вы поменяли масштаб, CorelDRAW автоматически
возвращает вас к работе с предыдущим инструментом.
Кроме того, для масштабирования можно пользоваться горячими клавишами:
F4 задает масштаб по размеру страницы, Shift-F4 - масштаб 100 %, Shift-F2
- масштаб по размеру выделенных объектов. Клавиша F3 уменьшает изображение,
а вот для увеличения клавиши нет. И правда, нечего, понимаешь, увеличивать
все подряд!
Для ручной прокрутки изображения в окне пользуйтесь Alt-стрелками или
инструментом-лапкой 
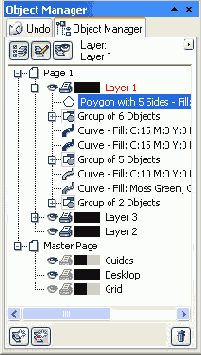
Как устроен рисунок в CorelDRAW
Кореловскии рисунок устроен ничуть не проще фотошоповского. Понять,
как именно, нам поможет вспомогательная панель Object Manager (менеджер
объектов), которая вызывается из меню Tools.
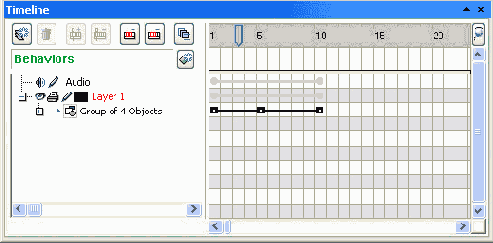
На рисунке 2.7 вы видите, что в моем документе три страницы (Page I, Page
2 и Page 3), на каждой из них размещается некоторое количество слоев (Layer)
-в данном случае, по одному. Все объекты, которые мы создаем - фигуры,
линии, надписи, - располагаются именно в слоях.
Например, на первой странице у меня в слое Layer 1 находятся текст (строка
Paragraph Text), пятиугольник (Polygon with 5 Sides) и кривая (Curve).
Менеджер сообщает об объектах, каким цветом они залиты и обведены, какова
толщина линии. Если это текст, то какой гарнитурой он набран. (Верхняя
левая кнопка убирает лишние сведения.)
К объекту могут быть применены некоторые обработки, ведущие к образованию
каких-то дополнительных объектов, подчиненных данному, дополняющих и всячески
украшающих его. Тогда в соответствующей строке будет стоять плюсик, и
мы сможем, развернув эту часть дерева, посмотреть, что именно на наш объект
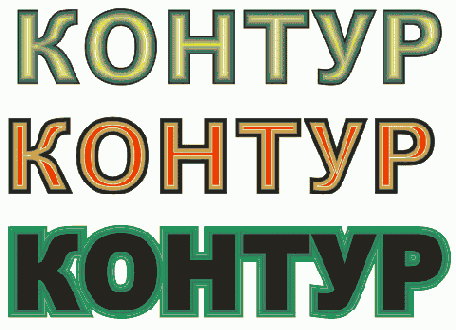
понавешано. Например, на второй странице (Page 2) к прямоугольнику (Rectangle)
пристроена контурная группа (Contour Group) - типа той, которую вы видели
на рисунке 2.2 вокруг надписи.
А на странице 3 у меня расположены два сгруппированных объекта (Group
of 4 Objects и Group of 2 Objects). Все члены группы (чуть не написал
«группировки») перемещаются только вместе, хотя и сохраняют свое индивидуальное
оформление.
Вторая группа на этом рисунке развернута, поэтому видно, из чего она состоит,
и можно выделить любой из объектов внутри группы.

Рис. 2.7. Менеджер объектов
Выбрав мышкой один из объектов в менеджере объектов, мы автоматически
выбираем его и на рисунке - он выделяется узелками. А если объект находится
на другой странице, то нас еще и перенесут на эту страницу.
Положение объекта в этом списке (так же как и в фотошоповской палитре
слоев) определяет, кто кого перекроет в случае наложения. Глазок возле
имени слоя тоже навевает воспоминания о палитре Layers. И тоже не напрасные:
щелчок по глазку - и объект пропал.
Щелчок по кнопочке в виде принтера запрещает выводить объект на печать,
а в виде карандашика - запрещает его редактирование.
Правее принтерчика стоит еще одна кнопка - цветной квадрат. Щелкнув по
нему, мы сможем выбрать цвет для каркасных линий всех объектов данного
слоя. Тогда даже в сильно упрощенном режиме отображения мы сможем догадаться,
какая закорючка к какому слою относится.

К тому же, прозрачность слоев здесь задавать нельзя в принципе. Только
отдельный объект можно сделать частично прозрачным, применив для этого
линзу Transparency или инструмент Interactive Transparency Tool (см. главы
«Прозрачность» и «Линзы»),
О назначении кнопочки с мусорным бачком я ничего говорить не стану. А
вот способ работы поясню. В Кореле нельзя оттащить слой или рисуночек
в бачок. Можно только выбрать мышкой приговоренный объект и нажать эту
кнопку.
Правда, страницы таким способом не удаляются (кнопка-мусорка будет недоступна).
Хотя, казалось бы, какие к этому препятствия?.. Придется уж нам действовать
через контекстное меню закладочки, где и есть-то всего одна команда -
Close (закрыть).
Ниже страницы с рисунками в менеджере объектов расположена мастер-страница
(Master Page). Она задает установки, общие для всего документа, содержит
все служебные элементы, вроде направляющих (Guides') и сетки (Grid).
А кроме того, в ней показаны объекты, попавшие на рабочий стол программы
(Desktop), а значит, видны всегда, на какую бы страницу данного файла
вы ни перешли.
На нашем рисунке на десктопе лежит прямоугольник с голубой заливкой, о
чем менеджер объектов нам и сообщает.
Утащив мышкой любую линию или фигуру в слой Guides, вы сделаете ее вот
такой неслабой направляющей!
Открытие и сохранение файлов
Прежде чем переходить к рисованию, давайте коротко поговорим об открывании
и сохранении файлов.
CorelDRAW сохраняет рисунки в файлах собственного формата (расширение
cdr), но если, скажем, MS Word позволяет вставить cdr-файл в документ
(может быть, попросит установить с диска дополнительный конвертор), то
профессиональные программы верстки, вроде Quark XPress или Adobe PageMaker,
кореловских файлов не знают и знать не хотят. Для них приходится сохранять
файлы в некоторых других форматах, например в формате Adobe Illustrator
(расширение ai). Правда, всякие хитрые заливки и градиенты, которые так
здорово смотрятся с Кореле, в программе Adobe Illustrator воспроизводятся
не полностью, а то и вовсе не воспроизводятся. Кто уж там из них виноват,
не знаю, но есть такой печальный факт.
К тому же ai-файлы не могут быть многостраничными, так что при сохранении
Корелу придется оставить только одну из страниц (открытую в настоящий
момент), а также выкинуть всё, вынесенное на поля (на рабочий стол).
С сохранением несложных кореловских рисунков, в общем, справляются и стандартные
виндоузовские форматы - Windows Metafile (максимум - 16-битный цвет) и
Enchased Windows Metafile (до 32 бит). Рисунки такого формата останутся
векторными, даже когда вы вставите их, например, в Word. А значит, будут
увеличиваться или уменьшаться без потерь качества.
Правда, вставленные в текст рисунки с векторными заливками, градиентами
или с большим количеством линий и узелков могут полностью парализовать
работу даже не самого слабого компьютера. Учитывайте этот факт. Может,
все же не связываться с векторами, переводить в растровую форму...
В окне сохранения файлов (здесь оно называется Save Drawing - сохранение
рисунка), помимо обычных в подобных окнах кнопочек и списочков, есть несколько
нестандартных настроек, из которых я хочу обратить ваше внимание на две:
Более широкий выбор графических форматов дает нам кнопка экспорта файлов

Внимательно проверяйте, что выходит из вашего рисунка после экспорта.
Не исключено, что цвет окажется совершенно не таким, как в CorelDRAW,
caмые красивые текстуры, градиенты и какие-нибудь спецэффекты будут выглядеть
совсем не так, как они выглядели в Кореле.
Скажем, eps-файлы (так же как и файлы формата Adobe Illustrator) иной
раз приходится брать в этот самый Illustrator, править цвета и градиенты,
корректировать исказившиеся контуры, убирать лишние узелки и только потом
брать в программу верстки.
Кстати, перед экспортом в TIF или JPEG имеет смысл взять эту красивую
кривульку и перевести ее в растровую форму (есть для этого в меню Bitmaps
команда Convert to Bitmap). Цвет, конечно, несколько изменится, но форма,
по крайней мере, сохранится.
Прежде чем экспортировать сложные изображения (с контурами,
объемом, тенями и прочими спецэффектами), стоит все эти контуры и тени
отделить от объектов, при которых они были созданы, преобразовав в самостоятельные
объекты - для каждого такого объекта будет у нас команда его отделения
Break имя_объекта group apart. Тогда вероятность увидеть в файле именно
то, что вы хотели бы там увидеть, сильно возрастет.
Кроме того, объекты надо максимально упростить: убрать перекрывающиеся
части, по возможности объединить все линии одного цвета в один объект
и т. п. О том, какими средствами всего это добиться, вы узнаете из глав,
посвященных операциям с формой объектов.
Те же операции стоит проделать и перед печатью!
Делая экспорт в растровый EPS и рассчитывая впоследствии выводить рисунок на печать, стоит сразу выбрать правильное разрешение (строка Resolution), а справа вместо RGB выбрать CMYK. Галочка в строке Transparent background поможет сохранить прозрачный фон.
Прозрачный фон в GIF-файлах напрямую не
получается - соответствующая настройка недоступна. Сначала придется перевести
векторные изображения в растровую форму (Bitmaps > Convert to Bitmap),
а уж потом сохранять.
А прозрачный фон для формата TIFF CorelDRAW не делает вообще (по крайней
мере, до версии 11 включительно).
Любителей эффектного веб-дизайна, вероятно, заинтересует возможность экспортировать
графику в формат Macromedia Flash (расширение swf) -единственный общепринятый
формат для векторных изображений в интернете. Рисунки в этом формате масштабируются
без потерь качества изображения, а размеры файлов оказываются на удивление
маленькими. А если они еще и воспроизводят все то, что вы могли видеть
к Кореле!..
Кстати, в Кореле очень удобная команда предварительного просмотра перед печатью - Print Preview в меню File. В ее окне можно двигать рисунок по листу, инвертировать (если требуется печать негатива), задать раздельную печать для каждого из цветов (кнопкой Enable Color Separation) и тут же посмотреть, как выглядит каждая из цветовых форм...
Для открывания файлов у нас тоже будет две команды - обычная Open, которая
позволит загружать в основном файлы различных векторных форматов (в списке
есть, кстати, и PDF, если вам это интересно), и необычная - 
Выберите файл для импортирования и дважды по нему щелкните. Вам предложат
растянуть рамочку для этого рисунка (курсор станет примерно таким: 
Если рамку не растягивать - просто щелкнуть мышкой, то изображение вставляется
в своем натуральном размере.
А в чем, собственно, разница между командами импорта и открывания файла,
почему нельзя их объединить?
Импорт применяется, когда некое изображение или текст из файла надо вставить
на уже открытую страницу. Тогда как по команде Open рисунок всегда открывается
в отдельном окне.
Рисование фигур
Ну вот, базовые сведения об устройстве программы получены, перейдем
теперь к рисованию. И начнем с простейшего - с прямоугольников.
Прямоугольник
Вычертить прямоугольник инструментом Rectangle 
Но в CorelDRAW другие клавиши-модификаторы: растягивание прямоугольника
с клавишей Ctrl дает квадрат, а с клавишей Shift - вычерчивание от центра.
Ну, не договорились авторы программ по этой части. Те говорят: с альтом!
А эти: с контролом! Идеологические, понимаешь, разногласия!
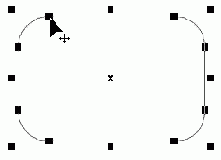
На рисунке 2.8 показано, как выглядит прямоугольник после того, как мы
закончили растягивать его рамочку, но до того, как сменили инструмент
или начали новую фигуру. «в нашем распоряжении восемь черных узелков,
задающих размеры, крестик в середине, задающий положение центра, и четыре
белых узелка в углах, управляющие формой.

Рис 2.8. Растягиваем прямоугольник
Что делают черные узелки, догадаться не трудно: вы их тянете, они растягивают
прямоугольник. Важно как они это делают: растягивая за уголки, вы получите
пропорциональное изменение размеров своего прямоугольника, растягивая
за боковые стороны - непропорциональное. Растягивая с «альтом» всегда
получаете непропорциональное изменение.
Клавиша Shift делает растягивание симметричным относительно центра: если
тянуть за узелок в середине стороны, то одновременно движется в противоположную
сторону и узелок в середине противоположной стороны. А если тянуть с «шифтом»
за угол, то одновременно и синхронно тянутся и остальные три угла.
Клавиша Ctrl при растягивании ведет к удвоению размеров. Если тянете за
боковую сторону, то удваивается только длина или высота, если за уголок
-и то и другое.
Взявшись мышкой за крестик в центре (курсор и сам станет крестообразным:

В принципе фигура перетаскивается, даже если вы щелкали не по центру,
а по любому месту внутри ее.
Если никуда фигуру не тащить - просто щелкнуть внутри ее один раз, то
на месте черных узелков появятся совсем другие органы управления (см.
рис. 2.9). Теперь мы сможем поворачивать наш прямоугольник (угловые стрелки),
наклонять - делать из него параллелограмм
(боковые и верхние-нижние). Центр поворота, конечно же, можно перетащить
в любое место...

Рис. 2.9. Поворотыи перекос
Кстати, в этом режиме вы тоже сможете перетаскивать рисунок целиком.
Но тут уж точно надо брать его не за центр, а за любую другую точку внутри
фигуры.
Интересно, что даже повернутая и вся страшно перекошенная фигура для CorelDRAW
все равно остается прямоугольником, разве что немного преобразованным.
Введя команду Clear Transformation из меню Arrange (очистить трансформации),
вы сами в этом убедитесь: все преобразования пропадут, и перед вами вновь
предстанет прямоугольник в своем первозданном виде.
Это касается, конечно же, не только прямоугольника, но и любой другой
фигуры. Даже обычных линий это касается - CorelDRAW помнит их такими,
какими вы их нарисовали, и в любой момент позволит вам снять с них всю
1ишнюю трансформацию.
Можно двигать и с «альтом», но при этом объект двигаться не станет, зато
станет фокручиваться в окне сама страница. Такой получается клавиатурный
аналог лапки land.
Под трансформацией понимаются только те действия, которые
вы производите при помощи черных узелков и стрелочек. На преобразования
формы, выполненные при помощи белых узелков, действие команды Clear Transformation
не распространяется.
Когда мы нацеливаем мышку на белый узелок, курсор меняет вид, становится
таким: К. Взявшись таким курсором за узелок, мы сможем скруглять углы
своего прямоугольника.

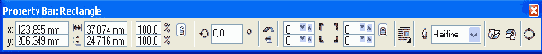
Рис. 2.10. Настройки прямоугольника
Для точного управления формой, положением и размерами фигуры можно пользоваться
настроечной панелью (см. рис. 2.10). Я расскажу вам о ней один раз, а
для остальных фигур и линий говорить о ней не стану. Ну, разве только
об отличиях, ежели таковые найдутся.
Настроечная панель позволит нам (слева направо):
 повернуть фигуру на любой угол, введя величину этого
угла;
зеркально отразить фигуру (
повернуть фигуру на любой угол, введя величину этого
угла;
зеркально отразить фигуру (
Если вы имеете дело с простым прямоугольником, то придумать, для чего бы понадобилось его выворачивать наизнанку, нелегко. А вот для всяких других объектов (например, для собранных в группу или для вставленной на рисунок растровой графики) такое выворачивание иной раз может пригодиться.

Рис. 2.11. Скругленный прямоугольник
Следующие четыре параметра управляют скруглением углов. При нуле имеем обычный квадрат, при 50 % - то, что показано на рис. 2.11, а при 100 % - нечто напоминающее тыкву, почти совсем круглую, но все же слегка приплюснутую. Если нажат следующий замочек (подсказка называет его Round Corners Together - скруглять узелки совместно), кривизну только одного узелка поменять нельзя. А если отжат - то можно. Выпадающий список с перышком, в котором на нашем рисунке написано Hairline, позволяет выбрать толщину линии. Hairline означает «волосяная линия», то есть самая тонкая, какая только возможна. По умолчанию CorelDRAW всегда выбирает для нас именно такую худенькую. Можете выбрать из списка что-то поувесистей или же впишите толщину от руки. Две следующие кнопки (третья и вторая справа) позволят сразу переместить фигуру на передний план, выше других фигур (То Front) или, наоборот, поместить вниз (То Back). Годятся и клавиатурные комбинации Shift-PgUp (наверх, на передний план) и Shift-PgDn (вниз, на задний план). В программе есть еще несколько команд для изменения положения данной
фигуры в списке объектов. В контекстном меню любой фигуры или линии есть
для этого подменю Order (порядок). Команда Forward one (и клавиатурная
комбинация Ctrl-PgUp) сдвигают нашу фигуру на шаг выше, а команда Back
One (и комбинация Ctrl-PgDn) - на шаг ниже. Аналогичные команды вы найдете
и в обычном меню Arrange > Order.
Иногда нам совершенно неважно абсолютное положение нашей фигуры в общем
списке объектов, нам важно вот этот квадратик перекрыть или, напротив,
под него поднырнуть. Для исполнения этих сокровенных пожеланий клиента
фирма Corel заготовила две команды и разместила их в том же подменю Order.
Команды называются In Front of... (перед...) и Behind... (за...). Появляется
жирная черная стрелка, острием которой вы должны ткнуть фигуру или линию,
перед которой, или, наоборот, за...
Всякий новый прямоугольник, да и любая другая только что нарисованная
нами фигура всегда оказывается в своем слое самой верхней, всех под собой
перекрывает. Есть только одно исключение из этого правила. Двойной щелчок
по инструменту Rectangle выстраивает новый прямоугольник по размерам страницы.
И ставится сей здоровенный прямоугольник всегда на задний план. Это такое
специальное изобретение для быстрого создания фона.
Кроме того, в нашем распоряжении имеется команда Reverse Order (в обратной
последовательности), которая переворачивает всю стопку расположенных друг
над другом объектов.
Но вернемся к панели настроек фигуры. Самая последняя кнопка на ней,
которую подсказка называет Convert to Curves (преобразовать в кривые),
превращает наш прямоугольник из фигуры в обычную линию. Вот тогда CorelDRAW
позволит нам, взявшись за белый узелок, менять его положение, независимо
от всех остальных узелков. То есть программа перестает считать наш прямоугольник
прямоугольником (стандартной фигурой), а трактует его как некую произвольную
замкнутую линию, до которой ей уже дела нет. За всеми стандартными фигурами
программа следит, портить их не дает.
Команда Convert to Curves всегда будет в нашем распоряжении (в том числе
и через контекстное меню или меню Arrange), когда мы имеем дело со стандартными
фигурами или даже с текстом, который ведь тоже можно превратить в набор
кривулек и всласть над ними поизгаляться.
Готовую фигуру можно тут же немножко приодеть, оформить. Чтобы задать
для нее цвет заливки, щелкните по палитре цветов левой кнопкой мыши. В
информационной панели возле ведерка появится выбранный вами цвет.
Чтобы задать цвет окантовки, щелкните по палитре правой кнопкой мыши
(или левой при нажатой клавише Alt). Цвет появится возле перышка.
Чтобы отменить цвет заливки или окантовки, щелкните левой или правой кнопкой
мыши по самой верхней клеточке палитры - которая с крестиком ). Не обведенный
и не залитый цветом объект не виден, пока вы по нему не делкнете мышкой.
Но найти его в менеджере объектов так же просто, как и раньше.
Закончив работать с фигурой, можно заблокировать ее, запретив ей перемещаться,
изменяться и удаляться. Есть для этого команда Lock Object (запереть эъект)
в меню Arrange и контекстном.
Когда понадобится разблокировать фигуру, проще всего сделать это, опять
ке, через контекстное меню - командой Unlock Object (отпереть объект).
В 11-м Кореле появился новый инструмент для вычерчивания прямоугольников

Здесь мы растягиваем не рамку, а сразу тянем одну из сторон, причем под
юбым углом: щелкнули мышкой (есть первая точка!), потащили в любую сторону,
не отпуская кнопки. Отпустили кнопку - вышла первая сторона (две точки
из трех уже заданы). Тут же, без щелчка, начинается растягивание всего
стального прямоугольника: в соответствии с движением мышки вычерчивают-я
три другие стороны. Где щелкнем мышкой, там и будет третья точка, а с
нею вся фигура.
Удобно, ничего не скажешь. Подобных быстрых команд будет у нас еще несколько.
Но только в CorelDRAW 11 - до выхода этой эпохальной версии ;ередовая
научная мысль такой неслыханной простоты еще не знала.
Эллипс
Вычерчивание эллипса, как обычно, ничем не отличается от вычерчивания прямоугольника. Отличается только управление. На рисунке 2.12 видно, что черных точек по-прежнему восемь, а вот белая всего 1 одна (сверху)! Если ее потащить, то вместо эллипса получится сектор. А если потащить с «шифтом», то получится дуга - незамкнутая линия, про которую CorelDRAW тем не менее помнит, что это часть эллипса. И вы всегда сможете превратить ее снова в эллипс или сектор.

Рис 2 12 Эллипс (круг)
На панели настроек эллипса есть три новые кнопки, которые показывают фигуру в любом из трех вариантов:



На панели есть еще пара специфических настроек эллипса и его вариантов. Это окошко ввода, позволяющее цифрами задавать угол для сектора и дуги, и кнопка, переворачивающая сектор или дугу по часовой стрелке или против.
Инструмент 3 Point Ellipse 
Многоугольники и прочие стандартные формы

Если на панели настроек нажата такая кнопка: 
![]() то звездочка. А рядом будет список, в котором можно поменять число углов.
то звездочка. А рядом будет список, в котором можно поменять число углов.

Рис. 2.13. Многоугольники (а, 6) и звездочки (в, г)
На рис. 2.13 вы видите, что у многоугольников (a, б) и звездочек (в, г) вес те же восемь черных узелков, задающих размеры, и множество белых, отвечающих за форму. На рисунках б и г показано, что происходит, если за один из белых узелков потянуть. Причем тянуть узелок разрешается не только вверх-вниз, но и поворачивать, как на рисунке г, отчего будут получаться самые причудливые фигуры. Например, такие, как на рисунке 2.14.

Рис. 2.14. Шестеренка, сделанная из двух звездочек
Звездочка в отличие от многоугольника внутри пустая, у нее «заполнены» только лучи. Поэтому, желая выделить звездочку при помощи обычной стрелки (Pick), вы должны непременно попасть в один из ее лучей. Щелкнув даже в самом ее центре, вы ничего не выделите.
Инструмент Spiral 

Рис. 2.15. Спираль равномерная и логарифмическая
На панели настроек можете заказать число витков спирали, а также ее
тип - равномерная (Symmetrical Spiral - на рисунке 2.15, слева) или логарифмическая
(Logarithmic Spiral - справа). Но сделать это надо до того, как вы ее
построили: в отличие от всех рассмотренных выше инструментов, спираль
после вычерчивания уже не слушается своей настроечной панели. Трехвитковую
в тридцативитковую уже не переделать.
Да и вообще, спираль трудно признать стандартной фигурой. Про нее в информационной
панели пишется Curves on Layer 1 (кривая на первом слое), как про любую
произвольного вида кривулю. И узелки у нее сразу позволяется тянуть во
все стороны, превращая спираль уже в полное черт знает что.
Инструментом Grapher Paper 
На самом деле, тут рисуется составная фигура, состоящая из заданного количества
сгруппированных прямоугольников - в информационной строке о ней будет
сказано что-то вроде Group of 12 Objects on Layer 1 (группа из 12 объектов
на первом слое). Подробнее о том, как и зачем группируют объекты, мы с
вами поговорим ниже, в главе
Рисование линий
Как и в Фотошопе, в CorelDRAW можно рисовать произвольные линии и кривые Безье. Кроме того, Corel умеет создавать размерные линии для чертежей и несколько видов высокохудожественных линий, залитых симпатичными текстурками.
Произвольная линия
Карандашик 
Сразу же можно подвести карандашик к концевой или начальной точке своей
линии и, убедившись, что программа вас поняла (курсор из вот такого: 
![]() ), продолжить рисование.
), продолжить рисование.
Стрелочку вместо кривульки курсор приобретает всякий раз, когда мышка
попадает в зону вблизи начальной или конечной точки вашей линии.
По этому же признаку вы поймете, когда уже можно будет линию замкнуть
- отпустить кнопку мыши. Замкнутую линию уже можно заливать цветом, градиентом
или текстурой. Незамкнутую тоже можно, но заливка не будет видна. Она
проявится только тогда, когда вы линию все же замкнете.
Возникает такой вопрос: а если мы собирались вовсе не продолжать линию,
а начать новую вблизи этой точки, как быть?
Два ответа. Первый: нажать Esc или щелкнуть мышкой в стороне от линии,
чтобы снять выделение с текущей линии, и начать рисование новой кривой.
Второй: не снимая выделения, нажать клавишу Ctrl, отчего курсор снова
вместо стрелочки получит кривульку, и начать новую линию.
Противоположный вопрос: а как продолжить линию, если с нее уже снято выделение?
Ответ напрашивается: выделить стрелочкой Pick, снова взять карандашик
и продолжить.
Настройки линии показаны на рисунке 2.18, вся левая половина этой панели
нам знкома, поговорим только о правой.

Рис. 2.18. Панель настроек инструмента Freehand
Три выпадающих списка чуть левее середины позволят создать в начальной и конечной точке стрелку и оперение (левый и правый списки), а также изменить стиль линии (штрих, пунктир и т. п.).
Кнопка 
Из всех клавиш-модификаторов здесь действует только одна - Shift, причем
весьма необычным образом. Стоит нажать эту клавишу (не отпуская мышки),
как линия тянуться перестает. Таскаете мышку туда-сюда, а ничего не происходит.
Но едва только вы отпустите Shift, как CorelDRAW соединит прямой линией
текущее положение мышки с предыдущей точкой кривой и продолжит вычерчивание.
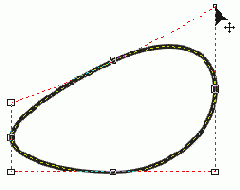
После того как кривая готова (неважно, замкнули вы ее или нет), можете
менять ее форму, перетаскивая белые узелки. Когда с кривой снято выделение,
вернуться к изменению размера или формы вы сможете, выбрав ее стрелочками
выбора Pick или формы Shape, разговор о которых еще впереди.
, В одиннадцатой версии CorelDRAW есть еще один инструмент, весьма похожий
на карандашик 
Инструменты художника
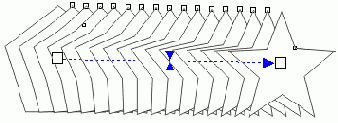
Инструмент Artistic Media (художественные средства) 
Вычерчивается что-то вроде объекта, показанного на рисунке 2.19. У него
есть невидимая (а если выделить ее стрелочкой формы, то пунктирная) управляющая
линия, которую мы, собственно, и вычерчивали, водя мышкой по рисунку.
Все остальное, что находится вокруг этой линии, программа достраивает
сама, в зависимости от выбранного варианта оформления. В нашем распоряжении
пять режимов оформления, и все они присутствуют на панели настроек Artistic
Media в виде отдельных кнопочек.
Альтернативный способ работы с этим инструментом - докер Artistic Media,
который можно вызвать из меню Effects или из подменю Window > Dockers.
Попробуйте его сами и решите, что вам удобнее.
В режиме Preset 
На рис. 2.20 показана панель настроек, какой она бывает при рисовании
«пресетами». Справа выбираете тип мазка, левее - его размеры (в миллиметрах).
Движком задаете
степень сглаживания. А потом щелкаете мышкой по рисунку и ведете линию.
Когда вы отпустите кнопку, появится примерно такой объект, как был показан
на рис. 2.19, - контурная линия без заливки. Остается только залить все
это цветом (левая кнопка мыши по палитре) и задать цвет обводки (правая
кнопка мыши по палитре).

Рис. 2.19. Редактирование художественной линии

Рис. 2.20. Панель настроек при рисовании «пресетами»
Можно залить этот контур и более сложным образом - в последующих главах вы узнаете, каким именно.
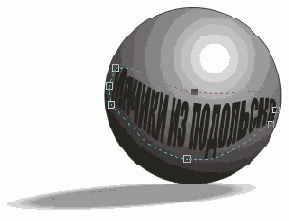
Кнопка Brush 

Рис. 2.21. Рисование векторными текстурами
Одну и ту же линию мы сможем «переодевать» многократно, менять вид кисти
и ее параметры.
А если появится желание изготовить собственную кисточку, нарисуйте какую-нибудь
эдакую штуковину, способную поработать кистью, и выделите ее. Теперь выберите
инструмент Artistic Media и щелкните по кнопке-кисточке на панели настроек.
Останется нажать кнопочку с дискеткой (вы найдете ее на той же панели
настроек) и задать имя для новой кисти. В папке программы CorelDRAW в
поддиректории Draw\CustomMediaStrokes появится новый файл с расширением
стх, а соответствующая кисточка появится в списке. И вы тут же сможете
проверить ее в деле.
Для удаления неудачных кисточек (а неудачи бывают у всех, даже у профессионалок)
предназначена кнопочка с мусорным бачком, которую вы тоже найдете на панели
настроек.
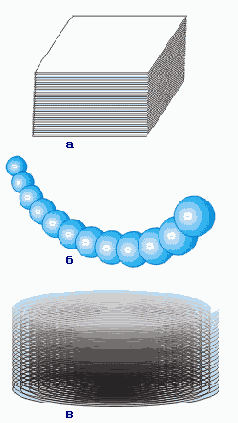
В режиме Sprayer 
В центре панели настроек находится список, позволяющий выбрать вид рисунка
(шары, трава, кусты, листья-шишики-желуди, облака, каменные блоки и т.
п.).

Рис. 2.22. Настройки распылителя

Рис. 2.23, Управляющая линия одна и та же. А результаты...
Но чтобы получающееся изображение хоть немного походило на ту линию,
которую мы нарисовали, надо подобрать (чаще всего уменьшить) размеры рисунка
(масштаб), а также задать поменьше частоту и густоту появления «брызг»
вдоль линии. Если этого не сделать, то получится что-то вроде непонятной
кочки (см. рис. 2.23, слева) или в полном беспорядке разбросанных шариков.
Сильно влияют на внешний вид также кнопки Offset (сдвиги распыляемых рисунков
друг относительно друга) и Rotation (поворот рисунков).
Короче говоря, повозившись несколько минут с настройками, я получил уже
вполне понятную травянистую циферку (рис. 2.23, справа).
Каждый из распыляемых рисунков может состоять не из одной, а из нескольких
картиночек, которые следуют друг за другом случайным образом или в определенной
последовательности. Способ чередования можно поменять:
Создавать собственные рисунки для распылителя тоже разрешается. Для этого надо нарисовать несколько подходящих объектов, перейти в режим распылителя и выделить их, щелкая по каждому с клавишей Shift. Далее в списке видов распылителя надо отыскать строку New Spraylist (новый распылитель).
Останется только нажать кнопочку 
Для изменения состава и сортировки рисуночков в новом распылителе (или
в старом, если он вас не вполне устраивает) есть на панели настроек кнопка
Spraylist Dialog 
Но учтите, что сложные варианты распылителя, да еще и нарисованные с большим
количеством повторений, могут рисоваться очень медленно и занимать массу
ресурсов процессора.


Рис. 2.24. С позволения сказать каллиграфия
Последняя кнопка из этой серии задает режим Pressure 
Кривая Безье
Кривые и ломаные линии рисуются инструментом Bezier1 по тем же пра-вилам,
что и в Фотошопе: ставите первую точку кривой, не отпуская мышки, растягиваете
первую пару касательных, отпускаете. Ставите вторую точку, растягиваете
вторую пару касательных и т. д.
Но, как водится, клавиши-модификаторы у CorelDRAW другие и используются
по-другому. Так, чтобы вести касательную под правильным углом, надо держать
клавишу Ctrl. Причем в Кореле правильными считаются углы не только в 45°
и 90°, но и все подряд с шагом в 15°.
Клавиша Alt позволяет проделать вот какую штуку: вместо того чтобы продолжать
растягивать новую касательную, мы сможем менять положение самого узелка.
Подтащили узелок в более правильное место, отпустили Alt и продолжаем
растягивание касательной.
Завершается вычерчивание двойным щелчком мыши (получится незамкнутая кривая)
или щелчком по начальному узелку (кривая замкнется). На панели настроек
есть кнопочка Auto Close для автоматического замыкания.
Был такой математик Безье, который придумал математическое описание для
кривых произвольной формы.

Кнопка Preview Mode (режим предварительного просмотра) позволяет нам
постоянно видеть кривую, которую мы вычерчиваем. Ведь у инструмента


Если отжать обе эти кнопки, никаких отличий от инструмента Bezier уже
не остается. Собственно, вполне можно было бы сделать Реп и Bezier одним
инструментом, просто добавив две новые кнопки на панель настроек. Да только
рекламный эффект от такого нововведения был бы намного ниже. Одно дело
заявить, что в новой версии CorelDRAW используются принципиально новые
инструменты для рисования кривых - Polyline и Реп, и совсем другое, что
в новой версии программы добавлена парочка новых режимов рисования произвольной
линии и кривой Безье.
Еще один принципиально новый инструмент, появившийся в версии 11, называется
3 Point Curve (кривая по трем точкам). С его помощью мы сможем двумя щелчками
построить дугу. Принцип тот же, что и в других подобных инструментах:
нажать кнопку, потащить и отпустить - вышла первая линия. Потащить мышку
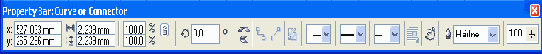
(линия изгибается) и щелкнуть - линия готова.
А следом можно приделать еще одну дугу, начав рисование с начальной или
конечной точки, и еще - сколько требуется.
Стандартные линии
Кроме стандартных фигур (автофигур) в Кореле есть и стандартные линии
- размерные (Dimension) и соединительные (Interactive Connector).
На рисунке 2.25 вы видите, как я расставляю размерные линии вокруг фляжки
(по черчению у меня была четверка с минусом, так что могу какие-то важные
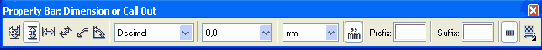
требования ГОСТа не соблюсти). Кнопки на панели настроек (см. рис. 2.26,
слева) задают разные типы таких линий - вертикальные, горизонтальные,
диагональные, выносные и угловые. Самая левая, совершенно неразборчивая
кнопка автоматически определяет, горизонтальные или вертикальные размеры
вы намерены снять.

Рис. 2.25. Ставлю размерную линию. Как только щелкну мышкой, на месте курсора появится размер

Рис. 2.26. Настройки размерной линии
Размерная линия ставится в три щелчка. Например, на рисунке 2.25 показан
момент, когда я выставляю высоту пробочки: щелкаю по верхней кромке измеряемой
детали, щелкаю по нижней и вытягиваю все сооружение в сторону. Стоит мне
щелкнуть мышкой третий раз, как на месте курсора с крестиком и стрелочкой
появятся цифры. Но прежде чем щелкать, я могу поводить курсором, чтобы
выбрать место для надписи - между линиями, сверху, справа (после того
как поставил, двигать надпись уже непросто - Corel сопротивляется).
Размеры линий и углов программа вычисляет сама, берет их с вашего рисунка
(то есть руками ввести другие цифры не дает'). Если же рисунок выполнен
в масштабе - увеличен или уменьшен, - можете отменить наименование «mm»,
щелкнув по кнопочке. Вместо этого в окошке Suffix (суффикс) можно вписать
что-то другое - метры или сантиметры.
Заливка и обводка
Хочу напомнить вам о том, что в правой части информационной панели CorelDRAW
располагаются индикаторы заливки и обводки (см. рис. 2.27).
Чтобы поменять цифры и надписи, приходится разбирать линию на части: сначала
командой разборки (Arrange > Break Linear Dimension Apart), а потом
еще командой разгруппировки (Arrange > Ungroup).
Около ведерка всегда значится цвет заливки выделенного объекта, а около
перышка - цвет и толщина линии.
Но это не просто индикаторы. Двойной щелчок по каждому из них запускает
соответствующее диалоговое окно.
Давайте мы для начала дважды щелкнем по перышку и поглядим на параметры
линии.

Рис. 2.27. Индикаторы заливки и обводки
Вид линии
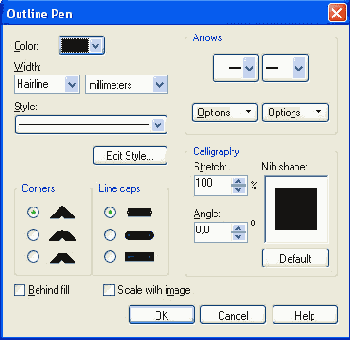
На рисунке 2.28 вы видите окно параметров линии Outline Pen (вызывается также клавишей F12).

Рис. 2.28. Параметры обводки
В список Color мы будем заходить, чтобы выбрать цвет линий для выделенного
объекта. Открывается такая же примерно палитра цветов, что и в основном
окне программы (у правой «стенки»), только расположенная не в один столбец,
а в несколько строк. А внизу этой палитры будет кнопка Other (другой цвет),
чтобы мы могли выбрать что-то более интересное и нестандартное. Тогда
нам покажут диалоговое окно выбора цвета, речь о котором пойдет в следующей
главе.
Другой важнейший список позволяет задать толщину линии (Width) - выбрав
из списка или введя от руки размер и единицы измерения.
А при помощи списка Style можно задать вместо сплошной лини пунктирную,
штрих-пуктирную, точечную и т. п. Кнопка Edit Style открывает несложный
редактор стиля, чтобы все желающие имели возможность самостоятельно задать
длину штриха и всякого прочего пунктира.
Ниже, в секции Corners (углы) выбирается, как должны выглядеть углы:
с острым наконечником (обычный угол), с плоским или немного скругленным.
Секция Line caps (концы линий) определяет, плоский или скругленный конец
должен быть у линии.
В секции Arrows (стрелки) выбираются наконечник и оперение для стрелки.
Как ни странно, даже у замкнутой линии, круга или квадрата может быть
наконечник и оперение. Это, конечно, не означает, что круг станет указывать
стрелкой куда-то за угол - ничего такого на вашем круге не появится. Но
если вам когда-нибудь придет в голову этот круг разрезать (есть для этого
инструменты, вроде ножика - см. главу «Нож»), то стрелка тут как тут1!
На кнопках Options вы найдете команды для отмены наконечников и оперений,
для перемены их местами (Swap), а также для входа в редактор наконечников
и оперений (Edit).
Секция Calligraphy позволит превратить линию в каллиграфическую, вроде
той, которая была показана на рисунке 2.24. Можно задать цифрами угол
поворота (Angle) и ширину мазка (Stretch), а можно сделать это иначе -
настроить форму мазка мышкой в квадратном окошке Nib Shape (форма пера).
Две довольно существенные настройки находятся в самом низу окна.
По умолчанию галочки пет, так что при растяжении и сжимании фигур толщина
линий обводки остается постоянной.
Для быстрого оформления линий есть у нас и специальный инструмент Outline
на основной кореловской панели. Впрочем, сам он ничего не делает, только
раскрывает не кое простенькое кнопочное меню (см. рис. 2.29).
Здесь первая слева кнопка вызывает знакомое нам окно Outline Pen (параметры обводки, рис. 2.28), вторая - окно выбора цвета (о котором ниже).
Третья кнопка, с крестиком, понятное дело, лишает линию цвета. Кнопки с четвертой по одиннадцатую меняют толщину линии - от волосяной до весьма толстой (24 пункта или около 8,5 мм).

Рис 2.29. Команды оформления линии
Это как с заливкой незамкнутых линий: заливка для линии может быть задана,
но по умолчанию не показывается. Стоит вам линию замкнуть, как заливка
проявляется.
последняя кнопка ставит в дополнительную панель Color, с которой вы можете
познакомиться самостоятельно - это, практически, то же окно выбора цветов,
только по иному организованное.
Обводка нужна отнюдь не всегда. Она может быть удобна на этапе создания
и редактирования композиции, но когда все готово, не забудьте ее убрать!
Пройдитесь по менеджеру объектов и все внимательно осмотрите.
Если же обводка требуется для воплощения художественного замысла, не забывайте
задавать для нее подходящую толщину, масштабирование вместе с рисунком,
правильные цвета. Скажем, при подготовке материалов для полиграфии надо
все цвета задавать по модели CMYK, не исключая и цветов обводки1. Иначе
в самый неподходящий момент - в типографии (а то и при отгрузке тиража!)
- вдруг выяснится, что все было сделано неправильно, линии разъехались,
размазались, не того цвета - и вообще вышла полная лажа и деньги выброшены
коту под хвост, кот от этого страшно мяучет, и что теперь делать???
Выбор цвета
Теперь поговорим о заливке объектов. Двойной щелчок по ведерку с краской в информационной панели открывает диалоговое окно Uniform Fill (однородная заливка) (см. рис. 2.30), весьма похожее на фотошоповский Color Picker.

Рис. 2.30. Выбор цвета для заливки и линии
Можно воспользоваться также командой Document Info в меню File, где
в одном окошке будет вам представлена вся информация о самом файле, а
также о количестве в нем растровых и векторных объектов и точек, в том
числе и заливок (Fills) с обводками (Outlines), для них будет указана
и цветовая модель.
Можно задать цвет цифрами (секция Components), а можно выбрать его на
большой частичной палитре.
Вид самой этой палитры выбирается на радужном столбике в середине. ДОожно
делать это иначе, выбирая палитру по названию в списке Name: зеленая палитра
(Green), палитра авокадо (Avocado Green), лунная зелень (Moon Green),
марсианская зелень (Martian Green), армейская зелень (Army Green), хаки
(Khaki) и еще добрая сотня видов зеленых, синих, красных и прочих палитр.
Если все эти названия что-нибудь существенное вам сообщают (кроме сожалений
о недостаточно тщательном изучении английского в школе), можете пользоваться.
В списке Model вы найдете все нужные для работы цветовые модели: RGB,
CMYK, а также CMY (тот же CMYK, но без черной краски), Lab Color, Grayscale,
HLS (Hue-Saturation-Lightness) и так далее.
Короче говоря, выбираете цвет и ОК.
На странице Palettes вы сможете выбрать цвет, взяв его с одной из стандартных
палитр, которыми укомплектован CorelDRAW. Там есть знаменитый каталог
красок Pantone в самых разнообразных его вариантах - для обычной или мелованной
бумаги, для металлизированных красок и т. п. и некоторые другие цветовые
наборы. Тут легко будет найти цвет по его каталожному номеру.
А на странице Mixers вы сможете подобрать для выбранного цвета близкие
цвета, (оттенки), противоположные (расположенные на цветовом круге точно
напротив) или гармоничные цвета (расположенные на цветовом круге по треугольнику,
квадрату или пятиугольнику). Считается, что если цвета расположены на
круге по таким фигурам, они как-то особенно хорошо друг с другом сочетаются.
Суть этой теории пусть вам разъяснит ваш учитель рисования. А как подбирать
цвета по треугольнику или квадрату, вы легко разберетесь и без учителя.
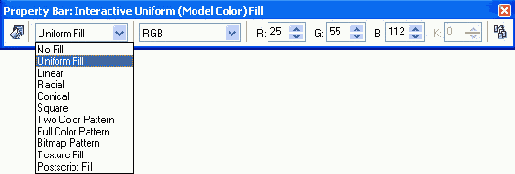
л С помощью кнопки Fill на панели инструментов мы другим способом получим
доступ к командам

Рис. 2.31. Варианты
Первая слева кнопка (а также комбинация Shift-Fll) заливки запускает
уже знакомое нам окно Uniform Fill (рис. 2.30).
Кнопки со второй по четвертую задают другие типы заливок - градиентную
(Fountain Fill, F11), узорную (Pattern Fill), текстурами (Texture Fill)
и постскриптов-скими текстурами (PostScript Fill). Обо всем этом мы будем
говорить ниже.
Далее идет кнопка-крестик, отменяющая заливку, и кнопка вызова/удаления
докера Color.
Пипетка-ведерко
Есть еще два инструмента заливки, предназначенные для работы в паре.
i".^". Это пипетка Eyedropper, которая берет цвет с любого объекта
(в том чи-*" А еле и с растровой картинки), и ведерко 
![]() ) или обводку (
) или обводку (
Быстрое переключение с пипетки на ведерко и обратно - по клавише Shift.
На панели настроек пипетки вы найдете кнопки, задающие, как именно пипетка
«заряжается» цветом (см. рис. 2.32).
Самая левая из кнопок (Eyedropper Fill/Outline) копирует цвет (курсор
становится такой: т) или заливку ( и), причем жимы пипетки копируется
и заливка градиентом, текстурой, узорами и растровыми изображениями.
Следующие три кнопки задают копирование цвета из области размером 1x1,
3x3 и 5x5 точек. Цвет, которым «заряжается» пипетка, получается путем
некоего усреднения цветов образца.
Последняя кнопочка называется Eyedropper Selection (выделение пипеткой)
- растягиваете рамочку пипеткой, а программа усредняет цвет по всей выделенной
области.
Заливка при помощи экранной палитры
Вы уже знаете, как проще всего залить фигуру цветом: выбрать ее и щелкнуть
по экранной палитре мышкой (левой кнопкой). А изменить цвет линии или
обводку фигуры можно, щелкнув по той же палитре правой кнопкой мыши (или
левой, но с клавишей Alt). На палитре есть и кнопочка с крестиком, отменяющая
цвет. Есть кнопочка-стрелочка, прокручивающая палитру вперед, кнопочка-стрелочка,
прокручивающая палитру назад, и кнопочка, разворачивающая палитру на три
строки ( N ).
Обо всем этом уже говорилось. К сказанному я хочу добавить еще кое-что.
Если не просто щелкнуть по цвету, а секундочку-другую подержать кнопку
нажатой (можно назвать это действие «длинным щелчком левой кнопкой мыши»),
то появится дополнительная палитрочка размером 7x7 (см. рис. 2.33), на
который мы сможем выбрать один из 48 оттенков данного цвета.
Правда, проделать тот же фокус с правой кнопкой мыши, чтобы получить оттенки
для окантовки, не удается: выскакивает контекстное меню самой палитры.
Тут нужно тоньше поступить, хитрее: сначала делается длинный щелчок левой
кнопкой, чтобы выскочила дополнительная палитра, а уж потом применяете
правую кнопку.
Есть противоположный способ окраски: взять красочку с палитры и потащить
к какой-нибудь фигуре. Попадете внутрь - выйдет заливка, попадете на границу
- выйдет обводка. Поглядывайте на курсор: если он имеет вид закрашеннoro
квадратика, ожидается образование заливки, а как только станет контурным
квадратиком, можно смело прогнозировать изменение цвета обводки.
Такой способ хорош еще и тем, что не зависит от выделения объектов: на
какую линию или фигуру притащили цвет, ту и окрасили.

Рис. 2.33. Оттенки для выбранного цвета
Вдобавок к стандартной экранной палитре (или вместо нее) вы можете поставить
на экран любую другую палитру из кореловского комплекта. Зайдите в подменю
Window > Color Palettes, где имеется полный их перечень, и пометьте
галочкой соответствующую строку. А чтобы спрятать ненужную палитру, галочку
в ее строке уберите.
Палитры есть весьма объемные, вроде каталога Pantone. Если вы развернете
такую палитру на три строки, у нее окажутся и полосы прокрутки с движками
(лифтами), потому как красок в такой палитре может быть не один десяток.
В подменю Window > Color Palettes есть команды Create Color Palette
from Object и Create Color Palette from Document. Имеет смысл посмотреть
их хотя бы для того, чтобы убедиться, что никакие лишние цвета не затесались
на нашу картинку.
Может быть, правильнее всего создавать палитру в самом начале работы над
данным объектом, куда сразу же вносить необходимые цвета. Например, вы
работаете по заказу такой крутой компании, у которой есть свои фирменные
цвета - внесите их в эту палитру.
Любую палитру легко отстыковать от правого борта и пустить в свободное
плавание - двойным щелчком по ее мини-заголовочку в виде двойной рельефной
линии.
В отстыкованном виде палитра занимает больше места на экране (см. рис.
2.34), зато все цвета будут доступны вам сразу же. Некоторые предпочитают
именно такой способ работы с палитрой, тем более что ее легко сделать
пошире или повыше, подвинуть, куда требуется.
Двойной щелчок по заголовку возвращает палитру в док.

Рис. 2.34. Палитра в плавающем виде

Рис. 2.35. Палитра с именами цветов
Есть еще один вариант плавающей палитры - с названиями цветов (см. рис.
2.35), - особенно удобен при работе с каталожными цветами (у которых могут
быть названия и номера), или с интернетовской палитрой (на веб-странице
вместо кода цвета можно писать его точное название).
Получить палитру с именами можно по команде Show Color Names (показать
имена цветов) в собственном меню палитры, которая вызывается «длинным
щелчком» правой кнопки мыши по палитре.
Палитру можно видоизменять - квадратики на ней легко перетаскиваются мышкой.
В собственном меню палитры вы найдете команды для замены выбранного цвета
на другой (Change Color в подменю Edit), для сохранения палитры на диск
в таком видоизмененном виде (Save as в подменю Palette) и для некоторых
других операций с палитрами.
Палитра записывается на диск в файл с расширением ср! и помещается в папку
Palette или в одну из вложенных. Самым любознательным сообщу ее точный
адрес (для 11-й версии программы): Program Files\Corel\Corel Graphics
ll\ Custom Data\Palettes.
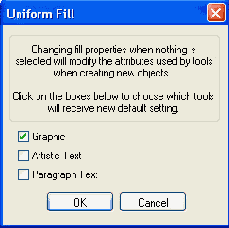
Цвет и линия по умолчанию
Щелкнув по палитре в тот момент, когда на рисунке ничего не выделено,
мы можем задать цвет по умолчанию. Программа предложит выбрать, для каких
именно объектов задается такой цвет -для рисунков (Graphic), художественного
текста (Artistic Text) или абзацного текста (Paragraph Text) (см. рис.
2.36). Именно таким цветом будут у нас заливаться вновь созданные рисунки
и надписи, пока мы не покрасим их вручную.
Точно так же мы сможем задать и цвет линии, щелкнув (когда ничего не выделено)
по цвету правой кнопкой.
Более того, выбрав любой рисующий инструмент, вроде пера или Freehand,
мы можем, ничего не выделяя, задать для линии толщину по умолчанию (выбрав
ее в соответствующей

Рис. 2.36. Задаем цвет заливки по умолчанию
строке), задать стрелочки по умолчанию, стиль линии по умолчанию. А
выбрав инструмент для создания надписей (но не введя никакого текста),
сможем задать для текста шрифт по умолчанию, размер шрифта, начертание
и все прочее.
Вот сколько всего можно задать. Если я про какое-нибудь еще умолчание
умолчал, то не по злому умыслу, а потому, что и так уже все понятно.
Не совсем понятно другое: все эти многочисленные умолчания действуют только
в текущем сеансе работы. После перезапуска CorelDRAW все вернется к исходным
цветам и прочим атрибутам.
Чтобы сделать текущие умолчания постоянными, надо зайти в меню Tools и
запустить команду Save Settings As Default (сохранить установки по умолчанию).
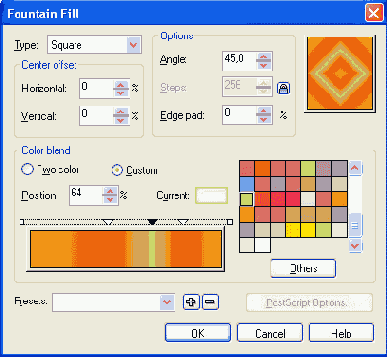
Градиентная заливка
Инструмент Fountain Fill вызывает на экран диалоговое окно создания градиентной заливки (см. рис. 2.37).

Рис. 2.37. Создаем двухцветный конический градиент
Тип градиента выбираете в списке Туре: линейный (Linear), радиальный
(Radial), конический (Conical) или квадратный (Square).
Можно потаскать мышку по квадратному окошку предварительного просмотра,
смещая угол наклона его оси (для линейного градиента) или центр (для всех
остальных). Все это можно задать и цифрами: угол наклона -в окошке Angle
(угол), а смещение центра - в секции Center offset.
В строке Edge pad задается резкость границы цветового перехода: при нуле
переход максимально плавный, а при 50 % посредине появляется четкая граница.
Кроме того, для градиента обязательно нужно задать цвета - начальный (в
строке From) и конечный (в строке То), а также положение центральной точки
(Midpoint).
Но расстояние между этими двумя цветами CorelDRAW может пройти тремя путями
- кратчайшим (выстраивая простой переход от первого цвета ко второму),
по цветовому кругу против часовой стрелки и по цветовому кругу по часовой
стрелке. А значит, при одних и тех же начальном и конечном цветах мы сможем
получать три совершенно разные заливки. Более того, даже задав одинаковые
начальный и конечный цвета, при движении по цветовому кругу мы получим
роскошный градиент - длиной во всю радугу.
Задают направление цветовых переходов три кнопки со стрелками левее цветового
круга.
Если в поставить точку в строке Custom (настраиваемый), то можно получить
еще миллион вариантов. На рисунке 2.38 показано, как все это настраивается.
Создаете над радужной полосочкой новую точку (двойным щелчком), двигаете
вправо-влево, подбираете для нее цвет на палитре. Потом еще одну, еще
- сколько надо..

Рис. 2.38. Создаем пятицветный квадратный градиент
Лишняя точка удаляется так же, как и ставится - двойным же щелчком.
В списке Presets (заготовки) вы найдете массу симпатичных заливок, разработанных
дизайнерами фирмы Corel.
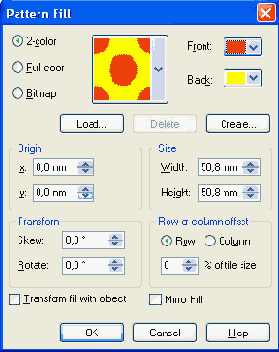
Заливка узорами
Инструмент Pattern Fill (заливка узором) дает нам три вида узорных заливок (см. рис. 2.39):
двухцветные узоры (2-color). В списке вы найдете полосочки, звездочки, паркет разного типа и прочие достаточно простые формы. Первый и второй цвета задаются в списках Front и Back; цветные узоры (Full color) - всякого рода зайчики-кошечки, мозаичные узоры, заливки с имитацией объема (очень удобные при изготовлении кнопок) и многое другое; растровые узоры (Bitmap), еще более тонкие и сложные. На самом деле, не обязательно пользоваться узорами из стандартного набора:
заливкой может стать любой растровый графический файл. Кнопка Load поболит
загружать узоры с диска, кнопка Delete - удалить ненужные из списка.
Для узоров можно задать несколько параметров, существенно меняющих их
внешний вид:

Рис. 2.39. Настройки узорной заливки

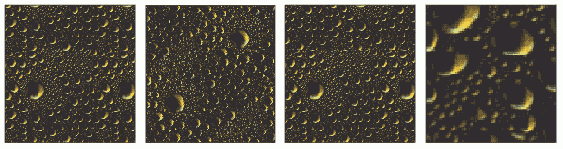
Рис. 2.40. Заливка растровым узором: простая, с поворотом, со сдвигом по строке 50 %, с пятикратным увеличением
Галочка в строке Transform fill with object (трансформировать заливку
вместе с объектом) означает, что заливка будет растягиваться, наклоняться
или поворачиваться вместе с заливаемым объектом, как если бы она была
к нему намертво приделана, приклеена, нарисована на нем. В отсутствие
галочки заливка при трансформации не меняется, как если бы объект был
прозрачным окошком, под которым лежит неподвижный фон.
И последняя настройка - Mirror fill (зеркальная заливка) - делает не совсем
то, чего ждешь от операции с таким названием. Кажется, она должна бы переворачивать
узор, однако же она переворачивает не весь узор, а только следующий относительно
предыдущего. В результате косые полосы могут превратиться в ромбы, клеточки
шахматной доски станут вдвое большего размера, кленовые листья дополнятся
звездочками (как на рис. 2.41), а узоры, симметричные относительно центра,
вообще никак не изменятся.

Рис. 2.41. Заливка узором - простая и с зеркальным переворотом
Заливка текстурами
Векторные текстуры в CorelDRAW хорошо разработаны, их очень много и
они гибко настраиваются. Причем каждая текстура настраивается не совсем
так, как все остальные, потому что в основе их лежат разные математические
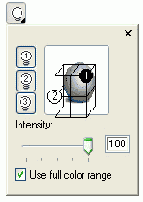
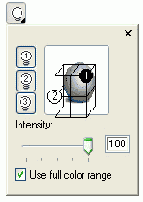
модели с разным набором управляющих параметров.
Кнопка Texture Fill Dialog вызывает диалоговое окно выбора и настройки
текстур (см. рис. 2.42). Сначала выбираете одну из кореловских библиотек
(список Texture library), а ниже - одну из имеющихся в этой библиотеке
текстур. Сразу же видите, как она выглядит. А вот посмотреть, как будет
выглядеть ваш объект, если его залить этой текстурой, вы не сможете до
тех самых пор, пока его не зальете: предварительный просмотр возможен
только здесь - в нижнем окошке.

Рис. 2.42. Заливка векторными текстурами
Поменяв параметры заливки, вы должны нажать кнопку Preview, чтобы посмотреть,
что получается из вашей настройки.
Если же вы не меняли никаких параметров, то каждое нажатие кнопки Preview
генерирует текстуру заново, отчего вид у нее оказывается совершенно иным.
Кнопки-замочки справа позволят зафиксировать тот или иной параметр, запретить
ему меняться при повторной генерации текстуры. Правда логику разработчиков
тут понять довольно трудно. Естественно было бы ожидать, что когда кнопка-замочек
нажата, параметр запирается, а когда отжата, параметр свободен. У канадских
программистов принято делать все наоборот: при нажатой кнопке-замочке
параметр освобождается и начинает меняться при каждом нажатии кнопки Preview.
Но даже в запертую строчку можно встать мышкой и ввести другое значение
параметра, которое и будет зафиксировано.
Чаще всего у текстуры закреплены именно те параметры, которые придают
ей узнаваемый внешний вид, позволяют нам считать все ее разновидности
одной текстурой. Так что, поменяв какой-то из обязательных параметров,
мы фактически создаем другую текстуру, с другими отличительными особенностями.
Новую текстуру можно добавить в коллекцию кнопкой с плюсом, а удалить
ненужную - кнопкой с минусом. Кнопка Options позволит выбрать для нее
разрешение (Bitmap resolution) и максимальные геометрические размеры (Maximum
tile width). Тут же программа напишет вам, какого размера файл из этой
текстуры получится.
Если вы растянете фигуру больше максимальных размеров текстуры, то рисунок
начнет повторяться, как кафельная плитка. «Плиточные» параметры задаются
на кнопке Tiling. Впрочем, они мало чем отличаются от таких же параметров
узорных заливок (нижняя половина рисунка 2.39): размер, сдвиг общий, сдвиг
относительно колонки или строки, наклон, поворот, трансформацию вместе
с объектом и зеркальное смещение.
Есть еще один вид текстур - постскриптовские (см. рис. 2.43), которые,
вообще-то, можно применять при печати на любых принтерах, но если принтер
ваш высокопрофессиональный, с поддержкой языка PostScript, то они выйдут
просто идеально.

Рис. 2.43. Постскриптовские узоры
Универсальный инструмент заливки
Вот я вам все про заливки рассказал, а теперь покажу инструмент, которым
во многих случаях можно и обойтись, а про остальные забыть (пока не потребуются
сложные нестандартные настройки). И уж, во всяком случае, для того, чтобы
быстро поправить, подредактировать ранее созданную заливку, удобнее всего
пользоваться именно эти инструментом.
Называется он Interactive Fill (интерактивная заливка). С его помощью
вы сможете работать, не вызывая никаких диалоговых окон - важнейшие параметры
будут доступны прямо вам в панели настроек, что вполне логично.
Логично и то, что все типы заливок собраны на одном инструменте - достаточно
выбрать из списка нужную строку (см. рис. 2.44). При этом панель настроек
всякий раз меняется, приспосабливаясь к выбранному типу заливки.

Рис. 2.44. Настройки интерактивной заливки
Например, на нашем рисунке показаны настройки однородной заливки Uniform
Fill. Здесь можно выбрать цветовую модель и ввести код цвета. Если вводите
код не мышкой (щелкая по стрелочкам), а руками, то, введя последнее число,
нажмите Enter.
Самая последняя кнопка будет появляться на панели настроек при любом способе
заливки. Она позволит быстро скопировать заливку, просто указав появившейся
толстой черной стрелкой на фигуру-образец.
На рисунке 2.45 показаны настройки линейного градиента: начальный и конечный
цвета, положение средней точки, угол наклона и резкость границы.

Рис. 2.45. Настройки линейного градиента
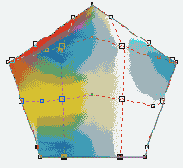
Но самое интересное ждет нас не на панели настроек, а на самом рисунке: там тоже появляются органы управления градиентом, делающие инструмент Interactive Fill действительно интерактивным (см. рис. 2.46, а). Органов, собственно, четыре: осевая линия, задающая направление градиента, два квадратика, задающие начальный и конечный цвета, а также движок в центре (средняя точка).

Рис. 2.46. Управление линейным градиентом
Если вы возьметесь за осевую в точке, свободной от каких-либо органов управления, вы сможете сместить линию. А если потащите квадратик, сможете ее повернуть, изменив тем самым угол градиента.
Чтобы подвинуть среднюю точку, потяните движок.
Чтобы взять другой начальный или конечный цвет, утащите его с палитры
и притащите на любой из квадратиков. Годится и другой способ: выделить
квадратик, а потом щелкнуть мышкой по цвету (так можно получить доступ
и к дополнительной экранной палитре).
Если же вы притащите цвет не на квадратик, а на свободное место на осевой
линии, то получите новый орган управления - новый квадратик, задающий
еще один промежуточный цвет. А потом еще и еще - сколько хотите (см. рис.
2.46, б). Другой вариант: двойной щелчок по свободному месту на осевой
создает квадратик, а двойной щелчок по квадратику удаляет его.
У квадратного и радиального градиентов те же органы интерактивного управления,
что и у линейного. Только тут один из квадратиков, помимо того, что задает
начальный цвет, указывает еще и центр градиента.

рис 2.47. Управление коническим градиентом
А вот конический градиент (рис. 2.47) управляется немного иными рычагами
и педалями. Существенное отличие в том, что квадратики для задания цветов
расположены не на прямой, а по дуге вокруг фигуры. По этой дуге они и
перемещаются мышкой.
В коническом градиенте можно добавлять цвета коническим градиентом только
на эту дугу.
На рисунке 2.48 показана панель настроек двухцветного узора. Здесь есть
выпадающие списки для выбора другого узора, для задания первого и второго
Цвета. Есть три кнопочки для мелкого, среднего и крупного (чуть не написал
«бизнеса» - ох, не те сайты читаю!..) размера узоров. Не ограничиваясь
тремя стандартными типоразмерами, можете в двух следующих строках ввести
от руки горизонтальный и вертикальный размер узора.

Рис. 2.48. Настройки заливки двухцветным узором
Далее идет кнопка Transform Fill With Object, которая задает для заливки
режим трансформации вместе с рисунком. А за ней - кнопка Mirror Fill Tiles,
задающая зеркальный сдвиг.
Предпоследняя кнопка предназначена для создания заливки из вашего рисунка.
Нам предложат выбрать, какой именно узор мы создаем - двухцветный или
полноцветный. Выберем полноцветный (Full Color) и растянем рамочку вокруг
области на рисунке, которая и станет новым узором. Но сначала программе
захочется сохранить узор в виде файла с расширением pat (от слова pattern),
а уж потом радовать нас своим изумительным мастерством создания заливок.
Интересно, что CorelDRAW включит в новую заливку все, что бы ни попалось
в нашу рамочку - фрагменты векторных объектов, растровых и даже текста.
Создается сплющенная копия, своего рода фотография размером с растянутую
рамочку. Записанный на диск файл с расши-рением pat - это и есть та самая
фотография.
На рис 2,49. показаны интерактивные органы управления двухцветной заливкой . Тут можно притащить на квадратики первый и второй цвет, изменить размеры, угол и перекосить узор.

рис. 2.49. Управление двухцветным узором
Для цветного узора все будет то же самое, только нельзя будет поменять
цвета. А у постскриптовского узора вообще ничего поменять нельзя. Стоит
попытаться, и выйдет вместо узора градиент.
Заливка по сетке
Довольно необычный способ выборочной раскраски объектов предоставляет
нам инструмент Mesh (заливка по сетке). Он создает внутри выделенного
объекта некую сетку (см. рис. 2.50), в каждую ячейку которой южно притащить
с палитры свою краску для заливки. Закраска происходит ге однородным цветом,
а градиентная, причем несколько вылезает за размеры ячейки.
Правда, характер этого градиента нельзя поменять иначе, как меняя формy
ячеек сетки - перетаскивая ее узелки. На самом деле сетка состоит из кри-ых
Безье. Так что у каждой точки здесь будут касательные, каждый угол мож-о
будет преобразовать из излома в гладкий или симметричный (через контек-тное
меню или кнопками панели настроек).

Рис. 2.50. Заливка по сетке
На панели настроек сетки можно ввести число строк и столбцов, причем
эти числа разрешается менять и по ходу редактирования - столбцы будут
добавляться или удаляться. Впрочем, правильнее создавать и удалять столбцы
и ячейки мышкой, прямо на рисунке.
Двойной щелчок по вертикальной линии сетки создает новую строку, по горизонтальной
- новый столбец. Двойной щелчок в стороне от линий (но, конечно, внутри
фигуры) создает сразу две линии, проходящие через эту точку.' То есть
разом и столбец, и строку.
И наоборот, двойной щелчок по узелку стирает обе линии, которые в этой
точке пересекаются - строка и столбец пропадают.
Когда мы снимем выделение с фигуры (выбрав другую или щелкнув стрелкой
выбора по пустому месту), сетка спрячется. А раскраска останется.
К сожалению, при сложной форме фигуры и большом количестве ячеек управлять
сеткой становится довольно сложно. То есть управлять-то не сложно - сложно
угадать, к какому результату приведет тб или иное управляющее воздействие.
Тут потянешь - там выскочит. Сюда заправишь - оттуда торчит.
Вещь в себе.
Превращение обводки в объект
Создавая красивые и разнообразные заливки для фигур, не раз пожалеешь,
что обводку можно залить только самым примитивным способом - однородным
цветом. Линия может быть достаточно толстой, так что в ней вполне можно
было бы организовать, например, линейный градиент. Но для линий это не
разрешается. Как же тут поступить?
Да очень просто! В меню Arrange есть команда Convert Outline To Object,
которая превращает линию обводки в самостоятельный объект.
Обводка отсоединяется от своего квадратика или кружка и начинает жить
своей собственной, независимой жизнью (хотя внешне ничего не меняется).
Теперь мы сможем заливать ее любым известным нам способом. У нее даже
может быть своя собственная обводка.

Рис. 2.51. Отделение окантовки от фигуры
Да и сама фигура, от которой обводка отделилась, тоже может обзавестись
новой обводкой, как скинувшая кожу змея.
На рис. 2.51 показан залитый линейным градиентом прямоугольник, от которого
отделена окантовка и залита таким же градиентом, но в противоположном
направлении и с иначе выставленной средней точкой. С надписью проделана
такая же операция, только тут еще и наклон у градиентов разный.
Операции с объектами
Довольно много уже рассказано о рисовании и оформлении линий и фигур,
но очень мало - о том, какие возможны операции с этими линиями и фигурами.
А между тем, возможностей масса. Пора этот пробел заполнить.
Стрелка выбора
Стрелочка Pick предназначена для выделения, перемещения и поворота объектов.
Как она перемещает и поворачивает, я уже говорил. Коротко о том, как она
выделяет.
Самое очевидное - простым щелчком по фигуре или линии. Если несколько
объектов лежат один поверх другого, всегда выбирается верхний. Но щелкая
по ним с клавишей Alt, вы сможете выбирать все слои по очереди.
Щелчок с «шифтом» добавляет новый объект к числу выделенных, а с «контролем»
- снимает с него выделение.
Двойной щелчок по стрелке Pick выделяет все объекты на данной странице
(кроме заблокированных).
Можно растягивать стрелочкой и рамку выделения. При этом в наши сети попадаются
только те объекты, которые оказываются внутри рамки целиком, со всеми
своими узелками и линиями. Но вездесущая клавиша Alt это правило отменяет.
Следуя крылатому народному выражению про «коготок увяз», фигура или линия
попадается в расставленные нами сети, даже если рамка захвати-та только
ее краешек.
Еще один неожиданный вариант: в режиме стрелки клавиша Tab поочередно,
один за другим выделяет все объекты, включая даже заблокированные. Shift-Tab
выделяет в обратную сторону.
При перетаскивании закрашенных объектов иногда хочется спрятать закраску и окантовку, чтобы хоть видно было, куда мы все это добро тащим. Если на полном ходу нажать клавишу Tab, то все так и случится. Повторное нажатие возвращает закраску (конечно, она и сама вернется, как только вы отпустите кнопку мыши).
Щелкая стрелкой по белым (пустотелым) узелкам фигур и линий, вы получаете возможность менять и форму объектов. Можно эти узелки таскать туда-сюда, можно удалять двойным щелчком (если, конечно, речь идет не о стандартных фигурах). А вот создать узелок стрелка Pick не может. И работать с касательными тоже не может: двигать узелки - двигает, а касательных даже и не показывает. Для работы с ними и, соответственно, для тонкого редактирования формы объектов нам понадобится стрелка формы (Shape).
Для быстрого переключения из любого инструмента на стрелку выбора и обратно пользуйтесь клавиатурной комбинацией Ctrl-пробел'.
Копии, дубликаты, клоны
Кроме обычных операций копирования-вставки в Кореле есть и другие, действующие
в обход буфера Windows.
Если, растягивая, поворачивая или перемещая объект стрелочкой Pick, вы
нажмете правую кнопку мыши, то будет создана растянутая, повернутая или
же просто перетащенная на другое место копия объекта.
То же произойдет, если вы нажмете пробел. Но пробел можно нажать не один
раз, а несколько, так вы получите несколько копий, отражающих последовательные
стадии процесса растягивания, перетаскивания или поворота. Можно и просто
нажать пробел и не отпускать, получится такая, примерно, серия объектов,
как на рис. 2.52.
Можно перетаскивать объекты правой кнопкой мыши. При этом выскакивает
меню, похожее на обычное виндоузовское с командами Move Here (передвинуть
сюда) с клавишей пробел и Сору Неге (скопировать сюда).

Рис 2.52. Поворот с клавишей пробел
Есть еще один способ копирования, никак не связанный с перетаскиванием.
Если, выделив фигуру, вы нажмете клавишу плюс на цифровой клавиатуре,
то получите копию в том же месте рисунка. Только взглянув на менеджер
объектов, вы сможет понять, что появилась копия.
В CorelDRAW 10 эта комбинация переключала нас только со стрелки Pick на
стрелку Shape и обратно.
Команда Duplicate (сдублировать) в меню Edit делает нечто очень похожее-создает
копию, только размещается копия не поверх объекта, а с небольшим сдвигом
вверх и вправо. Размеры этих «небольших сдвигов» можно поменять на панели
настроек стрелки Pick, когда не выбран ни один объект (вид панели был
показан на рисунке 2.5). Строки ввода, которые этим управляют, всплывающая
подсказка называет Duplicate Distance (дистанция для дублирования).
На первый взгляд, команда Clone (клонировать) делает то же самое - появляется
копия объекта со сдвигом вправо и вверх. Но, поглядев ъ информационную
строку, вы поймете, что получили какой-то новый объект. Там значится:
Clone Rectangle on Layer 1, а значит, мы имеем дело не с самостоятельным
прямоугольником, а с подчиненным - клоном. Обремененный клонами хозяин
теперь называется Control Rectangle on Layer 1, то есть «управляющий прямоугольник
на первом слое».
Клон наследует все особенности внешнего вида своего хозяина - форму, размеры,
цвета, толщину линий, угол поворота и т. п. Когда вы меняете оформление
хозяина, поворачиваете или растягиваете, автоматически меняются и все
его клоны, сколько бы вы их ни изготовили.
Все копии и дубликаты клонов тоже становятся клонами, как в древнем Риме
дети рабов автоматически становились рабами.
Поскольку клон внешне никак не отличается от своего хозяина, при большом
количестве клонов отыскать на рисунке хозяина не так уж просто. Чем щелкать
по всем одинаковым фигурам, можете заглянуть в менеджер объектов. Там
все клоны показываются в одной группе с управляющим объектом. Достаточно
щелкнуть по главной строке группы, чтобы выделился хозяин.
А если менеджером объектов вы не пользуетесь (не нравится вам, что он
занимает изрядную часть экрана!), то вы сможете спросить о хозяине любого
из клонов: в его контекстном меню всегда найдется команда Select Master
(выделить хозяина).
И наоборот, в контекстном меню хозяина будет команда Select Clones, выделяющая
всех его клонов.
А как вы думаете, что произойдет, если вы попытаетесь, к примеру, изменить
цвет заливки у клона? Зальется, чем велят, или откажется, ссылаясь на
повелителя?
Зальется, зальется, как миленький! Но в этот самый момент будет разорвана
его связь с хозяином по заливке. Вертеться будет, как все, цвет и толщину
окантовки будет соблюдать, как все, а вот цвет будет иметь особенный!
А если вы его повернули, то и поворотов родителя он слушаться перестает.
И так по каждому из параметров оформления. Но в контекстном меню такого
наполовину независимого клона всегда найдется команда Revert To Master
(вернуть к хозяину), возвращающая оформление к должному виду.
Панель трансформаций
Дополнительная панель Transformations, которая внушается из меню Window
> Dockers, предназначена для точных работ (см. рис. 2.53), потому что
позволяет задевать цифрами все необходимые геометрические характеристики
объекта. Кнопка Position (первая слева) угкрывает первую страничку, на
которой можно указать местоположение рисунка. Вторая страница (кноп-са
Rotate) управляет углами поворота. Третья (Scale and Mirror) - позволяет
уменьшить или увеличить рисунок, а также перевернуть его относительно
горизонтальной ми вертикальной оси. Страница Size управляет разме->ами
объекта, а страница Skew позволяет его наклонять.
Выделяете объект, выбираете страницу, задаете параметры и жмете кнопку
Apply (применить).
Все это, конечно, хорошо, но самое интересное на этой панели - кнопка
Apply To Duplicate (применить к губликату). Она позволит нам быстро и
без хлопот издавать серии объектов с масштабированием, сдвигом или поворотом.
Например, нам нужно нарисовать мишень, состоящую из концентрических окружностей.
Рисуем круг (эллипс с клавишей Ctrl). Вызываем панель трансформаций и
переходим на страницу Size. Задаем для круга диаметр, скажем, 40 мм. Apply.
Получили большой круг мишени.
Теперь создадим второй круг. Вводим его размеры - скажем, на 5 мм меньше.
Apply To Duplicate. Потом еще, и еще.
Чтобы не вводить каждый раз и вертикальный, и горизонтальный размеры,
уберем галочку из строки Non-proportional (непропорциональное изменение)
и тогда достаточно будет указать только новую высоту или ширину.
Останется только залить круги цветом или градиентом и получится что-то
вроде рисунка 2.54, слева.
А справа на этом рисунке показаны результаты похожей операции, только
вместо страницы Size (размер) я отправился на страницу Scale and Mirror
(масштабирование и зеркальные перевороты) и задавал один и тот же процент
для уменьшения круга. Получился переменный шаг - каждое следующее кольцо
оказалось уже предыдущих. (Не удержался и побаловался с градиентами на
этом рисуночке, отчего и вышла такая красивая... прямо не знаю, как назвать...
объект.)
Аналогичным образом можно создавать серии повернутых на равные углы овалов
или звездочек, уменьшающиеся и одновременно сдвигающиеся круги или квадраты.
Не говоря уже о тексте.
Кстати говоря, из таких серий очень легко будет сделать анимацию, о чем
мы с вами поговорим ближе к концу этого раздела.

Рис. 2.54. Концентрические круги
Группировка объектов
Объекты, составляющие неотъемлемую часть одного рисунка, имеет смысл
как-то закрепить в таком виде. Чтобы с места не съехали в результате неосторожного
движения мышкой. И чтобы вы через полгода не забыли, что вот эта палочка
и этот кружок тоже имеют отношение к данному произведению. Решает эту
задачу команда группировки (Group).
На панели настроек стрелочки выбора есть для этого кнопка Group 
меню Arrange - команда Group. Группировать можно все что угодно со всем
чем угодно - фигуру с линией, надпись с растровой графикой и т. п. Все
объекты сохранят свой внешний вид, но станут вместе перемещаться, растягиваться
и поворачиваться.
Про сгруппированные объекты информационная панель пишет таковы слова:
Group of 2 Objects on Layer 1 (группа из двух объектов на первом слое).
Редактировать форму сгруппированных объектов стрелочкой Shape не дают
- во избежание случайной порчи общественного имущества. Но если вам это
требуется для пользы дела, щелкните по объекту с клавишей Ctrl, и тогда
он выделится внутри группы - можете, уж так и быть, двигать узелки.
У выделенного таким специфическим способом члена группы можно менять и
все остальные параметры - цвет и вид обводки, заливку, можно накла-1ывать
на него всяческие эффекты, вроде теней или контуров. Можно также >астянуть
его, повернуть или подвинуть независимо от соседей.
К сгруппированным объектам можно добавлять другие объекты или груп-;ы,
отчего получится у нас многоступенчатая группировка. Например, один ри-унок
состоит из нескольких деталей, второй тоже. Вы сначала раздельно груп-ируете
детали рисунков, а потом уже объединяете в группу сами рисунки. Про акое
новообразование информационная панель тоже будет писать Group of 2 Ob-ct
on Layer 1 (группа из двух объектов), вовсе не обращая внимания на тот
факт, го каждый из рисунков состоит из десятка линий и фигур. А вот когда
вы вы-
делите один из рисунков с «контролем», вам про него напишут: Child Group
of 10 Objects on Layer 1, что означает «дочерняя группа из 10 объектов
на первом слое». Object Manager поможет в деталях рассмотреть структуру
такой сложносочиненной группы. И, конечно же, выбрать любой, сколь угодно
глубоко «за-группированный» объект.
Для разгруппировки у нас будет две команды в меню Arrange и две кнопки
на панели настроек стрелки выбора:


С помощью Object Manager тоже можно группировать и разгруппировывать
объекты. Если вытащить строку из группы и перетащить в общий список (курсор
станет таким:
И наоборот, потащив строку и отпустив ее не между двумя каким-то строками
нашего списка, а прямо на строке (курсор станет таким: 
Выравнивание и распределение
Очень часто возникает необходимость подравнять какие-то надписи, кружочки,
линии, расставить их по рисунку равномерно. Рука отсохнет всякий раз увеличивать
масштаб, мучительно разглядывать вертикальную или горизонтальную линейку
на предмет - ровно или не ровно, расставлять и убирать направляющие.
Для этих дел надо пользоваться специальной командой Align and Distribute


Рис. 2.55. Центруем объекты по вертикали
Появится двухстраничное диалоговое окно Align and Distribute (рис. 2.55)
-первая страница для выравнивания, вторая для распределения.
На странице Align слева в столбик стоят команды выравнивания по вертикали.
Объекты выравниваются по верхнему краю (строка Тор), по середине (Center)
и по нижнему краю (Bottom). Нажмите кнопку Применить и увидите, что получилось.
Те, для кого все эти слова - Top, Bottom - пустой звук, могут повнимательнее
приглядеться к картиночкам, показывающим, как будут располагаться прямоугольничек
и ромбик в результате такого подравнивания.
Выровняв какие-то объекты, можете выбрать другие, не закрывая этого окна
и поработать с ними. А чтобы окно не мешалось, сдвиньте его в сторону.
У нас выделено несколько объектов. А по какому из них происходит выравнивание?
Кто остается на месте, а кому пора подравняться? Кто в этом раунде - самое
слабое звено?..
Ответ следующий: на месте остается тот из рисунков, который мы выделили
последним, все остальные подравниваются под него.
Если же мы не тыкали по рисункам с клавишей Shift, а растягивали для их
выделения рамочку, то последнего среди них нет - как тогда? Тогда на месте
остается рисунок, который расположен ниже всех в менеджере объектов. Логика
тут, по-видимому, следующая: ниже всех расположен объект, который вы нарисовали
раньше других, а значит, новички будут подстраиваться под старожила.
Подобная логика будет и в некоторых других операциях, где участвует несколько
объектов - линий или узелков. Скоро вы в этом убедитесь.
Вверху страницы Align задается выравнивание по горизонтали: рисунки подравниваются
по левым краям (Left), по правым (Right) и по центру (Center).
А стоит вам выбрать одновременно выравнивание по вертикали и горизонтали,
как все рисунки окажутся вместе, один поверх другого.
Обратите внимание на пару строк в секции Align to (выровнять по). Когда
ни одна из этих строк не помечена, объекты подравниваются друг относительно
друга. Но стоит пометить строку Edge of page (края страницы), как рисуночки
наши станут выстраиваться вдоль границ страницы (или по центру).
Строка Center of page собирает все выбранные рисунки в одной точке -в
центре страницы.
Вторая страница (Distribute) занимается равномерным размещением объектов
по странице (см. рис. 2.56).
Слева - распределение по вертикали. Можно задать равные расстояния между
верхними краями объектов (Тор), серединами (Center) и нижними краями (Bottom).
Строка Spacing предлагает установить равные просветы между объектами,
что при сильно несимметричных объектах может оказаться лучше, чем >авные
расстояния между верхними сторонами или даже между центрами.

Рис. 2.56. Распределяем объекты с одинаковым просветом между ними
Аналогичным образом задается распределение по горизонтали. Важно также указать программе, в каких пределах требуется распределять объекты:
в пределах выделенной области - строка Extent of Selection (крайние объекты не двигаются, средние распределяются между ними); или в переделах страницы - строка Extent of Page (крайние объекты отпрыгивают к краям страницы, средние тоже не стоят на месте).Стрелка формы
Стрелочка формы Shape (F10)
Впрочем, когда мы имеем дело со стандартными фигурами, не дающими доступа
к касательным, стрелка фррмы мало что может поделать. А вот с произвольными
линиями она может сделать абсолютно все.
Чтобы получить доступ к форме кривой, требуется сначала щелкнуть по ней
стрелкой Shape, чтобы ее выделить. Вам будут показаны все узелки этой
линии (квадратик вокруг начального узелка будет чуть больше остальных).
Даже если линия комбинированная (состоит из нескольких отдельных линий
и фигур, объединенных в одно целое), все равно все узелки ее будут показаны.
Теперь, взявшись за линию, вы сможете сдвигать ее (курсор будет выглядеть
вот так: 
![]() ), сможете
перетаскивать его, а взявшись за касательную - менять кривизну линии.
Как и в Фото-шопе, у текущего узелка нам всегда показывают обе касательные,
а у соседних - по одной. = Чтобы удалить ненужный узелок, щелкните по
нему дважды или воспользуйтесь этой кнопкой
), сможете
перетаскивать его, а взявшись за касательную - менять кривизну линии.
Как и в Фото-шопе, у текущего узелка нам всегда показывают обе касательные,
а у соседних - по одной. = Чтобы удалить ненужный узелок, щелкните по
нему дважды или воспользуйтесь этой кнопкой 
Чтобы создать узелок, дважды щелкните по линии или один раз по этой кнопке.
В последнем случае узелок создается посредине между данной точкой и предыдущей
(если не знаете, какой узелок предыдущий, а какой следующий, вспомните,
что начальный узелок - несколько больше других).
Иногда требуется выделить несколько узелков (например, вы хотите выровнять
узелки по вертикали или горизонтали или же вам надо перетаскивать их вместе).
Можно растянуть рамочку вокруг нужных вам узелков. Или пощелкать по ним
с нажатой клавишей Shift. Выделенные таким образом узелки станут не белыми,
а черными, и квадратики будут размером побольше.
Если теперь нажать Del, то все выделенные узелки исчезнут, а если потг-щить
их мышкой, поедут все вместе, дружной семейкой.
При наличии выделенного узелка вы сможете перейти к следующему по
нажатию клавиши Tab, а к предыдущему - по Shift-Tab. Этой возможностью
удобно пользоваться, когда в одной точке друг над другом лежит несколько
узелков и вы не очень понимаете, кого выделили.
А если выделено несколько узелков, то по Tab и Shift-Tab выделение будет
перемещаться прямо вот такой группой.
Чтобы снять выделение с узелка, щелкните по-другому узелку (он выделится)
или по любому свободному месту на линии.
Выделить все узелки поможет эта кнопка на панели настроек стрелки 
Все очень славно, но мне лично не хватает удобной фотошоповской возможности
потащить касательную с клавишей Ctrl, отчего она теряет жесткую связь
с противоположной касательной того же узелка и начинает двигаться отдельно
(кривая из гладкой становится изломанной). Corel на это не согласен. Он
предлагает нам сначала в явном виде дать указание о преобразовании узла
из одного типа в другой.
Преобразования узлов и линий
Узелки на кривых Безье могут быть трех типов - гладкие (Smooth), симметричные
(Symmetrical) и с изломом (Cusp).
У гладких узлов касательные всегда лежат на одной линии, у симметричных
тоже, но тут обе касательные еще и равны между собой (и двигаются только
вместе). В точке излома касательные полностью независимы друг от друга.
Встречается еще один тип узелка, в принципе не имеющий касательных -угловой,
соединяющий отрезки прямых. Именно такого типа узлы получаются
при рисовании ломаных линий или при переводе стандартной фигуры, вроде
квадрата, в кривые. (Но в наших силах будет превратить прямую в кривую
тогда и касательные появятся.)
Преобразования узлов из одного типа в другой можно делать через менгс
Arrange или контекстное. Есть для этого и кнопки на панели настроек стрелочки
Shape. Меню (особенно контекстным) пользоваться удобнее, потому что они
доступны при работе с любым рисующим инструментом, а не только со стрелкой
выбора.



Есть в нашем распоряжении и обратная команда - То Line , которая превращает
сегмент кривой в отрезок прямой.
Выравнивание узелков
CorelDRAW предоставляет нам очень полезную возможность выровнять выбранные
узелки по горизонтали и вертикали, котораяпоможет при выстраивании формы
объектов.
Делает для нас это полезное дело кнопка Align Nodes (пока выделен всего
один узелок, она недоступна). По этой команде нам предлагается выбрать,
как именно мы хотим выровнять узлы (см. рис. 2.57) - поставить на одной
линии по вертикали (Align Vertical) или по горизонтали (Align Horizontal).

Рис. 2.57. Выравнивание узелков
Если же помечены обе строки, то все выделенные узлы собираются в одну
точку.
Интересно бы, однако, понять, в какую именно!
По какой из нескольких выбранных точек выравниваются все остальные? Кто
слишком долго думает?.. Кто в этом раунде самое слабое звено?..
Принцип тот же, что и при выравнивании объектов: все подравниваются по
точке, которая была выделена последней. А если вы растягивали рамочку
для выделения узелков, то все подравниваются под самую последнюю по порядку
- ту, которая дальше других отстоит от начальной точки.
Третья настройка этого диалогового окна - Align Control Points (выровнять управляющие точки) - доступна, только когда выделены ровно два узелка и при этом помечены первые две настройки. Тогда узелки не просто окажутся в одной точке, но у них еще и касательные окажутся совершенно одинаковыми Это означает, что кривизна обоих участков нашей линии в этой точке будет одинаковой. Можно строить всякие бантики.
Разбиение кривой
Кнопка Break Curve
Если кривая была замкнутой, теперь она разомкнется (сразу пропадет вся
заливка). Если же она была незамкнутой, то станет у вас две кривых вместо
одной.
Например, была кривая из десяти точек. После разбиения точек станет 11.
Информационная панель так пишет об этом объекте: Curve И Nodes on 2 Subpath,
что переводится как «кривая с 11 точками из 2 частей».
Но кривые все еще объединены в один объект. Если вы щелкнете стрелочкой
выбора (Pick), то выделятся обе кривульки, если станете окрашивать, растягивать
или поворачивать, будут окрашиваться, растягиваться или поворачиваться
обе. А вот стрелочка формы (Shape) уже оперирует с ними по отдельности.

Конечно, уловить тонкие различия между выражениями Break Apart (разбить
на части) и Break Curve Apart (разбить кривую на части) удается не всякому
(как сами-то разработчики их отличают?). Но поскольку в каждый момент
времени из этих двух команд доступна какая-то одна, вы не ошибетесь.
Объединение кривых
Есть в нашем распоряжении и противоположная возможность - слияние нескольких
кривых в одну. Ведают этим делом кнопка Combine 
Разбить таким способом текст или стандартную фигуру нельзя (сначала превратите
ее в обычную кривую командой Arrange > Convert To Curves, а уж тогда
и разбивайте). А вот текст вполне можно. Если надпись состояла из одного
слова, то команда Break Apart разобьет ее на отдельные буквы, если из
нескольких слов - на отдельные слова, а если из нескольких сточек - на
строки.
Они создают из выделенных линий, а также из фигур и даже надписей один
единственный объект - составную (комбинированную) кривую сложной формы
(см. рис. 2.58). Информационная строка так и пишет: Curve on Layer 1 (типа:
все ваши объекты скурвились :-).

Рис. 2.58. Было четыре разнородных объекта - стала одна кривая
Скурвились, но не пропали. Если кривую эту снова разбить на части командой
Break Curve Apart, кое-кто вылезет оттуда живым и невредимым... То есть
живыми-то вылезут все, а вот невредимыми - только линии. Стандартные фигуры
и надписи, сохранив свою форму, окажутся переведенными в кривые. Ну и
вид своей обводки и заливки они позабудут.
Вообще, при соединении фигур командой Combine ни одна линия не пропадает.
Это важный момент. В следующей главе мы с вами рассмотрим несколько команд,
которые тоже соединяют объекты в одну кривую. Но у тех в результате соединения
какие-то линии пропадают практически всегда.
Итак, у нас получилась всего одна линия, составная. Понятно, что и заливка,
и обводка у нее может быть всего одна - вопрос только в том, какая? Кто
в этом раунде должен подстроиться под остальных? Кому пора на покой?
Вы уже, наверное, догадываетесь, кому. CorelDRAW берет за образец ту линию
или фигуру, которую мы выделяли последней. Если же мы не щелкали по рисуночкам
с «шифтом», а растягивали вокруг них рамку, то за образец берется оформление
самого нижнего выделенного объекта.
Хотелось бы также понять, какая логика руководит действиями программы
при раскрашивании объектов. Какие-то дырки образуются... Что сие означает?
Стоит повнимательнее посмотреть - теперь уже не на рисунок, а на кнопку
Combine, - и все становится понятно. Значок ее 

Рис. 2.59. Было два целых объекта, остался один дырявый
Всякий человек, изучавший в институте математическую логику (а то и
преподававший ее!), понимает, что речь идет о логической операции «исключающее
ИЛИ». Почему именно ее выбрали авторы программы из всего многообразия
логических операций? У меня на этот счет есть свое предположение. Но я
поведаю вам о нем только в следующей главе. Так, как бы между прочим.
Взаимная обрезка фигур
Когда на странице выделено не менее двух объектов, на панели настроек
стрелочки выбора появляется несколько новых кнопок, предназначенных для
операций по всяческому сложению и вычитанию фигур. Доступны станут соответствующие
команды в подменю Arrange > Shaping (шейпинг, формовка) и контекстном.

Параметры заливки и окантовки определяются по принципу «самого слабого
звена».

Обрезав фигуру по линии (рис. 2.61, б), мы фактически разрезаем ее на
части по этой линии, в чем будет нетрудно убедиться, разделив получившуюся
кривую командой Break Apart.

Рис. 2. 61. Обрезка Trim
На рисунке 2.62 показано, как можно применять подобное разрезание. Берем надпись и произвольную линию (я), выделяем их и нажимаем кнопку Trim. Надпись превратилась в составную кривую. После этого линию удаляем (мавр сделал свое дело, мавр может гулять смело).

Рис. 2.62. Разрезанная надпись может быть раскрашена в два цвета
Делим бывшую надпись на части командой Break Curve Apart (б). Как видите,
в мягком знаке исчезла дырка. На самом деле, кривулька, изображающая эту
дырку, никуда не пропала, просто она лежит ниже других кривулек, да еще
и закрашена в тот же цвет, что они. Зарастают дырки и у некоторых других
букв, вроде о, е, б, в, р...
Но сейчас мы все вернем на место. Объединяем отдельно верхнюю и нижнюю
части надписи командой Combine (предварительно их выделив, конечно же).
Тут же дырки в буквах восстанавливаются! Остается залить каждую часть
своим цветом. Ну и, для понта, добавить тень или еще какой простенький
(или непростенький - если умеете) эффект.
Вот тут и закрадывается у меня мысль о том, что логическая операции «исключающее
ИЛИ» выбрана для команды Combine именно с целью излечения букв от неприятного
зарастания дырок. Потому как всяческие игры с надписями - важнейшая часть
векторной графики.
Но может и еще какие соображения у разработчиков на этот счет имелись
- я с ними лично не знаком.
У операции обрезки есть еще одно очень полезное применение. Она поможет
уменьшить размеры сложного объекта без масштабирования - немного обрезать
его по краям.
Ход творческой мысли примерно таков. Нарисовали мы некий объектик довольно
сложной формы, с большим количеством линий и узелков. Но объект наш оказался
толстоват, широковат - нужно срезать с него миллиметр. Задаем ему обводку
шириной в этот самый миллиметр. Отделяем обводку от объекта (Arrange >
Convert Outline To Object). Выделяем объект вместе с этой независимой
обводкой и щелкаем по кнопке Trim. С каждой стороны срежется по полмиллиметра.
Теперь бывшую обводку можно удалить и убедиться, что ширина уменьшилась
именно в той степени, в какой нам требовалось.

новый объектик (см. рис. 2.63), а то и несколько.
Если пересекающихся частей нет, то команда работать откажется.

Если мы применяем команду Simplify к фигуре и линии, то, как и по команде
Trim, происходит разрезание фигуры на части по этой кривой.

Рис. 2.63. Пересечение Intersect

Рис. 2.64. Упрощение Simplify
Толщина линии при разрезании командой Simplify (как, впрочем, и при
разрезании командой Trim) не имеет никакого значения - фигура режется
именно по линии. Но если вы отделите от линии обводку и разрежете уже
по ней...
гр Две последние кнопки производят вычи тание: первая - всех нижних объектов
из верхнего (Front Minus Back), вторая, наоборот, - верхних объектов из
нижнего (Back Minus Front). Из рисунка 2.65 легко понять, что от всех
фигур в результате вычитания остается только кусочек верхнего (слева)
или нижнего (справа) рисунка.
При вычитании кривой из фигуры тоже происходит разрезание фигуры. Но вообще,
для разрезания фигур будет у нас и специальный инструмент - ножик (см.
следующую главу).
Нож, ластик и другие инструменты для работы с формой
В одной группе со стрелочкой формы есть еще несколько инструментов,
которые позволят нам влиять на форму объектов - разрезать, удалять какие-то
части, делать на них всякие выступы и зарубки. Понятно, что от таких операций
стандартные фигуры будут преобразовываться в кривые - где-то вам зададут
на этот счет вопрос, а где-то и не зададут, настолько это само собой разумеется.
Нож
Ножик Knife 
Чтобы начать разрезание, надо поставить курсор (в виде такого ножика)
гад границей разрезаемого объекта. Если вы попали в нужный район, ножичек
станет вертикально: 
А далее у нас три варианта.
Вариант 1: щелкнуть мышкой раз, а потом еще раз по другой границе фигуры
(на том конце курсор тоже должен стать вертикальным, иначе ничего неазрежется).
Линия разреза окажется идеально прямой (см. рис. 2.66, слева).
11-я версия CorelDRAW умеет делать предварительный показ линии разрееза.
Если чуть подержать курсор над второй точкой, не нажимая мышиной нопки,
вы сможете увидеть линию разреза уже в оформленном виде - с правильным
цветом и толщиной окантовки. Щелкнете мышкой - разрежет, пота-(ите курсор
в другое место - и там покажет линию. Можно также нажать Esc, тобы все
отменить и начать процедуру сначала.
Такой же предварительный просмотр линии разреза делается и в других ариантах
разрезания.

Рис. 2.66. Разрезаем кружок ножиком
Если ножичек на дальнем конце не желает становиться вертикально, это может означать, что вы не попали на границу объекта. Но может означать и то, что вы попали на границу другого объекта. Например, вы режете надпись или кривую, состоящую из нескольких соединенных линий и фигур, и залезли уже на следующую фигуру. Надо понимать, что ножик за один прием разрезает ровно одну букву или, одну кривую. Кроме того, нож вообще не режет сгруппированные объекты.
Вариант 2: щелкнуть мышкой и, не отпуская кнопки, потащить линию разреза
до другой границы объекта, на которой ножик тоже встанет дыбом. Получится
разрез в виде произвольной кривой (см. рис. 2.66, в центре).
Вариант 3: щелкнуть с клавишей Shift. Этот вариант распадается еще на
два способа работы.
Вариант 3-а. Если не отпускать кнопку, то вы сможете растянуть касательную
и дальше строить линию разреза в виде кривой Безье (см. рис. 2.66, справа)
- по всем правилам построения этих кривых.
Вариант З-б. А если просто пощелкать в разных местах, то разрез будет
в виде ломаной. Но закончить линию надо обязательно на границе объекта.
На панели настроек ножика есть две кнопки, существенно влияющие на выполнение
Если отжать кнопку Leave As One Object (оставлять одним объектом), то
CorelDRAW будет сразу же разделять объект на два независимых по линии
разреза. Когда кнопка нажата, все кривые остаются в соединенном виде.
\(У\ А если отжать кнопку Auto-Close On Cut (автоматически замыкать после
разрезания), то ножик перестает проводить линии разреза - огранпчпва-.
ется тем, что по однократному щелчку разрезает каркасную линию, превращая
фигуру в кривую, а линию деля на две ветки.
Хоть ножик и не ружье, но при разрезании объектов сложной формы тоже может
иной раз дать осечку. Вы ведете линию разреза, a CorelDRAW не показывает
ее оформления (ни цветом, ни толщиной) и не помечает квадратиком предполагаемую
точку пересечения. Щелк - и ничего! Чаще всего осечки случаются при разрезании
объектов сложной формы, вроде звездочек, особенно с широкой линией окантовки.
Похоже, причина в том, что изменение формы курсора не всегда означает,
что вы точно попали по линии в начальной точке. Такое вот трагическое
противоречие между правой рукой и левой, которые маловато знают о деятельности
друг друга.
А вообще, разрезание фигур с помощью линии и команды Trim кажется мне
более гибким, хотя и несколько более трудоемким способом работы. К тому
же, Trim и другие команды взаимной обрезки не боятся сгруппированных объектов.
Впрочем, это мое личное, ни для кого не обязательное мнение.
Ластик
Ластик (Eraser) умеет стирать любые объекты, кроме сгруппированных.
$j Растровую графику и линии просто стирает, а стандартные объекты еще
, и переводит в кривые.
Одно условие: для работы ластика объект сперва надо выделить. Однако же
щелкать для этого по стрелочке выбора не обязательно: можно и самим ластиком
щелкнуть по объекту, отчего он выберется, а потом уже стирать.

Рис. 2.67. Стирание ластиком векторных и растровых объектов
Теперь: как стирать. Можно повозить ластиком по объекту, отчего в нем
протрется дыра произвольной формы (см. рис. 2.67, о). Но можно щелкнуть
в одном месте, потом в другом - выйдет стирание прямолинейного отрезка
(см. рис. 2.67, б, в). Клавиша Ctrl добавит этому процессу точности. А
если при этом время от времени нажимать клавишу Tab, то выйдет стирание
по ломаной линии.
Чтобы стереть ровно один блок - по форме ластика (рис. 2.67, в, внизу),
-вам потребуется двойной щелчок.
Ластик встречается двух разновидностей - круглого сечения и квадратного,
никаких изысков не предусмотрено. Изменяется форма ластика щелчком по
кнопке с белым кружком на панели настроек (см. рис. 2.68), отчего она
станет кнопкой с белым квадратиком. Для изменения размеров ластика имеется
строка ввода. ® 9-°mm : <3> о
Иногда удобнее изменять размеры стрелками
Есть на панели настроек ластика еще одна кнопка - с не очень понятным
значком и не очень понятным названием - Auto-Reduce On Erase (автоматическое
упрощение при стирании). Она позволит упростить, сгладить вид линии, которую
прочерчивает ваш ластик, когда вы елозите им по рисунку. Параметры этого
сглаживания задаются, как ни странно, не здесь, а на панели настроек совсем
других инструментов - кривой Безье и Freehand.

Рис 2.68. Настройки курсора: стрелка вверх увеличивает ластик, стрелка ластика
Размазывающая кисть
Инструмент Smudge Brush, впервые появившийся в 11-й версии Corel-LyLJ DRAW, работает подобно одноименному фотошоповскому: так же размазывает край векторного объекта, как Photoshop - края растрового. Но кореловская «размазка» с растровой графикой не работает. Как, впрочем, и фо-тошоповская - с векторной.Когда вы применяете эту спичку с намотанной ваткой к стандартной фигуре или тексту, у вас спрашивают разрешения на преобразование в кривые. Не разрешишь - не размажешь, не размажешь - не поедешь. Если пометить в окошке запроса квадратик Don't show warning again (не выдавать это предупреждение), то в дальнейшем инструмент уже не будет вас ни о чем спрашивать.

Рис. 2.69. Размазывание векторных объектов
Направление размазывания - внутрь или наружу (см. рис. 2.69) - зависит
от того, откуда вы начинаете: если изнутри объекта, то двигаться надо
наружу, а если снаружи, то только внутрь. Правда, потом вы вполне можете,
не отпуская мышиной кнопки, вернуться и размазать еще как-нибудь.
Размеры мазка задаются в самой левой строке ввода на панели настроек (см.
рис. 2.70). А следующие три окошка предназначены для изменения формы мазка.

Рис. 2.70. Настройки размазывающей кисти
Строка с карандашиком, которую подсказка называет Add dry out to the
effect (добавить высыхание кисти), задает динамические параметры мазка.
При положительных значениях кисточка по мере размазывания как бы высыхает,
отчего мазок становится тоньше (см. рис. 2.69, б и в), а при отрицательных,
наоборот, расширяется.
Строка с углом (вторая справа) меняет вид мазка: при 90° мазок круглый,
а при всех остальных - овальный (эллиптический, точнее). Чем меньше угол,
тем уже мазок. Самая правая строка меняет наклон оси этого эллипса.
Зубцы и зазубрины
Еще одна новинка CorelDRAW 11 - инструмент Roughen Brush, который делает
на ровных линиях зазубрины, как будто вы и правда поводили по ним такими
скребучими вилами, какие нарисованы на значке.
Чтобы эти вилы применить по назначению, достаточно провести ими вдоль
линии, отчего та сразу покроется зубцами (на преобразование стандартных
фигур в кривые у вас спросят разрешения). Но при этом линия не будет разбита
на части, останется одним объектом - кривой, у которой неимоверно возрастет
количество узелков. Сколько именно, вы сможете прочесть справа на информационной
панели (Number of Nodes).

Рис. 2.71. Параметры зазубривания
Высота зубцов задается на панели параметров (см. рис. 2.71) в самой
левой строке ввода (Nib size), а частота их появления - во второй слева
(Enter a value of frequency of spikes - «введите частоту появления пиков»).
На рисунке 2.72 (а, б, в) вы видите, как меняется круг при разных частотах
и амплитудах зубца. На рисунке г показан тот же круг, что и на рисунке
в, но в списке Spike Direction (направление зубцов) вместо Auto задано
Fixed Direction (фиксированное направление).

Рис. 2.72. Зубцы разного вида
Если провести зазубривателем несколько раз подряд по одному и тому же гесту, то эффект усиливается, становится совсем уж хаотическим, что может ;ной раз выглядеть весьма забавно, как, например, на рисунке 2.73.

Рис. 2.73. Три раза провел вилами вокруг круга и восьмиугольника
Но такие сложные объекты съедают немалую долю ресурсов компьютера.
Не только для создания или редактирования, но даже для простого их отображения
на экране от компьютера требуется уйма интеллектуальных усилий. Потому
что состоят они из сотен и тысяч узелков. Например, показанный на нашей
картинке справа ледяной узор имеет 2,5 тысячи узлов, а волосатое кольцо
слева даже 5 с лишним тысяч.
Сложные преобразования формы
В CorelDRAW существует несколько инструментов, которые производят довольно
сложные преобразования Cj ;
формы наших рисунков, а также создают на их основе дополнительные (подчиненные)
объекты - тени, контуры, переходы от одной формы к другой или некие боковые
стороны для имитации объема. Все это хозяйство сосредоточено в меню Effects,
а также в одной кнопочной группе на панели инструментов (см. рис. 2.74).

Рис 2.74. Спецэффекты - CorelDRAW
Управление большинством этих команд может происходить либо с помощью
соответствующего инструмента (тут в нашем распоряжении будут органы интерактивного
управления, а также панель настроек), либо с помощью дополнительной панели
- докера, который как раз и вызывается из меню Effects. Настройки на докерах
и обычных панелях, конечно же, одинаковые (обработка-то выполняется одна
и та же!), даже кнопочки выглядят одинаково. Отличается только их расположение.
Мы с вами разберемся с тем, как действуют инструменты, а докеры (если
вы сочтете более удобным именно такой способ работы) вы всегда сможете
посмотреть сами.
Прежде чем переходить к рассмотрению отдельных спецобработок, хочу сказать
пару слов о некоторых общих моментах.
В меню Effects есть очень удобные команды копирования и клонирования спецэффектов,
расположенные в двух подменю - Copy Effect и Clone Effect.
Например, можно будет взять основные параметры тени - указав толстенькой
черной стрелочкой на другой объект с тенью. Но надо указывать стрелкой
именно на тень, а не на сам рисунок! Копируя контуры или объем, указывайте
именно на эти пристроенные к исходному рисуночку объекты и так далее.
И только когда речь идет о командах для искажения формы (при этом никаких
дополнительных объектов не создается), проблемы этой нет - просто щелкаете
по самому объекту-образцу.
Учтите также, что те или иные команды из подменю Copy Effect и Clone Effect
доступны только тогда, когда на странице есть хоть один объект, обработанный
таким именно эффектом. Если ничего такого нет, то и копировать будет неоткуда,
а соответствующая строка окажется недоступна.
/S&: На панели настроек каждого из эффектов будет у нас перечеркнутая
красным кнопочка, которая этот эффект отменяет, возвращая фигуре, линии
или тексту первоначальный вид.
А в меню Effects есть общая для всех обработок команда отмены спецэффекта
- Clear (имя эффекта). Название ее будет меняться, в зависимости от того,
что у вас выделено на странице.
Тут тоже важно попасть именно по тому объекту, который вы желаете удалить.
Например, есть у вас квадратик, до полной неузнаваемости искаженный обработкой
Distortion, к которому вы для полноты впечатления пристроили тень. Если
выделите квадрат (пусть и похожий больше на каракатицу), то получите команду
Clear Distortion (удалить искажение). А если выделите тень, получите команду
Clear Drop Shadow (удалить тень).
Пока все. А теперь прейдем к изучению первой группы команд, которые выполняют
сложные преобразования формы, не создавая никаких дополнительных объектов.
Редактирование огибающей
Инструмент Interactive Envelope (интерактивное редактирование огибающей)
и докер Envelope (вызывается через меню Effects или комбинацией Ctrl-F7)
позволяют нам выполнять любые преобразования формы линий, фигур, надписей,
как по одиночке, так и сгруппированных.
Слово «огибающая» означает, что обрабатывается внешний контур объекта
- линия, которая огибает нашу фигуру, надпись или сгруппированный объект.
На рисунке 2.75 видно, как редактирование общего контура меняет форму
каждого из двенадцати квадратов, составляющих табличку.
Что интересно, преобразованные таким образом стандартные фигуры и надписи
в кривые не переводятся - остаются собой, что и подтвердит вам информационная
строка: весьма с виду покореженный квадрат будет у нее называться Rectangle
(Envelope) - то есть хоть немножко и Envelope, но все же, главным образом,
Rectangle. И мы сможем с ним обращаться, как с обычным квадратом.

Рис. 2.75. Изменяем огибающую у таблицы (12 сгруппированных квадратов)
А выполнив команду Clear Transformation (отменить трансформации) в меню Arrange (если помните, мы применяли ее, чтобы отменить повороты и изменение размера объектов), мы получим назад свой квадратик. Или даже свои 12 квадратиков.
Итак, выберем инструмент Interactive Envelope (курсор станет вот таким: ) и щелкнем им по объекту. Сейчас же вокруг него появится пунктирная рамочка с восемью узелками (см. рис. 2.75, слева). Дальнейшее зависит от того, какая нажата кнопка в средней части панели настроек этого инструмента (см. рис. 2.76). Кнопки дают нам разную степень свободы в редактировании формы огибающей.
Когда нажата кнопка Envelope Straight line Mode (режим прямых линий), при перетаскивании узелков все пунктирные линии рамки остаются прямыми. Более того, угловые узелки могут ехать только строго вверх, вниз или вбок, а также под углом 45°, как будто мы нажали клавишу Ctrl.

Рис- 2.77. Режим прямых линии огибающей
Кстати, и клавиша Ctrl не забыта! Если ее нажать, то тащатся разом два узла: тот, который вы тащите, и лежащий на противоположной стороне.

Рис. 2.76. Настройки редактирования огибающей
Клавиша Shift дает нечто похожее - тащатся те же и два угла, только
в разные стороны.
Правда, наш рисуночек не заполняет форму в точности. На рисунке 2.77 видно,
что огибающей верхняя линия изогнулась, но от пунктирчика нашей огибающей
немного отличается - излома на ней нет.

Если вы тащите огибающую за узелок в середине одной из сторон, то эта
сторона из прямой превращается в дугу. Потащив угловой узелок, вы сделаете
дугой одну из прилегающих сторон, причем сам угол тащится вертикально
или горизонтально (см. рис. 2.78).
Режим этот хорош тем, что дуги получаются симметричные, вам не придется испытывать свой глазомер, размышляя, не съехала ли мышка чуть вправо или влево... Поэтому создавать изогнутые надписи для размещения на всяких круглых предметах удобно именно таким способом.

РИС. 2.78. Изгибаю овал только в режиме одной дуги

Рис. 2.79. Создаем надпись на цилиндре
Например, вам надо сделать надпись на консервной банке (см. рис. 2.79).
Сперва тащите с клавишей Ctrl середину рамки, изгибая ее так, чтобы надпись
шла параллельно краям банки. А потом с клавишей Shift тащите уголки, чтобы
немного сузить надпись к краям для имитации перспективы.
Кнопка Envelope Double Arc Mode (режим двойной дуги) создает за одно перетаскивание
одну дугу с точкой перегиба (см. рис. 2.80). Запреты те же, клавиши-модификаторы
те же.
Наиболее гибким (но и наиболее сложным в применении) становится наш инструментик,
когда нажата кнопка Envelope Unconstrained Mode (свободное редактирование
направляющей). Тут огибающая представляет собой полноценную кривую Безье,
так что, выделив узелок, вы получите в свое распоряжение еще и пару направляющих
для данного узелка D и по одной для соседних.
Двойной щелчок по пунктирной линии создает с клавишеии с/
J в режиме двойной дуги
новый узелок, двойной щелчок по узелку удаляет его.
Кроме того, узлы можно преобразовывать в гладкие, симметричные и точки
излома, а кривую в линию - короче, полный набор удовольствий от Corel
Corporation (см. рис. 2.81).

Рис. 2.80. Изгибаю овал клавишей Ctrl в режиме одной дуги

Рис. 2.81. Редактируем надпись в режиме неограниченной свободы
Но клавиши-модификаторы здесь не действуют. Точнее, действует только
клавиша Ctrl, причем исключительно для перетаскивания под правильными
углами.
Кнопка Add New Envelope (добавить огибающую) позволяет наложить на уже
искореженкый объект новую огибающую и создать что-то уж совсем
возмутительное.
Есть еще странная кнопка Keep Lines, которая, изгибая объект, оставляет
в нем прямые линии. Наверное, тоже для чего-то важного была разработана.
А вот кнопка Copy Envelope Properties (копировать параметры огибающей)
разработана понятно для чего. Она берет форму и все настройки огибающей
у другого объекта, на который вам предложат указать специально обученной
толстенькой стрелочкой-курсором.
Но учтите: копирование формы и параметров огибающей не означает, что форма
фигуры точно совпадет с формой образца. Ведь понятно же, что овал, квадрат,
звездочка и произвольно вычерченная бяка-закалялка не могут выглядеть
одинаково, даже если вы создадите для них в точности одинаковые огибающие.
Если фигура или линия, форму которой вы хотели бы воспроизвести, сама
не имеет огибающей, можно воспользоваться другой кнопкой Create Envelope
From (создать огибающую по образцу). Для этого надо, щелкнув по кнопке-пипетке,
такой же специально обученной стрелочкой указать на фигуру-образец.
Огибающая (пунктирная рамочка вокруг фигуры) сразу примет форму указанной
вами фигуры или линии. Но сама фигура не изменится! Но это временно -
только до тех пор, пока вы хоть капельку не подвинете какой-то из узелков.
После этого фигура наконец изогнется под новые размеры огибающей. В чем
смысл этой лишней операции, я не знаю, а выдумывать лень.
Брать в образцы сгруппированные фигуры стрелочка категорически отказывается
(просит указать другой объект или отказаться от намерения что-либо скопировать),
а вот незамкнутую линию вполне может. А уж что у вас там получится при
такой странной огибающей, вопрос уже десятый.
Форму объекта, у которого имеется огибающая, нельзя редактировать стрелочкой
Shape. Вы щелкаете по стрелочке, а вместо нее включается кнопка Interactive
Envelope Tool. Да' нам-то, в общем, все равно какой там выбран инструмент,
главное, что форма меняется и лишних движений делать не заставляют.
Рассмотрим один пример работы с огибающей. Предположим, нам позарез надо
сделать надпись на мячике, красивую и правдоподобную.
Делаем надпись нужным шрифтом, подравниваем ее по размерам шарика и приступаем
к редактированию направляющей. В режиме одной дуги двигаем верхнюю среднюю
точку с клавишей Shift, расширяя нашу надпись одновременно вверх и вниз.
Далее переходим в свободный режим и для имитации перспективы создаем новые
точки: вблизи краев почаще, к центру пореже (см. рис. 2.82)'. Тут же буквы
в надписи перераспределяются - там, где точки идут часто, буквы сужаются,
а где реже - остаются почти без изменений.

Рис. 2.82. Создаем надпись на шаре
Но чтобы буквы действительно перераспределялись, надо выбрать правильный
режим работы - в широкой строке-списке на панели настроек (см. рис. 2.76)
выбрать вместо строки Putty строку Original.
Список, который я имею в виду, называется Mapping Mode (можно перевести
как «режим размещения»). Выбирая в нем один из четырех режимов (Horizontal,
Vertical, Original и Putty), мы указываем программе, каким способом она
должна размещать узелки нашего рисунка на линиях огибающей и как потом
должен деформироваться рисунок внутри этой области.
Так, в режиме Putty появление дополнительных узелков не вызывает никаких
изменений в буквах, а вот в режиме Original вызывает: Corel как бы считает
все узелки размещенными на исходном объекте равномерно и, соответственно,
пересчитывает его форму. А в остальном, пока дополнительных узелков нет,
режимы Original и Putty очень похожи - просто не отличить.
Вы уж меня извините, но не стану я вам детально описывать эти режимы,
потому что выразить тонкие и толстые различия между ними коротко и понятно
ну никак не выходит. Выходит долго, нудно и все равно непонятно. Поэтому
я ограничусь простой рекомендацией: выполняя какие-то конкретные задачи
с использованием огибающей, проверяйте различные режимы, чтобы понять,
какой лучше подходит. Постепенно вы все это почувствуете и сами будет
понимать, какую строку и когда следует применять.
Поменяв режим размещения или скопировав форму направляющей с обычной фигуры,
вы можете не заметить никаких изменений своего рисунка. Чтобы изменения
вступили в силу, необходимо двинуть хотя бы один из узелков. Когда вы
снимаете выделение с обрабатываемого объекта (например, нечаянно попали
мышкой по другому объекту), а потом снова возвращаетесь к редактированию
огибающей, Corel автоматически ставит режим Putty. Если вы этого не заметите,
то первое же прикосновение к узелкам все переставит не так, как было.
Перспектива
Команда Add Perspective в меню Effects дает нам еще одно, весьма похожее
на огибающую средство для работы с формой объекта. Кнопочки или докера
для нее не заготовили, потому как очень уж этот средство простое. Но достаточно
удобное и вполне эффективное.
Тут нам в пользование выдают всего четыре управляющих узелка по углам,
перетаскивая которые мы и 6yдем менять форму объекта по законам перспективы
(см. рис. 2.83).

Рис. 2.83. Создаем перспективу
Кроме того, по странице будет ездить пара крестиков (на нашем рисунке
показан только один), показывающих точки схода перспективы вправо-влево
или вверх-вниз.
За крестики тоже можно браться мышкой и таскать. Тогда будет меняться
положение соответствующей пары узелков и, конечно, форма получающегося
рисунка.
Объект, обработанный этой командой, информационная панель называет, например,
Rectangle (Perspective). Снимается эта обработка командой Clear Selection
в меню Arrange.
Ну и всегда можно вернуться к редактированию перспективы, выбрав для этого
в качестве рабочего инструменту стрелочку Shape.
Искажение


Рис. 2.84. Настройки искажений
На рисунке 2.84 показана панель настроек. Пресеты в левом
списке вы посмотрите сами, а мы поговорим о трех важнейших кнопках в середине
панели, задающих основные режимы работы.


Рис. 2.85. Производим тяни-толкайное искажение
Если взяться не за центр, то делаться будет примерно то же, только результат будет несимметричным. Если взяться точно за уголок, то прилегающие стороны искажаться не будут. Ну а что получится, если щелкнуть мышкой за пределами фигуры и потащить, уже и ни в сказке сказать, ни пером описать. Только математическими формулами.

Рис. 2.86. Режим Zipper - молниеносное искажение

На панели настроек вы найдете кнопки дополнительных режимов -случайного
искажения (Random Distortion), гладкого искажения - со скругленными зубцами
(Smooth Distortion) и частичного искажения (Local Distortion).


Рис. 2.87. Разные степени скручивания квадрата
Иногда удобнее задать цифрами количество полных оборотов
(строка Complete Rotation) и добавочный угол (Additional Degrees). Кроме
того, на панели есть кнопочка Center Distortion (отцентровать искажение),
которая ставит ромбик точно в центр вашей фигуры, соответственно перестраивая
картинку.
В «тяни-толкайном» режиме есть для ручной настройки амплитуды строка ввода
(Amplitude), а в «молниеносном» - еще и строка для ввода частоты (Frequency).
Искаженный рисунок можно тут же взять и исказить еще раз - в другом режиме,
в третьем или снова в первом (создав другую управляющую ось вместо того,
чтобы менять параметры существующей). Для этого достаточно просто щелкнуть
мышкой в каком-то месте, не совпадающем с управляющей линией. Но есть
на панели настроек и специальная кнопка - Add New Distortion (добавить
новое искажение).
В отличие от многих других кореловских спецэффектов, команда Distortion
позволяет искажать одновременно несколько выделенных рисунков. Создается
единая для всех управляющая ось, так что каждый рисунок будет искажен
по-своему - в зависимости от того, как он расположен относительно оси.
Например, на рисунке 2.88 показано одновременное искажение 12 отдельных
квадратиков -разгруппированная табличка. Впрочем, сгруппированная ведет
себя так же.

Рис. 2.88. Искажения 12 выделенных квадратиков
Спецэффекты с добавлением новых объектов
Теперь поговорим о командах, которые пристраивают к исходному рисун-f
дополнительные (подчиненные) объекты для создания тени, контуров, объ-ла
или переходов. Исходный рисунок станет управляющим объектом (напри-ер,
вместо Rectangle о нем будет написано Control Rectangle), а все подчиненные
зъекты будут с ним сгруппированы.
Тень
Создать векторную тень вокруг векторного рисунка - задачка практически
гвыполнимая: слишком сложной должна быть векторная структура тени. Да
orelDRAW и не пытается этого сделать - он строит для векторных изображе-ий
растровые тени.


Рис. 2.89. Создание тени
На рисунке 2.89 вы видите, какое интерактивное управление предусмотрено
для теней. Перемещая черный квадратик, мы будем менять направление тени
и ее удаление от рисунка. Притащив сюда красочку с палитры, поменяем серую
тень на цветную.
Средний движок меняет густоту тени: чем ближе он к белому квадратику,
тем светлее тень - как будто бы источник света отодвигается все дальше
и дальше. И наоборот, чем ближе к черному, тем тень гуще.
Белый квадратик на другом конце оси двигается плохо, неохотно. Тащишь
его, тащишь, а он никак. А потом вдруг прыгает на новое место, радикально
меняя характер тени. Что за ужимки и прыжки?
Все дело в том, что этот квадратик не может находиться где угодно, ему
для проживания назначены всего пять точек - кроме центра, по одной точке
выше рисунка, ниже, слева и справа. Так мы задаем, в какой точке тень
касается объекта. Например, на рисунке 2.89, б, квадратик внизу, и тень
касается подножия цифры. Если поставить квадратик справа, то тень будет
касаться самой правой точки объекта.
Теперь вам будет понятнее, как строить тень при помощи интерактивного
инструмента. Щелкаете по кнопке интерактивной тени (курсор становится
вот таким: 
Если рисунок ваш был без заливки, тень будет отбрасывать только линия
контура. При волосяной толщине линии (Hairline) тень окажется столь тощенькой
и бледненькой, что вы вполне можете ее не заметить. Но стоит вам выделить
рисунок, щелкнув по нему (не по тени!) стрелочкой Pick, и задать линию
потолще, как тень немедленно проявится.
Рисунок с тенью представляет собой комбинированный объект. Информационная
панель называет его теперь вместо, скажем, Rectangle - Control Rectangle
(то есть управляющий прямоугольник). Щелкнув по тени (при этом она всегда
выделяется вместе со своим управляющим объектом), в информационной строке
прочтете: Drop Shadow Group (группа с тенью).
Для отделения тени от рисунка используется команда Break Drop Shadow Group
Apart (разделить группу с тенью) в контекстном меню тени или меню Arrange.
После ее выполнения на странице окажутся векторный рисунок и растровое
изображение его тени.
Если выделен только исходный рисунок, без тени, то в меню не будет команды
отделения тени.
Две тени от одного объекта CorelDRAW не строит. Но можно создать копию
на том же месте (клавиша Mum +) и у нее уже изменить тень (см. рис. 2.90).
А можно, отделив одну тень от объекта, тут же создать другую. Первый способ
более гибкий, потому что позволяет в любой момент изменить обе тени. А
второй - более экономичный - меньше лишних объектов.

Рис. 2.90. Двойная тень
Некоторые дополнительные нюансы оформления теней вы найдете на панели настроек (см. рис. 2.91). Тут можно задать, например, размывку тени (Drop Shadow Feathering) и направление размывки (Drop Shadow Feathering Direction), непрозрачность тени (Drop Shadow Opacity), затухание тени (Drop Shadow Fade).

Рис. 2.91. Настройки тени
Список Presets (самый левый) содержит несколько стандартных, вполне
прилично выглядящих вариантов теней - справа сверху, справа снизу и т.
д. Кнопочка с плюсом возле него позволит нам сохранить в виде файла с
расширением pst параметры какой-то особенно удачно получившейся тени и
тем самым добавить ее к списку пресетов.
Контуры
Инструментом Interactive Contour 
Выделим рисунок, возьмем нужный инструмент (курсор станет таким: 

Рис. 2.92. Настройки контуров
На рис. 2.92 вы видите настройки контуров. На стандартные списки и окон
ввода внимания не обращаем, смотрим сразу на три кнопки немного левее
центра, задающие направление, в котором строятся контуры: к центру (кнопка
называется То Center), наружу (Outside) и внутрь (Inside). Кнопка То Center
играет роль своего рода заливки, этакой полосатенькой: рисунок полностью,
до самого центра заливается этими самыми контурами.
Далее идут две важные строки ввода, в которых задается количество контуров
и расстояние между ними. Именно эти два параметра позволят наиболее тонко
настроить форму контура.

Рис. 2.93. Контуры
На рисунке 2.93 вверху вы видите заливку контурами до центра, внизу
-контуры, пристроенные наружу (3 штуки), а посередке - контуры, пристроенные
вовнутрь (всего 2 - потому как вовнутрь надписи много не пристроишь).
При построении контура наружу, как легко заметить из нижнего рисунка,
буквы и контуры могут перекрываться. Но характер этого перекрытия изменить
никак нельзя - просто нету никакой регулировки. Если возникает такая необходимость,
разделите надпись на отдельные буквы, каждую снабдите собственными контурами
(например, пользуясь кнопочкой копирования контура предпоследней на панели
настроек) и потом уже выберите, кто кого должен перекрывать, меняя взаимное
расположение букв клавишами Ctrl-PgUp и Ctrl-PgDn или командами меню Arrange
> Order.
Если вы пристраиваете контуры к незамкнутой кривой, из трех кнопок доступна
только средняя.
При создании контуров до центра этот параметр вычисляется автоматически,
нам менять его не позволяется.
А теперь разберемся с цветами.
При построении контуров строится сразу два цветовых перехода - для обводки
и для заливки. Начальными цветами служат заливка и обводка исходного рисунка,
а конечные цвета мы выбираем сами - на панели настроек в списках с перышком
и ведерком.
Если же исходный объект был залит не однородным цветом, а градиентом,
будет доступен и третий, самый правый список. Тогда Corel построит по
заливке контуров полноценный градиент, начиная с первого цвета заливки
и кончая вторым. А тип и параметры градиента останутся такими же, какими
были у исходного кружочка, квадратика или буковки. Получится вообще сказка.
Раз уж речь пошла о градиентах, обратим внимание на три кнопочки немного
правее центра настроечной панели, очень похожие на те, которые мы видели
в окне градиентной заливки (рис. 2.37 на стр. 199). И задают они в точности
то же самое - направление цветовых переходов: по прямой от первого цвета
ко второму и по цветовому кругу - по часовой и против часовой стрелки.
Пока мы говорили только о равномерных д переходах: задавали шаг (расстояние
между контурами) и количество контуров. Но Предусмотрена возможность и
переменного шага, причем касается это как расстояний между контурами,
так и окраски.
Ускорением заведует третья справа кнопка на панели настроек под названием
Object and Color Acceleration (ускорение объектов и цветов) (см. рис.
2.94).

Рис. 94. Ускорение для формы и цвета
Потащив движок влево, получим замедление (интервалы между контурами
увеличиваются), потащив вправо -ускоряем процесс (интервалы сокращаются).
По умолчанию форма и цвета ускоряются синхронно, но если отжать кнопочку-замочек,
то вы сможете регулировать их по отдельности.
Информационная панель называет исходный рисунок управляющим объектом -
в нашем случае Control Text. Если же выделить рисунок вместе с контурами,
то написано будет Contour Group. Ну и, соответственно, команда отделения
контуров от рисунка будет называться Break Contour Group Apart.
Имитация объема
Инструмент Interactive Extrude (интерактивное выдавливание, экструзия)
достраивает к нашим рисункам вспомогательные объекты, имитирующие объем.
Курсор имеет вот такой вид: 
Щелкаем по объекту инструментом Interactive Extrude и тянем ось выдавливания
(см. рис. 2.95). Первая точка оси в виде перечеркнутого квадратика всегда
располагается в центре исходного рисунка, таскать ее нельзя.
А вот направление экструзии, ее длину, а также перспективу мы будем задавать,
перетаскивая черный крестик и движок в середине. Вместе эта пара работает
так: крестик задает место, в котором наша труба сходится в точку, а движок
- длину дорисовываемой трубы.
Если теперь щелкнуть мышкой по образовавшемуся «как бы объему», то вокруг
рисунка появится зеленый пунктирный Круг с треугольничками по бокам (см.
рис. 2.96). Когда мышкин курсор находится вне этого круга, он выглядит
так:
![]() . И это неспроста.
. И это неспроста.
Курсор первого типа поворачивает исходный рисунок и соответственно перестраивает
объем, отчего получается что-то вроде поворота объемного тела в плоскости
рисунка - вращение вокруг одной оси.
Второй курсор делает перспективное искажение исходного рисунка и тоже
перестраивает объем. Результат очень напоминает вращение тела вокруг двух
других осей.

Рис. 2.95. Интерактивное управление объемом

Рис. 2.96. Повороты фигуры при экструзии
В программе шесть типов выдавливания: четыре с перспективой (с прямой или обратной, с выдавливанием вперед или назад) и два - без. Выбирается тип из списка Extrusion Type на панели настроек.
При имитации объема без перспективного уменьшения или увеличения (две
последние трубы на нашем рисунке) среднего движка на их интерактивных
осях не окажется. И правда, раз нет точки схода, то управлять уже нечем.
Длина трубы будет задаваться второй точкой.
На панели настроек можно задать вручную все параметры экструзии: длину
трубы (Depth, глубина), координаты точки схода (Vanishing Point), угол
поворота фигуры (Extrude Rotation).
Кнопочка Color (если считать справа, то пятая) поможет нам выбрать один
из трех вариантов закраски объема - будет выдано маленькое диалоговое
окошко с тремя кнопками.
Вторая кнопка здесь называется Solid Color, она задает окраску однородным
цветом. А третья - Use Color Shading - двухцветным градиентом. По умолчанию
же нажата первая - Use Object Fill (использовать заливку объекта). Если
объект был окрашен градиентом, в объеме это будет учтено: CorelDRAW закрашивает
весь получившийся объект общим градиентом (см. рис. 2.100, слева).
Если при этом убрать галочку в строке Drape Fills (заливка всей оболочки),
то CorelDRAW будет действовать по-иному: рисунок закрашивать отдельно,
а каждый
объект объема - отдельно, как справа.

2.100. Варианты заливки объема
(Правда, к нижнему правому рисунку для красоты добавлено еще и освещение
двумя источниками света - см. далее в этой главе. Извините, не удержался.)
Кнопочка Bevels (четвертая справа на панели настроек инструмента) создает
фаску на передней грани - еще один привязанный объект, который эту самую
фаску изображает. Здесь тоже будет выдано маленькое диалоговое окошко,
где надо будет пометить строчку, разрешающую фаску, а потом задать угол
и величину скоса.
Там же можно будет указать, что вы хотите получить одну только фаску,
без самого объекта -строка Use Bevel Only.
Цвет фаски задается, как ни странно, в другом окне - на кнопке Color,
в секции Bevel color.
На рисунке 2.101 вы видите, какой почти правдоподобный карандашик я выстругал
из простого шестиугольника с помощью экструзии и фасок.
Кнопка с лампочкой Lighting (освещение) позволит нам подчеркнуть объем
эффектами света и тени (см. рис. 2.102). Кнопочками слева выбираете источник
света (сколько нажато кнопок, столько включено лампочек), а потом мышкой
перемещаете по решетке, чтобы задать направление света. Яркость для каждого
из них выбираете движком Intensity.

Рис. 2.101. Экструзия + фаска + текст
Обратите внимание, что лампочки на рисуночке пронумерованы. Если вы взяли следующий источник света, а вам показывают, вроде бы, тот же самый, - это иллюзия: номер у лампочки поменялся. Просто они лежат один под другим, стоит вам сдвинуть лампочку, как под ней найдется следующая.

Рис. 2.102. Освещение двумя источниками
Информационная строка пишет про рисунок с экструзией: Extrude Group
или даже Beveled Extrude Group, если есть фаска. Разделить такой объект
можно командой Break Extrude Group Apart (или Break Beveled Extrude Group
Apart). He забудьте выделить рисунок вместе с объемом, иначе команды такой
не увидите.
Отделив объем, мы увидим, что он создается массой разнообразных или, наоборот,
однообразных векторных объектиков, которых может быть и пятьдесят штук,
и пятьсот пятьдесят, и даже больше, особенно если вы добавляете экструзию
к надписям. Например, группа, показанная на рисунке 2.103, слева (выдавливание
текста, расположенного на кривой, + 2 источника света), состоит из 356
деталей, а справа (текст прямой, но зато с фаской) - из 572. И это далеко
не самые сложные варианты.

Рис. 2.103. Сложные варианты экструзии
Причем всякий раз, как вы что-то с рисунком делаете - даже просто увеличиваете
масштаб! - программа заново пересчитывает форму этих сотен мелких деталек,
заново просчитывает их заливку и освещение. Оттого и оказывается этот
спецэффект одним из самых ресурсоемких (проще говоря, тормозных).
Особенно серьезные ресурсы компьютера пожирает создание объема для рисунков,
залитых векторными текстурами, а также при наличии эффектов освещения.
А уж какая бяка выходит, когда есть и то и другое, да к тому же круглое!..
Например, следующий объект (см. рис. 2.104), освещенный двумя лампочками,
заливался всеми своими полосочками минуты три. А стоило мне увеличить
масштаб изображения, как процесс заливки стал занимать уже минут десять.
После этого пришлось перезапускать Corel, так как в нем что-то от перенапряжения
поглючилось и отпало. Хорошо еще, что я работал в Windows ХР, а не в Лимониуме
или 98-х виндах - как пить дать, повис бы насмерть.

Рис. 2.104. Объект, залитый векторной текстурой, с двумя источниками света
Но ведь всегда можно перейти в один из облегченных режимов просмотра,
вроде режима Draft, при котором сложное оформление в реальном времени
отрабатываться перестает, а объекты кажутся покрытыми серыми закорючками.
Напоминаю: команды смены режима находятся в меню View, верхняя секция.
Вернемся снова к основной панели настроек экструзии. Широкая строка с
выпадающим списком в центре указывает, как должна вести себя точка схода
(в переводе vanishing point, или сокращенно VP) при перетаскивании рисунка
по странице. Возможны три варианта:
Есть в этом списке еще одна команда - Copy VP From (скопировать точку
схода с другого рисунка), которая тоже потребует указать мышкой на образец.
Но в отличие от предыдущей она не привязывает точку схода к странице,
оставляя привязку к объекту. А значит, объект при перетаскивании не будет
перестраиваться.
Но так просто и хорошо, как я вам тут расписал, все эти режимы работают
в 9-м Кореле (хотя и не без странностей, но мелких), а вот в 11-м режим
привязки к странице почему-то напрочь действовать перестал. Перетащите
объект на новое место, глядь, а он как был, так и остался - перестроилась
только точка схода. А зачем нам точка схода? Нам надо, чтобы объект форму
менял!
И только переведя объект в режим VP Locked To Object, можно его поставить
так, как он должен стоять. Но все равно после этого объект начинает вести
себя странно: точка схода туда указывает, сам объект сюда...
Или: вы задали общую точку схода для всех объектов, они послушно на нее
сориентировались. Пока все объекты стоят на местах и вы просто таскаете
точку схода, все работает нормально. А потом вы перетащили один из объектов
на новое место. Перестроился он? Ни капельки, ни чуточки! А после перевода
его в режим VP Locked To Object, он, хоть и уставится в общую точку, его
уже нельзя будет к ней привязать: вместо этого, под него станут перестраиваться
все остальные объекты. Короче, полная лажа, скучно описывать...
Почему же я про все это написал? Почему не оставил за рамками книги? Потому
что есть версии программы, где эти вещи работают! Видимо, какого-то нового
умника взяли на службу, поручили ответственное дело - и он сразу все улучшил.
Я все надеялся на выход какого-нибудь патча или, там, Service Pack с дополнениями,
от которых все бы волшебным образом заработало. Через год (в марте 2003)
и вправду вышел Service Pack 1 для Корела Дров версии 11. Кучу всяких
глюков поправили. Но эти остались.
Ждем теперь второго сервис-пака! Или двенадцатой версии программы, где
увидим наверняка еще много не менее чудесных вещей.
Переходы
Инструмент Interactive Blend
Они строят промежуточные кадры - переходы от первого рисунка ко второму, - чтобы избавить аниматора от монотонной черновой работы. Тут, конечно, об анимации речь не идет, но инструмент делает именно это - строит переходы между рисунками1.
Щелкаете по первому рисунку (курсор становится таким: $.), тащите линию ко второму, отпускаете, получаете двадцать переходных объектов (c\j рис. 2.105). Причем при построении переходов учитываются не только форма и размеры начального и конечного изображений, но и их цвета.

Рис. 2.105. Управление переходом
Когда это потребуется, взявшись за квадратики, вы сможете изменить местоположение
начального и конечного рисунков. Потянув два треугольничка в середине,
сможете вместо одинакового шага между объектами задать увеличивающийся
или уменьшающийся.
Можно взяться также за концевую стрелочку и потащить линию к следующему
объекту, подключив и его к переходу. После этого можно еще раз вытащить
линию из той же самой стрелочки, подключив сюда же еще один объект. Короче,
намазать много можно.
Любой из управляющих рисунков легко выделить мышкой отдельно от всех остальных
объектов (например, щелкнуть с клавишей Alt), изменить заливку и обводку,
повернуть, растянуть, подвинуть - и все это тут же отразится на переходных
объектах.
Кроме того, можно изменить взаимное расположение начального и конечного
объектов комбинациями Ctrl-PgUp и Ctrl-PgDn, и тогда не звездочки будут
перекрывать пятиугольники, а наоборот. Соответственно изменится и направление
стрелки интерактивного управления.
На самом деле, тут строится даже не один переход, а два - один по линии
обводки, второй по заливке. Но когда один из рисунков лишен заливки или
обводки (они не белые, а именно отсутствуют - вы щелкнули по кнопке с
крестиком в палитре), то соответствующего перехода у вас не окажется.
Кстати, совершенно необязательно задавать переходы между совсем разными
предметами. Можно соединять и одинаковые (или почти одинаковые) и получать
интересные и небесполезны вещи. Например, взяв белый параллелограмм с
тонкой черной окантовкой, расположив чуть выше его точную копию и соединив
оба рисунка переходом, я получил стопку бумаги (см. рис. 2.106, fl). Для
пущего натурализма сверху добавил немного буковок.

Рис. 2.106. Использование переходов для изображения предметов
Взяв шарик, окрашенный радиальным градиентом,
сделал копию и чуть ее увеличил. Соединил переходом, получил бусы (см.
рис. 2.106, б).
Взял спираль, сделал ее копию, разместил несколько выше. Окрасил копию
посветлее, соединил переходом, получил не то моток пленки, не то плоский
жгут для сборки компьютера (см. рис. 2.106, в).
Примеры можно продолжать.

Рис. 2.107. Настройки перехода
На рисунке 2.107 показана панель настроек этого эффекта.
Самый важный параметр тут - Number of Steps, то есть количество переходных
объектов (строка ввода с таким вот значком: d). Увеличивая или уменьшая
его, можно из одной и той же пары рисунков сделать совсем разные предметы.
Например, на рис. 2.108 вы видите переходы от одного кольца к другому
с 10 промежуточными объектами (слева) и с 90 (справа). (Ну и, конечно,
начальное и конечное кольца немножко приукрашены градиентной заливкой.)

Рис. 2.108. Меняем количество промежуточных объектов
Иногда требуется, чтобы каждый следующий объект был повернут относительно предыдущего. Тогда в окошке Bend Directions (направление поворота) fibi можете задать угол, на который в сумме должны повернуться все переходные объекты.
Остальные сто пятьдесят настроечных кнопок вы посмотрите сами, а я хочу
рассказать только об одной из них - о кнопке Path Properties (параметры
кривой), которая позволит пустить переходы не по кратчайшему расстоянию
между начальным и конечным рисунками, а по произвольной кривой.
Начать с того, что кривая эта должна быть у вас где-то поблизости нарисована.
Выберите в меню кнопки Path Properties (см. рис. 2.109) команду New Path
и, когда курсор станет таким: 

Рис. 2.109. Переходы по кривой
Для редактирования формы этой вставленной в объект кривой, пользуйтесь
инструментом Interactive Envelope или докером Envelope.
Команда Show Path выделяет управляющую кривую.
А команда Detach From Path позволит отделить переход от кривой, сделать
его снова прямым.
Переходы, построенные на основе объектов с заливкой векторными текстурами,
строятся долго, забирают массу памяти, которой вполне может и не хватить.
А как не хватит, так Корел либо свалится, либо сглючится, либо повиснет.
Применение нескольких спецэффектов
А теперь вот о чем подумаем: можно ли применить к рисунку несколько
спецэффектов подряд?
Напрямую это удается не всегда. А если и удается, то выходит не совсем
то или совсем не то, чего ожидаешь. Скажем, мы сделали из квадратика кубик
с помощью экструзии и теперь хотим добавить к нему тень. Но выясняется,
что CorelDRAW согласен добавить тень только к исходному квадратику, а
от боковых сторон нашего кубика тень не строит.
Конечно, мы можем немножко программу обмануть: выделить квадрат вместе
со вспомогательными объектами, изображающими боковые стороны, и сгруппировать.
Тогда тень будет строиться нормально. Но это касается именно эффекта тени,
а, скажем, пристроить контуры все равно не удастся.
Во всяком случае, обращайте внимание на форму курсора: если обычный для
данной операции курсорчик дополняется перечеркнутым кружком (типа чего-то
такого: 
![]() ), то эффект с данным
объектом работать не будет. Даже и не пытайтесь.
), то эффект с данным
объектом работать не будет. Даже и не пытайтесь.
Прозрачность
Последний из инструментов для создания спецэффектов носит название Interactive
Transparency (интерактивная прозрачность). С его помощью мы можем сделать
частично прозрачными любые кореловские объекты, включая растровую графику.
По своему устройству инструмент больше всего похож на интерактивную заливку
(Interactive Fill Tool). И типы прозрачности, которыми мы можем пользоваться,
совпадают с типами заливок - однородная, с градиентом (линейным, круговым,
коническим, квадратным), в виде узора, растровой или векторной текстуры.
Тип прозрачности выбираете в самом левом списке на панели настроек. Соответственно,
и сама панель видоизменяется в зависимости от выбранного типа. На рисунке
2.110 вы видите, какой она становится при создании однородной прозрачности
(Uniform).

Рис. 2.110. Настройки однородной прозрачности
Движок в центре (Starting Transparency) задает степень прозрачности.
Список справа (на нашем рисунке там написано АН) указывает, что именно
в нашей фигуре должно быть прозрачно - обводка (Outline), заливка (Fill)
или и то и другое (АИ).
Как и в Фотошопе, даже совершенно непрозрачный объект может оказываться
в той или иной степени прозрачным в зависимости от режима сложения цветов.
Здесь это называется Transparency Operation (операция прозрачности) и
задается во втором списке слева. Всего операций 19 штук (см. рис. 2.111).

Рис. 2.111. Виды прозрачности
Я больше не стану к вам приставать с математическими объяснениями и
попытками на словах объяснить то, на что следует смотреть глазами. Экспериментируйте!
Когда мы выбираем градиентную прозрачность, на рисунке появляется обычная
для градиентных заливок управляющая линия (см. рис. 2.112). Посредине
у нее движок, задающий среднюю точку, а на концах квадратики для задания
начального и конечного уровней прозрачности: если квадратик белый, тот
в этом месте фигура непрозрачна, если черный - прозрачна. Оттенки серого
задают частичную прозрачность.

Рис. 2.112. Градиентная прозрачность
Как и при создании обычного градиента, можно притащить мышкой цвета
на осевую линию и подвигать их по ней, чтобы сформировать градиент сложной
формы.
Кстати, обратите внимание: мы получаем возможность создавать на одном
и том же изображении два разных градиента. Например, на рисунке 2.113
вы видите воздушный шарик, на котором один блик создан обычной заливкой
с радиальным градиентом, а второй - прозрачностью с радиальным градиентом.
Поскольку фон белый, то прозрачность выглядит как еще одно световое пятно.
А если бы я сделал копию овала (без всяких эффектов), отправил ее на задний
план и залил темно-серым цветом, то вместо второго блика получилось бы
затенение. Впрочем, для тени лучше воспользоваться не радиальным, а линейным
градиентом: тени и блики - это все же разные явления.
Кнопка Freeze 

Рис. 2.113. Два градиента на одном объекте
Так что, если хотите оставить исходный векторный объект, сделайте сначала
копию.
Впрочем, пока объект не разгруппирован, вы всегда сможете вернуть его
в первоначальное состояние. Если еще раз щелкнуть по кнопке Freeze (объект
должен быть выбран, причем выбран именно инструментом Interactive Transparency),
растровая картинка чудесным образом снова станет векторной, а фон из-под
нее пропадет.
Ничего, появится новый.
Линзы
По команде Effect > Lens и клавиатурной комбинации Alt-F3 слева появляется
докер Lens (линзы), в котором сосредоточено несколько интересных спецэффектов.
Линза каждого типа придает рисунку некоторое необычное свойство: объект
начинает вдруг увеличивать все, что под ним находится, преобразовывать
свет и цвет, делать цветное черно-белым и так далее.
Давайте посмотрим, как это работает.
Линза увеличительная и линза «рыбий глаз»
На рисунке 2.114 показан докер Lens. Под окошком предварительного просмотра
расположен список линз, в котором, как любят выражаться по телевизору,
«более одиннадцати строк». Точнее, двенадцать.
Линза Magnify (увеличение), хоть и не первая в этом списке, зато наиболее
похожа на линзу в самом привычном смысле этого слова (см. рис. 2.115).
В строке Amount (величина) вводите коэффициент увеличения. Если он меньше
единицы, то линза будет уменьшающей, если больше - увеличивающей.
Окошко просмотра сразу показывает результаты увеличения или уменьшения,
а чтобы увидеть их на рисунке, надо нажать кнопку Apply.
Если настройки в линзовом докере окажутся недоступны, щелкните по кнопке
с замочком.
Строка Viewpoint (точка зрения) позволит сместить оптический центр линзы
относительно геометрического. Проще говоря, изображение в линзе немного
подвинется туда, куда вам нужно (см. рис. 2.115, справа).
Процедура изменения точки зрения не так проста,
как кажется. Пометив галочкой строку Viewpoint, вы получите в докере кнопку
Edit. Нажав ее, вы увидите на месте строки с коэффициентом увеличения
целых две
новые строки - для задания новой точки зрения. При этом кнопка Edit превратится
в кнопку End.

Рис. 2.114. Дополнительная панель Lens в Режиме Magnify

Рис. 2.115. Линза увеличительная
Введете сдвиг по вертикали (Y) и горизонтали (X), нажмете End. А потом
еще Apply.
И все это вместо того, чтобы просто разместить на панели строки для ввода
сдвигов и строчку или кнопочку для их разрешения-запрещения!
Нет, если бы директором канадских программистов был я, я бы этого дела
так не оставил! Но к счастью канадских программистов, у них другие директоры.
Или директора?..
Линза Fish Eye (рыбий глаз) тоже весьма напоминает линзу в обычном значении
этого слова. Правда, она не увеличивает предметы, зато искривляет их именно
так, как это свойственно настоящим линзам. Соответственно, параметр Amount
(величина) здесь задает не увеличение, а степень искривления.
На рисунке 2.116, слева вы видите рыбий глаз при стопроцентной кривизне,
в центре - при пятидесятипроцентной. Справа - пятидесятипроцентная кривизна
дополнена довольно большим сдвигом оптического центра (Viewpoint), отчего
становится уж совсем похоже на обычную стеклянную линзу.

Рис. 2.116. Линза Fish Eye
Конечно, настоящая линза и искривляет, и увеличивает одновременно. Если потребуется именно такой эффект, никто не помешает нам наложить на рыбий глаз еще и увеличивающую линзу.
Линза прозрачности
В дополнение к инструменту Interactive Transparency можно пользоваться
также линзой Transparency (см. рис. 2.117), которая предназначена для
решения тех же задач, но раоотает по-другому.
Параметр Rate задает степень прозрачности объекта: при 100 % прозрачность
полная, при 0 % - полная непрозрачность. А как выглядят линзы при пятидесятипроцентной
прозрачности, показано на рисунке 2.118. У левой линзы, до того, как она
стала линзой, была белая заливка, а у средней - черная, потому и выглядят
они по-разному.
В отличие от инструмента Interactive Transparency, Color II линза создает
только однородную прозрачность, не позволяет выбирать режим сложения цветов
и не может
сделать прозрачной линию обводки. Для полной прозрачности объекта следует
убрать у него обводку.
Вообще ни одна линза не влияет на обводку, все они работают только с заливкой объектов.

Рис. 2.117. Управление линзой прозрачности
Зато у линзы есть настройка Remove Face (удалить поверхность), которую в настройки интерактивного инструмента почему-то не включили'. Она позволяет саму линзу спрятать, а ее действие на ниже лежащие объекты оставить.
Так и представлю себе лоббистскую группу разработчиков линзы Transparency, которая, завидуя успеху разработчиков инструмента Interactive Transparency, добивается у руководства компании Corel невключения этой настройки в интерактивный инструмент (а то их линзой совсем пользоваться перестанут). Используют шантаж и подкуп. Не брезгают запугиванием. Далее идет страшный триллер с таинственной гибелью главного конкурента (гениального программиста, уроженца города Бердичева), с исчезновением свидетелей и обаятельным Брюсом Уиллисом в роли полицейского, который всех выведет на чистую воду и в конце один раз остроумно пошутит.

Рис. 2.218. Линза Transparency
Можете сравнить средний рисунок с правым: у обеих линз черная заливка
и пятидесятипроцентная прозрачность, обе без окантовки, но у правой убрана
поверхность - в строке Remove Face стоит галочка.
Как еще вы бы достигли такого результата?
Линза просвечивающая
Линза Wireframe (каркас), подобно рентгеновскому аппарату, просвечивает объекты насквозь. Скрывает заливку, отменяет толщину и цвет обводки, показывает один только каркас (см. рис. 2.119). Перейдя в облегченный режим просмотра (View > Wireframe), мы увидим примерно такую картину (только не под линзой, а по всему экрану). Кроме того, в отличие от режима просмотра, для линзы можно задавать раскраску каркасных линий (будет для этого выпадающий список Outline) и фоновый цвет (список Fill).

Рис. 2.119. Линза Wireframe
На рисунке 2.119, слева показано действие линзы при черном цвете линий
и белом фоне линзы, а справа - наоборот.
Однако же признать линзу Wireframe вполне рентгеновской нельзя. Если на
рисунке один объект полностью закрыт другим непрозрачным объектом, то
линза его не видит и нам не показывает. Как будто на объект положили свинцовую
пластину, непрозрачную для Х-лучей профессора Рентгена.
Линза-негатив и серая линза
Две очень простые линзы - Invert (негатив) и Tinted Grayscale (окрашенный grayscale), делают именно то, что написано в их названиях. Первый инвертирует цвета, второй превращает цветное изображение в черно-белое (впрочем, вместо черной краски можно задать любую другую). На рисунке. 2.120, слева показана работа линзы-негатива в обычном режиме, а справа - с удаленной поверхностью.

Рис. 2.120. Линза Invert
Светофильтры
Последняя группа линз выполняет роль разного рода светофильтров - осветляющих,
окрашивающих, заменяющих цвета.
Например, линза Brighten занимается яркостью. Кроме настроек, рассмотренных
в предыдущих главах, у нее всего один существенный параметр - Rate (коэффициент).
Когда Rate больше нуля, наш светофильтр осветляет нижележащие объекты
(рис. 2.121, слева), когда меньше нуля - затемняет (рис. 2.121, справа).

Рис. 2.121. Линза Brighten
Линза Color Add (добавление цвета) тонирует объект, подкрашивает его
тем цветом, который вы выберете в списке Color, и в той степени, которую
вы зададите коэффициентом Rate. Поскольку яркости цветов складываются,
цвета под линзой всегда получаются светлее исходных.
При этом все белое остается белым, а черное приобретает один из оттенков
цвета, выбранного вами для линзы (с учетом коэффициента).
Линза Color Limit (ограничение цвета) делает прямо противоположную вещь
-вычитает цвет линзы из цвета рисунка. Черное остается черным, белое приобретает
цвет линзы с учетом коэффициента, а остальные цвета получаются темнее
исходных.
Последний из светофильтров - линза Custom Color Map (пользовательская
карта цветов) подкрашивает ниже лежащие объекты двумя цветами, да еще
с переходами.
Выбираете начальный и конечный цвета (см. рис. 2.122), а также указываете
характер перехода от первого цвета ко второму - по прямой (Direct Palette),
по цветовому кругу вперед (Forward Rainbow) или назад (Reverse Rainbow).
Но градиент в таком виде, как мы к нему привыкли, здесь не строится, принцип
окрашивания иной: чем темнее был объект, тем сильнее он подкрашивается
в первый цвет, чем светлее - тем ближе его цвет ко второму.
Все черное приобретает первый цвет, белое -второй, а все остальные цвета
как раз и составляют переходы от первого цвета ко второму.
Эта кнопка меняет местами первый и второй. Результат этой замены иной
раз Color Map
может оказаться весьма неожиданным. Например, на рисунке 2.123, слева
показан прямоугольник с градиентной заливкой, на который наложена круглая
линза с переходом по цветовому кругу от светло-серого к темно-серому (на
самом деле, от красного к желтому - но книжка наша, увы, черно-белая...).
А на рисунке справа у линзы поменяны начальный и конечный цвета.

Рис. 2.123. Линза Custom Color Map
Из этих рисунков можно понять, что именно произошло? По-моему, нет. Только практика поставит все на свои места.

Рис. 2.124. Линза в виде надписи
Надеюсь, тот факт, что, рассказывая в этой главе о линзах, я делал иллюстрации
только с круглыми линзами, не заставил вас думать, что они именно только
круглые и бывают? Если все же заставил, то вот вам еще одна иллюстрация
(рис. 2.124), на которой линза Custom Color Map имеет форму надписи.
Обрезка по трафарету
CorelDRAW умеет делать еще одну весьма полезную штуку: обрезать рисунок
по трафарету, в качестве которого выступает другой рисунок. Для этих хирургических
операций предназначено несколько команд в подменю Effects > Power Clip
(мощная обрезка).
Предположим, есть у нас на странице фотография, которую мы хотим обрезать
(см. рис. 2.125). Рисуем трафарет, щелкаем по фотографии, чтобы объяснить
программе, какой именно рисунок собираемся обкорнать, и запускаем команду
Place Inside Container (поместить в контейнер). Указываем толстой стрелочкой
на этот самый контейнер и получаем то, что просили. Останется только убрать
у круга обводку, чтобы не мешала художественному восприятию.

Рис. 2.125. Обрезка фотографии по кругу
Получившийся объект будет называться Power Clip Ellipse (если, конечно,
мы использовали эллипс). При растягивании, наклонах или поворотах контейнера
будет растягиваться, наклоняться или поворачиваться и его содержимое.
Однако не исключен вариант, что кружок наш окажется не совсем верно насажен
на объектив. Более того, вариант этот очень даже вероятен. Как поправить
дело? Ctrl-щелчком по контейнеру или командой Edit Contents (редактировать
содержимое) в том же меню Power Clip или контекстном.
Все лишнее с рисунка исчезает, остаются только фотка и кружок. Мы сможем
подвигать фотографию так, чтобы ее местоположение в контейнере нас полностью
устраивало. Более того, фотографию внутри трафарета можно растягивать
и сжимать, поворачивать, обрабатывать любыми растровыми эффектами.
Чтобы завершить редактирование, там же, в меню Power Clip пли контекстном
щелкнем по строке Finish Editing This Level (завершить редактирование
этого уровня).
В один и тот же контейнер можно запихнуть несколько рисунков. Например,
на рисунке 2.126 показана цифра 8, которую я использовал как контейнер
для обрезки двух изображений. Функция у этих изображений уже совсем другая
- не они главный изобразительный элемент, а цифра, контейнер. Фотографии
лампочки служат лишь оформлением.
Можно запихнуть туда объекты по одиночке, а можно выделить оба и запустить
команду Place Inside Container.

Рис. 2.126. Обрезка двух изображений по одному трафарету
Power Clip часто используют для быстрого создания красивой заливки текста, как на рисунке 2.127. Но этим дело не ограничивается. Можно вставлять в контейнер не только растровые, но и векторные объекты. При перекрашивании контейнера вставленный объект останется неизменным. В процессе редактирования содержимого (Ctrl-щелчок) с векторной начинкой контейнера можно делать абсолютно все, что можно делать с обычными, никуда не вставленными объектами.

Рис. 2,127. Фотография, обрезанная по надписи
Можно помещать в контейнер объекты с тенями, контурами, экструзией.
Можно даже вставлять в контейнер другой контейнер.
Вот и выходит, что Power Clip дает нам что-то вроде еще одного, весьма
гибкого и, главное, простого и надежного способа объединения объектов.
Последняя команда из меню Power Clip называется Extract Contents (извлечь
содержимое). Она вынимает изображения из контура обрезки.
Работа с текстом
Работать с текстом в Кореле довольно просто, благодаря чему он вполне
сойдет за инструмент для компьютерной верстки. Если и не для создания
книг или журналов, то уж для создания журнальной рекламной полосы или
изготовления цветного буклета программа вполне пригодна, тем более что
в нее включена поддержка русского языка (переносы и проверка орфографии).
Как вставить текст на страницу

В чем разница?
Когда вы вводите текст в рамочку, он весь распределяется внутри этой рамочки,
за ее границу не вылезает ни при каких обстоятельствах, если что-то не
поместилось, надо потянуть за уголок и растянуть рамку. Вводя текст без
рамки, вы всегда будете получать одну строку, длинную-предлинную. Пока
не нажмете Enter, строка не переводится.
У текстов в рамке легко будет настроить выравнивание и прочие параметры
абзацного оформления, тогда как свободный текст может выполнить не все
команды этого типа.
Кроме того, тексты в рамочке и без оной по-разному ведут себя при растягивании,
перекосе и прочих изменениях формы. Так, растягивая, наклоняя или иначе
искажая форму свободно стоящей надписи (это называется Artistic Text -художественный,
или фигурный, текст), вы работаете с самими буквами - растягиваете их,
наклоняете, перекашиваете и т. п. Проделывая те же операции с текстом
в рамке (Paragraph Text - абзацный текст), вы изменяете только эту рамку
- меняется ее длина и ширина, соответственно перераспределяется и текст,
но размеры и форма букв остаются прежними.
Чтобы не вводить миллионы букв непосредственно в Колере Дров, вы можете
импортировать в него текст из текстового или вордовского файла, а также
таблицу из Excel1. При этом CorelDRAW поинтересуется (см. рис. 2.128),
надо ли сохранять шрифтовое и абзацное оформление (первая строка), только
абзацное (вторая) или вообще никакого (третья).
Что произойдет после того, как вы нажмете ОК?

Рис. 2.128. Вставляем текст из кармана
Если вы растянули текстовую рамочку, то в нее и попадет импортированный вами текст. Можете теперь заняться его размещением на странице, растягиванием рамки и т. п. Если вы перед импортом просто щелкнули текстовым курсором где-то на странице, то каждый абзац текста превратится в отдельную безумно длинную строку. Этот вариант мало на что годится, так что лучше отменить операцию и все же вставить текст в рамку. Если же вы и рамочку не создавали, и текстовый курсор никуда не ставили, то программа предложит вам растянуть рамочку для текста самостоятельно - в том месте, где вам это требуется. Курсор примет примерно такой вид Есть также автоматизированный способ вставки импортированного
текста, которым особенно удобно пользоваться при длинных текстах. Получив
курсор такого особенного вида, вы просто щелкаете им по странице, и
программа, во-первых, самая растянет рамку (соблюдая даже ширину и высоту,
которую страница текста имела в исходном документе!), а во-вторых, сразу
же создаст ровно столько страниц, чтобы все поместилось. И на каждой
странице поставит по рамочке с текстом.
Есть также автоматизированный способ вставки импортированного
текста, которым особенно удобно пользоваться при длинных текстах. Получив
курсор такого особенного вида, вы просто щелкаете им по странице, и
программа, во-первых, самая растянет рамку (соблюдая даже ширину и высоту,
которую страница текста имела в исходном документе!), а во-вторых, сразу
же создаст ровно столько страниц, чтобы все поместилось. И на каждой
странице поставит по рамочке с текстом.
Можно принести текст и в кармане, а потом просто вставить (Shift-Ins,
Edit > Paste). В этом случае программа тоже спросит, как быть с оформлением
текста. Тут та же закономерность: рамочный текст нормально отображает
форматирование, а в свободном каждый абзац вставляется в виде одной длинной
строки.
Чтобы преобразовать фигурный текст в простой, воспользуйтесь командой
Convert To Paragraph Text в меню Text или комбинацией Ctrl-F8.
Для обратного превращения - обычного текста в фигурный - тоже есть своя
команда. Она называется Convert To Artistic Text. А вот клавиатурная комбинация
используется та же - Ctrl-F8.
Чтобы команды преобразования оказались доступны, необходимо выделить про-ггой или фигурный текст стрелочкой Pick. При работе с инструментом Text в контекстном меню будут совсем другие вещи - в основном команды оформления и проверки ошибок.
Органы управления
На рисунке 2.129 показано, как выглядит рамка с текстом. Черная стрелочка
носиком вниз у нижнего края рамки сигнализирует нам о том, что весь текст
в рамке не поместился. Можно потянуть за нее (или за любой другой узелок),
чтобы рамка растянулась.
А можно поступить иначе: щелкнуть мышкой по этой стрелочке, отчего курсор
станет таким: 
должение - не поместившаяся часть текста. Чаще всего этой возможностью
пользуются, когда надо перенести продолжение текста на другую страницу
или поместить его в новую колонку на той же странице.

Рис. 2.129. Текст не поместился в рамку

Рис. 2.130. Один текст в трех рамках
Если и тут все не вошло, стрелочка появится и у второй рамки. Можно
щелкнуть и по ней, чтобы построить третью рамочку (см. рис. 2.130). Стоит
вам какую-то из рамочек уменьшить или увеличить, а то и удалить, как весь
текст перераспределится по-новому.
У нас, таким образом, появляется возможность держать текст в связанных
блоках, размещая их на странице любым удобным нам способом. Этим часто
пользуются при расположении текста в несколько колонок (журнальная полоса),
на нескольких страницах (буклет, книга) или при верстке сложной страницы
с большим количеством иллюстраций и сложно расположенными текстовыми блоками.
А о том, что блоки связаны между собой, и о том, в каком порядке они идут,
нам будут напоминать голубые стрелочки, которые вычерчивает для нас CorelDRAW.
Кто-то может спросить: а как это уважаемый автор умудрился растянуть овальную
рамочку для третьего текстового блока на своем уважаемом рисунке?
Неужто имеется какой-то хитрый способ - клавиша-модификатор или какая-нибудь
недокументированная возможность?
Ничего такого нет. Вычерчивать овальные, многоугольные и прочие рамки
нельзя. Зато можно забросить текст в любую ранее вычерченную фигуру. Уважаемый
автор нарисовал эллипс, убрал у него заливку и обводку, щелкнул по стрелочке
внизу блока с текстом, а потом (курсором в виде толстой стрелки) по эллипсу.
И получил то, что вы видите на рисунке 2.130.
Другой способ получить текстовый блок непрямоугольной формы состоит в
использовании огибающей: берете Interactive Envelop Tool и делаете с формой
блока все, что описано в главе
Редактирование и оформление
Текст доступен для редактирования и смены оформления всегда, даже если
он повернут, перекошен, поставлен боком или вверх ногами.
Выбираете инструмент Text (или, что то же самое, нажимаете F8) и просто
щелкаете в нужном месте текстовой рамки или надписи. Там появится курсор,
и вы сможете вести обычную правку, выделять и оформлять фрагменты при
помощи настроечной панели (см. рис. 2.131).

Рис. 2.131. Настройки простых текстов и фигурных надписей
Хотя, например, перевернутый вверх ногами текст редактировать не очень
просто. Разве что на голову встать. Но и тут возникает проблема: руки
заняты, а ногами неудобно.
, г Тогда можно нажать самую левую кнопочку на панели настроек и заняться
редактированием текста в окошке Edit Text (см. рис. 2.132). На самом деле
тут в нашем распоряжении будет целый текстовый редактор, хотя и простенький.
А когда ваша фигурная надпись перекорежена командами искажения, огибающей
или перспективы, щелчок инструментом Text по надписи запускает окошко
редактора автоматически. Сразу понятно, что так много не наре-дактируешь.
Редактор показывает оформление текста не полностью. Так, гарнитура шрифта
и начертание показываются вполне адекватно, а размеры букв не показываются
вовсе. Впрочем, это вполне разумное решение: при оформительских работах
буквы бывают огро-о-мные! толсте-енные! - никаких окошек не хватит.
Некоторые важные команды редактора спрятаны на кнопке-меню Options. Там
найдутся команды поиска и замены (Find Text и Replace Text), там будет
целое подменю для смены регистра букв (Change Case)1, а также строка Select
All (выделить все). Все это поможет вам при работе с текстами большого
объема.

Рис. 2.132. Окно редактора текстов
Здесь находятся также команды проверки орфографии
(Spell Check) и грамматики (Grammatik). Однако проверить ошибки я бы советовал
заранее -в Word'e, который значительно лучше знает правила русского языка.
Да и словарь у него значительно богаче.
Параметры текста, которые можно менять на панели настроек (как редактора,
так и самого инструмента Text), достаточно очевидны - список стилей, гарнитура,
размер шрифта, начертание, выпадающий список для выравнивания, сдвиги
абзаца вправо и влево, маркеры и нумерация... Значки и списки похожи на
аналогичные значки и списки других текстовых редакторов, вроде Word, WordPad,
или, скажем, редактора писем в Outlook Express. Так что комментировать
мне здесь особо нечего.
Ну, разве что тот факт, что абзацное выравнивание для фигурных надписей
тоже работает (если помните, в Фотошопе соответствующие кнопки просто
не доступны), хотя и не без странностей. Задав выравнивание вправо, вы
получите скачок... влево! Это происходит оттого, что Корел Дров производит
вы-
' Команду смены регистра можно вызвать и при редактировании текста в основном
окне CorelDRAW - комбинацией Shift-F3 (такой же, как в Word'e).
равнивание фигурного текста относительно левой границы прямоугольника,
в котором этот текст размещается.
Чтобы понять, где именно находится эта левая граница (может, ваша надпись
уже выровнена вправо или отцентрована!), полезно будет снять с нее выравнивание
кнопочкой None (см. рис. 2.133).
. И на панели настроек и в редакторе есть кнопка с буквой F. Щелчок по
ней открывает пятистраничное окно для оформления текста. На рисунке 2.134
показана вторая его страница - с параметрами абзацного форматирования.

Рис. 2.133. Отменяем выравнивание
Вся средняя секция (Spacing - интервалы) отдана расстояниям между символами (Character), словами (Word) и строками (Line), отступам вверху и внизу абзаца (Before paragraph и After paragraph), абзацному отступу (First line) и так далее.

Рис. 2.134. Параметры абзаца
Кнопка Hyphenation Settings, доступная только при работе с абзацным
тек-ом, позволит включить автоматическую расстановку переносов (Automatic
Hy-enation).
Как выбрать маркер абзаца или буквицу (страница Effects), как задать ко-[чество
колонок и ширину колонки, позиции табуляторов - все это оставляю я самостоятельного
изучения.
Чтобы поменять цвет букв в надписи или рамке, никаких специальных Ищрений
не требуется: щелкаете левой кнопкой по палитре, чтобы изменить ливку,
правой - обводку. Годятся и интерактивные инструменты заливки толщины
линии.
Подгонка текста при помощи мышки

![]() . Что это такое?
. Что это такое?
Щелчок по левой стрелочке (или все же палочке?) чуть-чуть увеличивает
ширину блока, соответственно меняя параметры текста: увеличивает расстояние
между символами в слове (параметр Character) и между словами (Word).
Можно пользоваться и клавишами-модификаторами. Щелкая с «контролем», вы
меняете только расстояние между символами (Character), а с «шифтом» -
только между словами (Word).
Щелчок полшжней палочке (или все же стрелочке?) чуть-чуть увеличивает
высоту блока и чуть-чуть корректирует параметры текста: увеличивает межстрочное
расстояние (параметр Line) и просветы между абзацами (Before Paragraph
и After Paragraph).
Если же тянуть da эти стрелочки-палочки, то происходит то же самое, но
не на шажок, а пропорционально растягиванию.
Все это ускоряет рутинные операции по подгонке текстового блока на странице.
Вместо того чтобы сначала тянуть рамку, а потом долго и нудно менять параметры
текста так, чтобы он точно помещался в блоке, вы - щелк, щелк, щелк! -
и все встало на свои места.
Если взяться стрелочкой формы (Shape) за фигурную надпись, то у нее тоже
появляются необычные органы управления - не то стрелочки, не то тройные
палочки (см. рис. 2.135). Если тянуть за левую вниз или вверх, то рамочка
будет растягиваться, но размеры букв в надписи останутся прежними. Вместо
этого будет увеличиваться (или уменьшаться) межстрочное расстояние.

Рис. 2.135. Необычные органы управления фигурным текстом
Если тянуть за правую, то увеличиваться (уменьшаться) будут расстояния
между буквами. А если тянуть с «шифтом» - то между словами.
Кроме того, вы можете взяться за белый квадратик возле буквы и потянуть,
чтобы подвинуть из всей надписи только одну букву или же повернуть вокруг
этого квадратика. Эта возможность очень полезна, когда текст размещается
на кривой (ниже мы это обсудим), и особенно - на кривой сложной формы,
на которой некоторые буквы могут стоять некрасиво, не на том месте, не
под тем углом. А вы тут и возьмете стрелочкой формы неверно стоящую букву
и подравняете.
Текст на кривой

Дойдя до края, Corel не выдает никаких сообщений, но начинает лепить буквы
одну на другую. Что делать?
Можно выделить весь текст и уменьшить размер букв. Можно растянуть кривую
стрелочкой формы (Shape). А можно просто подвинуть текст по кривой. Если
вы щелкнете по надписи стрелкой выбора (Pick), слева от нее появится красный
ромбик (правда, только в CorelDRAW 11). Если этот ромбик подвигать вправо-влево,
то вместе с ним по кривой будет ездить и надпись, как на рисунке 2.136.
По замкнутой кривой текст ездит кругами, а по разомкнутой, конечно же,
только до краев.

Рис. 2.136. Двигаем текст по кривой влево
Вот чего не советую делать, так это пытаться подвинуть текст обычными
черными узелками по углам и на серединах сторон. Потому что двигаться
текст не станет, а станет увеличиваться в размерах так, что не обрадуетесь.
Но как поступать тем, у кого девятая или десятая версия Корела, где такого
полезного красного ромбика нет и в проекте?
Горевать им не стоит и бежать в магазин за новой версией программы тоже
не надо. Ведь всегда можно воспользоваться панелью настроек (см. рис.
2.137), где соответствующие возможности тоже имеются.

Рис. 2.137. Настройки текста на кривой
Чтобы увидеть именно эту панель, а не какие-то другие, надо щелкнуть
по самой надписи, а не по кривой, на которой она расположена. Да при этом
щелкать надлежит стрелкой выбора, а не текстовым курсором! Вот после всех
этих сложностей и можно будет поменять отступ от левого края с помощью
строки ввода Horizontal Offset (самой правой на нашем рисунке).
В 11-м Кореле такая панелька тоже есть, пользоваться ею тоже можно. Надо
только разобраться, как.
Таская надпись за красный ромбик вправо-влево, мы с удивлением заметим,
что цифра в строке Horizontal Offset не меняется. То есть сдвиг с помощью
ромбика как бы задает начало отсчета, к которому прибавится значение,
введенное в строке Horizontal Offset.
Список Text Placement (размещение текста) позволяет быстро установить
надпись по центру кривой, по левому или правому ее краю. Тут тоже совместное
использование красного ромбика и списка приводит к изрядной путанице.
Если вы уже поработали ромбиком, программа начинает совсем по-другому
понимать, где у кривой центр, а где левый край.
Короче говоря, либо пользуйтесь ромбиком, либо списком. Потому что в 11
версии Корела сие гениальное нововведение плоховато ..увязано с более
ранними, тоже гениальными нововведениями.
Для надписей, расположенных на замкнутой кривой, список Text Placement
будет выглядеть совсем иначе, поскольку тут нет правого и левого краев,
нет и середины. Зато можно решить, на какой стороне фигуры должен будет
начинаться текст (см. рис. 2.138): вверху, на правой стороне, внизу или
слева. Что из этого может получиться, показано на рисунке 2.139.

Рис. 2.138. Расположение текста на дуге

Рис. 2.139. Текст на замкнутой кривой
Третий слева список на панели настроек (он называется Vertical Placement - вертикальное расположение) задает расстояние надписи от кривой. Варианты следующие (см. рис. 2.140):

РИс. 2. 140. Список Vertical Placement
базовая линия текстовой строки находится на кривой. Хвостики букв, выходящие вниз за базовую линию, будут кривую пересекать («у», «щ» или «q»); надпись целиком находится под кривой, даже вылезающие наверх части букв (таких, как «б», «d» или «k»); надпись целиком находится над кривой, даже нижние хвостики не пересекают линию; текст находится точно посредине кривой; произвольное положение надписи. Когда выбрана эта строка, положение надписи можно задавать вручную, в строке Distance from Path (вторая справа). Если вы просто зададите «дистанцию» вручную, то режим вертикального расположения автоматически перепрыгнет в последнюю строку.Список Text Orientation задает одно из четырех расположений текста в пространстве. Не знаю, о чем тут долго говорить - посмотрите на рисунок 2.141 и все поймете.

Рис. 2.141. Варианты пространственной ориентации надписи
Во втором н третьем вариантах большая часть команд вертикального расположения
текста оказывается недоступна. Можно задать только выравнивание по базовой
линии и свободное.
Самая правая кнопка на панели настроек (Place on. Other Side) поместит
надпись по другую сторону от кривой и перевернет ее вверх ногами. Она
тоже работает только в первом и четвертом вариантах пространственной ориентации.
То есть текст с такой противоестественной ориентацией, как во втором и
третьем вариантах, перевернуть нельзя.
Однако же стоит нам сначала перевернуть текст кнопочкой, а потом поменять
ему ориентацию, выбрав из списка, как выяснится, что нет ничего невозможного.
Перемещение текста на кривую
Не обязательно набирать текст непосредственно на кривой, есть возможность поместить на кривую уже набранный текст. Делается это командой Fit rext To Path в меню Text. Появится толстенькая стрелочка, которой вы должны эудете указать на линию и щелкнуть мышкой.
Фигурный текст можно поставить на любую фигуру или линию (кроме сгруппиро-занных), а абзацный - только на незамкнутую линию.
В отличие от фигурного абзацный текст не обязан весь помещаться на од-гой
линии. Если внизу блока появляется стрелочка, которая, как мы помним,
юобщает о наличии непоместившегося текста, можно щелкнуть по ней и пометить
продолжение на другой линии, внутри какой-нибудь фигуры или i заново растянутой
рамке.
Но вообще, управляться с абзацным текстом на кривых сложновато. Точнее,
по сути-то ничего сложного, но сама программа ведет себя странно. То вдруг
текст пропадает из виду - пусто на кривой, да и все. То одна буква отлетит
кула-то в сторону и никак ее на место не вернешь. То надпись съедет, а
назад вернуться не хочет. Самокритичный автор, как обычно, предполагает,
что сам в этом виноват. Может, думает он, система у меня перегружена полезными
программами? Или я памяти мало Корелу выделил? Но может, думает автор,
и сама программа не без тараканов?
На этой мысли автор успокаивается и переходит к следующей маленькой главке,
в которой-расскажет вам про...
Отделение кривой
Чтобы кривая не мешались, вы можете по ходу оформления текста выделить
ее (отдельно от текста) и обесцветить. Поглядывайте на информационную
строку - что там выделилось! Текст на кривой информационная строка называет
Text on Path, а саму кривую - Control Curve (управляющая кривая).
Когда оформление окончено и вы уверены, что больше вам ничего поправлять
не потребуется, можете отделить текст от кривой командой Break Text Apart
в меню Arrange. Отделенный текст станет, хоть и искривленным, но просто
текстом - Artistic Text. Можно даже пересадить его на другую кривую.
Операции с растровой графикой
В начале кореловского раздела я говорил, что команда импорта изображений позволяет добавлять на страницу растровые картинки. Давайте коротко ознакомимся, что CorelDRAW позволяет с этими картинками делать.

Рис. 2.142. Настройки растрового изображения
На рисунке 2.142 вы видите панель настройки растровых изображений. Слева
все знакомо - размеры и местоположение объекта, увеличение в процентах
и замочек для фиксации отношения высоты к ширине, угол поворота, а также
две «полукнопки» для переворота по горизонтали и вертикали. Им соответствуют
обычные, уже хорошо нам известные операции со стрелкой выбора - растягивание,
перемещение, повороты и перевороты.
А в предпоследней группе идут уже специфические растровые кнопки. Первая
отправляет рисунок для редактирования в Corel PhotoPaint. (Без комментариев.)
Вторая (Crop Bitmap) обрезает рисунок. Сразу же возникает вопрос: по какой
такой рамке обрезается рисунок, если, растянув рамку стрелкой Pick, как
ни старайся, фрагмент рисунка не выделишь?
Ответ немного неожиданный: не надо растягивать рамку, не надо браться
а черные узелки, а надо браться за белые (пустотелые), которые управляют
формой! Когда речь идет о растровом изображении, белые узелки управляют
формой обрезки этого изображения.
Стоит вам щелкнуть стрелкой Pick по любому из белых узелков, как вокруг
рисунка появится голубая линия обрезки. Таская узелки, мы и будем менять
линию обрезки: все, что выходит за эти голубые границы, программа тут
же лрячет. Это позволит нам использовать именно ту часть растрового изображения,
которая нам нужна. Как принято говорить, - создать обтравочный контур.
А по команде Crop Bitmap (меню Bitmap) еще и обрежет. Правда, обрезается
шсунок не точно по голубой линии, а по габаритам - по четырехугольнику,
шисанному вокруг голубой линии.
Стрелочка Shape, в отличие от стрелки выбора, позволит нам редактировать
голубую линию практически любыми способами, как и любую замкнутую кривую
таскать узелки, выделять узелки (чтобы таскать их группами), добавлять
и удалять узелки (двойным щелчком), менять прямую линию на кривую Безье,
трансформировать углы и так далее.
Далее идет кнопка трассировки (Trace Bitmap), запускающая программу СorelTRACE
для перевода битмапа в вектор. Об этом - в следующей главе.
Кнопка Resample the Bitmap позволит изменить размеры и разрешение ри-унка,
что скажется не только на его внешнем виде, но и на размерах ореловского
файла.
Предпоследняя кнопка ставит на экран докер Bit-lap Color Mask, с помощью
которого можно будет указать на рисунке от одного до десяти цветов, которые
олжны стать прозрачными (см. рис. 2.143).
Дело это нам уже достаточно понятное: тут и пипетка, чтобы взять цвет
с рисунка, и движок допуска olerance. Ну, и вдобавок, кнопка Apply, которую
надлежит нажимать, чтобы увидеть результаты своего труда.
Докер сумеет не только спрятать выбранные цвета, но и, наоборот, показать
только их, а спрятать все стальные. Достаточно всего лишь поставить верхний
ереключатель из положения Hide Colors (прятать цвет) в положение Show
Colors (показывать цвета).
Самая последняя кнопка-меню на панели настроек энадобится нам при верстке
в Кореле, когда надо будет зганизовать обтекание рисунка текстом. Откройте
ее и эсмотрите, какие там предусмотрены варианты.
Откройте также меню Bitmap и загляните в подменю Mode, когда захотите
поменять RGB на CMYK или Grayscale на Black and White.

Рис. 2.143. Выбираем прозрачные цвета
Ну и конечно, поройтесь в подменю 3D Effects, Art Strokes, Blur, Camera, Color Transform, Contour, Creative, Distort, Noise и Sharpen Plug, чтобы понять, как работают кореловские обработки и чем отличаются от фотошоповских.
CorelTRACE

Я расскажу вам об этой программе очень коротко, потому что по-насто-яшему годный результат - векторный рисунок, достаточно точно воспроизводящий форму сфотографированного объекта и при этом не отягощенный тысячами лишних деталей, - получить в ней непросто. Особенно когда оригинал цветной, красивый, с тонкими цветовыми переходами.
Иногда проще взять рисунок в CorelDRAW и, что называется, «обложить кривыми», чтобы воспроизвести его форму вручную. Так вы, по крайней мере, выделите на рисунке именно существенные детали, а не случайные и ненужные царапины и тени.
Перед трассировкой сканированное или фотографическое изображение хорошо бы как-то загрубить в графическом редакторе - повысить контраст (вспомните фотошоповские команды Curves и Levels), насыщенность (сатурацию), повысить резкость (не забудем про фильтр Unsharp Mask).
Очень бы неплохо подчеркнуть линии, а окраску поверхностей, наоборот, ослабить. Например, можно попробовать фотошоповские команды Equalize и Posterize (меню Image > Adjustments) по отдельности или вместе. Или поэкспериментировать с кореловскими обработками из меню Bitmap > Contour, которые отыскивают на фотографии контуры.
На рисунке 2.144 вы видите окно CorelTRACE 11, в которую загружена фотография принтера (левая половина), а справа показаны результаты трассировки - получающийся рисунок и количество линий (объектов), из которых он состоит (надпись Number of Objects: 354 вверху).
Как обычно, основные средства для работы расположены слева на вертикальной панели инструментов, а вверху появляется настроечная панель переменного вида - для каждого из инструментов своя.
Что же за инструментарий у программы? Большая часть кнопок - это методы трассировки.
Например, на нашем рисунке нажата самая верхняя кнопка, которую всплывающая подсказка называет Outline (контур). Движок Accuracy (точность) на панели настроек задает качество оцифровки. Чем выше это число, тем лучше выглядит картинка. Но, с другой стороны, чем выше это число, тем больше кривых создается для воспроизведения фотографии в векторном виде, а значит, сильно растет объем файла и усложняется работа с ним. В каждом конкретном :лучае нам придется подбирать самый подходящий метод трассировки и определять оптимальное соотношение размера и качества.

Рис. 2.144. CorelTRACE 11
Нажав кнопочку Do Trace 
Метод Outline основан на построении из пикселей близких оттенков замкнутых
контуров (незамкнутых линий в этом случае не будет вообще). Выбрав в сачестве
инструмента стрелочку (Select) и пощелкав ею на результате, вы эти сонтуры
увидите.
Потом возьмете рисунок в CorelDRAW и там все лишнее из него удалите, что-то
подправите, что-то нарисуете заново. Но лучше сначала проверить остальные
методы.


Рис. 2.145. Настройки трассировки по методу Advanced Outline
Посмотрите сами, как влияют на результат список Noise Filter (фильтрация
омех), движок Complexity (сложность), строка ввода Max Colors (максимальное
эличество цветов), движок Node Reduction (упрощение линий - уменьшение
эличества узелков), список Node Type (создавать только гладкие узлы -nooth,
или же возможны и точки излома - Cusp) и строка Minimum Object Size минимальный
размер создаваемого контура).
i \ Следующий режим - Centerline - выполняет трассировку незамкнутыми
кривыми, a Centerline Outline - смешанную: замкнутыми и незамкнутыми.
Но доступны эти режимы для черно-белых файлов без полутонов.
Чтобы черно-белый файл без полутонов был приличного качества, это должна
быть гравюра (тушь), сканированный текст либо иное очень контрастное изображение.
CorelTRACE позволяет немедленно перевести рисунок в ч/б. В меню Image
> Mode есть для этого команда Black and White', которая попросит вас
указать всего один параметр - пороговое значение яркости. Все, что темнее
этого порога (по умолчанию - 128), станет черным, все, что светлее, -
белым.
Режим Sketch (набросок) создает эскиз изображения, составленный из нескольких
слоев Ц1триховки, выполненной под разными углами.
В режимах (Mosaic (мозаика) и 3D Mosaic программа заполняет ваш объект
точками разного размера и формы (круглыми, квадратными или ромбическими,
с имитацией объема или без).
Последний режим (Woodcut - гравюра на дереве) имитирует работу штихелем
по дереву и предназначен для всякого высокохудожества.
Сохраняется векторизованное изображение в файле с расширением стх, которое
потом легко будет импортировать в CorelDRAW.
А вообще, сложное, хорошо отработанное изображение на основе фотографии
может содержать тысячи деталей и всегда требует кропотливой работы.

Рис. 2.146. Рисунок из клип-эрта - 2400 кривых
По умолчанию главное меню CorelTRACE спрятано, но вы сможете достать
его через контекстное меню любой кнопки.
Например, рисунок 2.146 (явно обрабатывавшийся руками) состоит из 2400
линий, из них на сам грузовик приходится 2000 деталек.
Я бы советовал всем начинающим внимательно изучать чужие работы на предмет
того, как в них достигается тот или иной эффект, раздобыть наборы векторных
рисунков (Clip-art) и поглядеть, что там и как сделано. Например на рисунке
2.147 показано, на какие части разбирается замечательное лобовое стекло
грузовика.

Рис. 2.147. Разбираем лобовое стекло
Прикладные применения
Заканчивая графический раздел самоучителя, я хотел бы рассказать вам о двух прикладных применениях пакета CorelDRAW Graphics Suite 11 - для изготовлении кнопок (активных элементов веб-страниц) и аиимации.Изготовление кнопок
Кнопка, которую можно будет нажимать мышкой на веб-странице, вовсе не
обязана выглядеть именно как кнопка, это может быть просто надпись, рисунок
с какими-нибудь спецэффектами - да все что хотите, потому что CorelDRAW
сделает вам активный элемент из любого объекта.
Выделяете этот рисунок или надпись и запускаете команду Create Rollover
из подменю Effect > Rollover. Объект получает название Rollover [Normal],
а, кроме того, CorelDRAW создает под исходным объектом две его копии (правда,
их пока и не видно), которые вы сможете потом изменить, чтобы кнопка ваша
действительно нажималась, когда посетитель сайта щелкнет по ней мышкой.
Чтобы приступить к редактированию кнопки, не обязательно лезть в меню
Rollover или контекстное и запускать команду Edit Rollover - можно сделать
просто Ctrl-щелчок по ней, Появится дополнительная панель Internet (см.
рис. 2.148).

Рис. 2.148. Создаем кнопку
1. В окошке, которое всплывающая подсказка называет Internet Address,
ведите именно то, что просят - интернетовский адрес, на который собираетесь
<тправить посетителей своего сайта.
Если кнопка будет располагаться во фрейме, то в самом правом списке (Target
Frame) выберите, где должна будет появляться новая страница: в том же
фрейме (_self), в родительском фрейме (_parent), в том же окне браузера,
заняв его целиком (_top) или в новом окне браузера (_blank). Я эти вещи
здесь не разъясняю, а всех интересующихся отсылаю к разделу «Создание
Web-страниц» «Самоучителя полезных программ».
Самая правая кнопка позволит вам собственноручно указать геометрическую
форму той активной области, в которой щелчок мыши будет вызывать нажатие
кнопки (Hotspot). Возможны два варианта: активная область совпадает с
формой объекта (помечена строка Object shape) или имеет форму прямоугольной
рамки вокруг объекта (помечена строка Bounding box of object).
Например, ваша кнопка состоит из одной только надписи. Чтобы посетителям
вашего сайта легче было по ней попадать, установите активную область прямоугольной
формы.
Если вам потребуется поменять адрес ссылки (или вы не ввели его при создании кнопки), щелкните по кнопке мышкой, чтобы ее выбрать, введите новый адрес и нажмите Enter, чтобы подтвердить ввод. При этом в режим редактирования не заходите, а то адресная строка станет недоступна.
2. Теперь в левом списке вместо первой строки (Normal) выберите вторую
(Over) и измените рисунок: так будет выглядеть ваша кнопка при подведении
курсора.
Затем берете третью строку (Down) и задаете, какой вид будет у кнопки
в момент, когда посетитель вашего сайта по ней щелкнет.
Если вы делаете кнопку, похожую именно на кнопку, то для имитации нажатия
обычно ее чуть смещают, чуть уменьшают, меняют цвет или направление градиента.
Если же ваш «роловер» выглядит нетрадиционным образом, то и второе-третье
состояние может быть какими-нибудь необычными. В режиме редактирования
кнопки возможны любые кореловские преобразования и спецэффекты. Можно
даже частично или целиком удалить одно из состояний кнопки и нарисовать
какой-то совсем другой объект (например, поменять текст). Лишь бы посетитель
сайта не растерялся от излишней необычности ваших дизайнерских решений.
3. Сделав все, что собирались, заканчиваете редактирование командой Finish
Editing Rollover в контекстном меню или меню Rollover (кнопка с таким
названием есть и на панели Internet).
-ад\ Теперь можно посмотреть кнопку в действии. Кнопка Live preview of
Roll-5? over (предварительный просмотр) покажет прямо здесь, на кореловской
) .' '-' 1 странице, как поведет себя кнопка при подведении мыши и щелчке.
Потом отключите просмотр и сможете снова что-то поправить.
При таком просмотре гиперссылка не работает, можно ознакомиться только с внешним видом получающейся кнопки - хорошо ли нажимается...
4. Ну вот, кнопку сделали и проверили, все красиво, все нас устраивает
Как теперь ее использовать на веб-странице? Прежде всего надо ее сохранить.
CorelDRAW сохраняет кнопку в виде веб-страницы и трех рисуночков - для
трех состояний нашего активного элемента.
Щелчок по этой кнопке на панели Internet вызывает на экран многостраничное
окно сохранения кнопки (см. рис. 2.149).

Рис. 2.149. Сохраняем кнопку
В строке Destination надо указать папку, куда будет сохраняться веб-страница.
Если сохраняете ее в эту папку не в первый раз, обязательно пометьте строку
Replace existing files, чтобы программа могла перезаписывать существующие
файлы, иначе она выдаст ошибку.
Галочка в строке Display in Browser When Done приведет к тому, что после
того, как вы нажмете ОК, будет запущен браузер и в него загрузится вебстраница
с вашей кнопкой (сможете проверить, правильно ли кнопка отображается в
браузере, работает ли гиперссылка).
Но можно все это проверить прямо сейчас - щелкнув по широкой кнопке Browser
Preview внизу окна.
Секция Export Range предлагает выбрать, что именно сохранится на вебстранице:
если пометить строку Selection, то в файл будет сохранена одна только
выбранная кнопка. Строки АИ (все), Pages (страницы, номера которых надо
будет указать) или Current Page (текущая страница) позволят создать из
коре-ловского файла целую веб-страницу или даже несколько.
Перейдя на вторую страницу (Details - детали), вы сможете задать имя для
своей веб-странички. По умолчанию имя совпадает с именем кореловского
файла, в котором кнопка создавалась.
На странице Images (изображения) можно поменять имена рисуночков -состояний
кнопки. По умолчанию они получают имена hex0.jpg (основной рисунок, первое
состояние кнопки), hexl.gif (состояние кнопки при подведении мышки) и
hex2.gif (состояние кнопки при щелчке), вы найдете их в поддиректории
images.
Когда вы, наконец, нажмете ОК, программа создаст в указанном вами месте
веб-страницу. Потом вы сможете посмотреть ее код, взять из него все нужное
и перенести на свою собственную веб-страницу.
Чтобы использовать у себя этот код, совершенно не обязательно знать язык
JavaScript и разбираться в тонкостях стилевой разметки CSS. Надо только
понимать, что состоит все это хозяйство из двух частей - из программы
(текста скрипта) и тегов для размещения кнопки на странице.
Скрипт начинается таким тегом:
<script language="JavaScript">
и заканчивается таким:
</script>
Его можно скопировать и поставить в любое место страницы, он никак не
повлияет на внешний вид. А вот лезть в текст программы без мыла и глубокого
знания JavaScript не рекомендуется - просто копируйте целиком.
Параметры отображения самой кнопки находятся между тегом <DIV ...>
и тегом </DIV>. Тут можно немножко пошуровать ручками.
В теге DIV можно поменять значения параметров left (отступ от левого края)
и top (отступ от верхнего края), чтобы задать местоположение кнопки на
странице. По умолчанию Корел задает для кнопки абсолютное расположение
на странице. Но те, кто читал «Самоучитель полезных программ» или иным
способом ознакомился с устройством HTML и CSS, понимают, что в наших силах
вместо абсолютного задать относительное местоположение рисунка -сдвиги
относительно предыдущего рисунка или текстового блока.
В теге <А HREF...> вполне можно поменять адрес, на который отправляет
кнопка (параметр src). Если что-то в Кореле не срослось и кнопка по щелчку
никого и никуда не отправляет (а такое случается!), здесь можно эту ошибку
поправить.
В теге <IMG...> можно поменять геометрические размеры кнопки (width
и height). Но лучше выбрать правильные размеры сразу при создании кнопки
в CorelDRAW, чтобы не портить качество рисунка его излишним увеличением
или не заставлять посетителя вашего сайта без толку скачивать слишком
большие файлы, который потом все равно приходится уменьшать.
Создание векторной анимации


Рис. 2.150. Corel R.A.V.E. 2.0 в исходном положении -анимация пока не создана
Панель Timeline состоит из двух частей: слева - дерево объектов, находящихся
на данном рисунке, а справа сама линии жизни - графики, показывающие,
с .какого кадра и по какой каждый из объектов присутствует на экране.
Каждому объекту в дереве соответствует своя собственная линия жизни. Черные
шарики в каждой строке нашего рисунка - это и есть начальные точки линий
жизни. Стоит взяться мышкой за любой из шариков и потянуть вправо, как
из него вытянется линия. Теперь этот объект будет красоваться на экране
в течение нескольких кадров.
Чтобы нам не вытягивать вручную линии жизни для каждой из деталей нашего
человечка, Corel R.A.V.E.' предлагает это дело хотя бы отчасти автоматизировать.
Проще всего создавать анимацию из сгруппированных объектов, из надписей
и из переходов (см. главу «Переходы»).
Сгруппированными объектами занимается команда Create Sequence from Group
(создать последовательность кадров из группы), которую вы найдете в меню
Movie. Если, конечно, догадаетесь такой объект выделить. А не догадаетесь
- команда окажется недоступна.
На рисунке 2.151 можно посмотреть, что получилось, когда я попросил программку
преобразовать в анимацию группу из четырех сгруппированных объектов. Верхняя
черная линия в строке Group of 4 Objects - это линия жизни всей группы,
а четыре кружка ниже - линии жизни входящих в нее объектов (чтобы увидеть
линии отдельных объектов, нужно щелкнуть в дереве по шпо-сику возле имени
группы и развернуть эту ветвь).

Рис. 2.151. Преобразовали группу в анимацию
Что можно понять из этого рисунка? Что созданная анимация содержит четыре
кадра, но каждый из объектов группы находится на экране в течение ровно
одного кадра. Выглядит это как быстрое поочередное появление кривых и
многоугольников.
Взявшись мышкой за какой-нибудь из черных кружков и потащив его линию
жизни вправо или влево, мы тем самым поменяем время присутствия данного
объекта на экране. Получится, что линии и фигуры живут на экране разное
время. Некоторые будут находиться на экране одновременно.
Примерно так же работает команда Create Sequence from Text (создать
последовательность кадров из надписи): каждая буква фигурной надписи показывается
в течение ровно одного кадра. И это тоже поддается изменению простым растягиванием
линии.
Обращаю ваше внимание на то, что программа работает только с фигурными
надписями, а с обычным текстом в рамке никаких дел иметь не желает И это
не последний ее каприз, будут и другие.
Команда Create Sequence from Blend (создать последовательность кадров из перехода) работает немного иначе, чем две предыдущие. На рисунке 2.152 вы видите, что произошло, когда на кадры был разложен переход квадрата в круг с шестью промежуточными объектами. Получилась анимация из восьми кадров: исходный и конечный кадры плюс шесть промежуточных.

Рис. 2.152. Преобразовали переход в анимацию
Взглянув на линию, мы сразу догадаемся, что воз это время на экране
будет находиться один и тот же объект, плавно меняющий свою форму - раз
линия жизни одна, значит, и «живущий» объект один.
Берясь мышкой за квадратики в начале и конце линии, мы можем укорачивать
(ускорять) и удлинять (замедлять) анимацию. Промежуточные объекты R.A.V.E.
достраивает достаточно плавно, используя те же самые алгоритмы, которыми
пользовался и сам CorelDRAW при построении переходов.
Если мы возьмем объект, состоящий из двух переходов (например, круг переходит
в квадрат, а тот - в звезду), и применим к ним команду Create Sequence
from Blend, то получится вот такая линия жизни (см. рис. 2.153).

Рис. 2.153. Преобразовали в анимацию двойной переход
Чтобы команда Create Sequence from Blend была доступна, вы должны выделить
весь переход целиком, а не какую-то его часть.
Кроме того, все переходы должны быть направлены в одну сторону (обращайте
внимание на стрелки, которые инструмент Interactive Blend рисует между
объектами), иначе команда создания последовательности не поймет, в какую
сторону строить переходы, и работать не будет.
Если программа неправильно определила направление очередного перехода
и появились стрелки, направленные навстречу друг другу, вы всегда сможете
поменять направление стрелки, выделив нужную фигуру (например, растя-дув
рамочку с клавишей Alt) и отправив ее на передний или задний план командой
Arrange > Order > То Front (или То Back).
Но все равно, при слишком сложных переходах (с тенями, экструзией и прочими
ресурсоемкими красотами) возможны глюки, недоразумения, а то и появление
некоего мастера восстановления после сбоя (Recovery Wizard), предлагающего
либо сразу закрыть программу, либо сперва сохранить файлы.
Обратите внимание на то, что узелки на линии жизни были круглыми, когда
мы преобразовывали в мультик группу или текст, а когда стали делать это
с переходом, оказались квадратными. Квадратный узелок обозначает ключевой
кадр (keyframe) - точку радикальных перемен в нашей анимации.
Поставив курсор в ключевой кадр, вы сможете изменить объект любым известным
вам способом - поменять в нем заливку и обводку, увеличить или повернуть,
добавить эффекты или изменить их параметры (правда, не все1!), преобразовать
в кривые, поменять форму. После этого аниматор начнет сам достраивать
промежуточные кадры от одного ключевого кадра к другому - автоматизировать
нашу работу.
Если же вы меняете что-либо, встав на обычный, рядовой кадр, то ваши действия
скажутся на всех кадрах без исключения.

Если же курсор стоял на обычном круглом узелке, то узелок преобразуется
в квадратный. Надо понимать только, что преобразовать разрешается только
правый узелок, левый станет квадратным автоматически.
Может быть, вам будет удобнее пользоваться двойным щелчком мышки. Если
попадете по круглому узелку, то преобразуете его в квадратный, а если
по любой свободной точке на линии жизни, создадите новый ключевой кадр.

В качестве элементов анимации можно использовать и растровую графику.
Например, загрузить некое реалистическое (или, наоборот, фантастическое)
изображение, созданное в Фотошопе, поставить ниже всех в дереве объектов
(чтобы оно никого не перекрывало), растянуть ему линию жизни на всю создаваемую
сцену - вот и вышли «декорации», оформление сцены, на которой будет происходить
действие.
Можно преобразовать круглый узелок в квадратный не только для отдельного
объекта, но и для сгруппированных объектов. Тогда линии жизни всех объектов
группы станут одинаковой длины (см. рис. 2.154) и будут оставаться такими
и при любых растягиваниях линии жизни. А значит, все объекты будут показываться
одновременно.

Рис. 2.154. Будем изменять всю группу одновременно
Но это еще не все. Изменив в ключевом кадре цвет, форму, положение, наклон или угол поворота, применив к группе какие-нибудь эффекты, мы создаем анимацию всей группы. R.A.V.E. будет плавно - от первого кадра к последнему - менять цвет, форму, положение и все прочее.
Можно даже редактировать отдельные объекты группы - выбирая их с клавишей
Ctrl, но изменять линии жизни по отдельности нельзя.
Вот вам простой пример. Я нарисовал в Кореле человечка, увлеченно читающего
книжку про Масяию (такой книги пока что нет, но когда-нибудь, наверное,
будет). Рисунок представлял собой несколько овалов (лицо, глаза, зрачки)
и кривых (рот, брови, уши), а также сгруппированный объект в форме книжки
- (см. рис. 2.150). Чтобы заставить человечка открывать и закрывать рот,
двигать бровями и водить глазами по строкам, я сделал следующее.
Скопировал рисунок в Кореле и вставил в Рэйве. Раскрыл дерево объектов
и стал растягивать линии жизни для объектов, поочередно выделяя их в дереве.
Пользуясь тем, что объект, который выделен в дереве, выделяется и на рисунке
(так мне удалось понять, где тут у него глаз, а где нос), я сразу же давал
объектам понятные имена (щелчок правой кнопкой мыши по названию, команда
Rename) - так с ними будет проще работать в дальнейшем (с.м. рис. 2.155)'.
' В менеджере объектен в CorelDRAW тоже можно давать имена объектам -
точно таким же способом.

Рис. 2.155. Анимирую человечка с книжкой
Если объект предполагалось по ходу дела менять (брови, зрачки, рот,
уши), двойным щелчком я преобразовывал последний кадр данной строки в
ключевой. Если же объект или группа должны остаться неизменными (книжка,
овал лица, глаза), оставлял узелки круглыми.
Далее. Выбрал в дереве, скажем, рот. Поставил (двойным щелчком) дополнительный
квадратный узелок там, где человечек должен улыбнуться, взялся за него
инструментом Shape и изогнул, как надо.
Выбрал левый зрачок, поставил дополнительные узелки и изменил его местоположение
в этих ключевых кадрах так, чтобы зрачок двигался. Потом то же проделал
с правым зрачком. Потом с бровями. Потом с ушами, которыми мой человечек
тоже немножко шевелит от удовольствия.
Hv и все это вместе у меня задвигалось, заулыбалось - примерно так, как
я и планировал.
Потом я вызвал команду предварительного просмотра флэш-анимации в браузере
(File > Flash Preview in Browser). Тут меня ожидал неприятный сюрприз:
некоторые детали, которые при просмотре в аниматоре были отлично видны,
после экспорта оказывались в некоторых кадрах перекрыты другими.
Тогда я вернулся в Рэйв, принялся выделять пропавшие предметы и ставить
их на передний план командой Order > To Front в меню Arrange или контекстном.
И каждый раз смотрел, что у меня выходит в браузере, пока все не встало
на свои места.
Затем я добавил звуковое сопровождение, импортировав в программу wav-файлы
(File > Import, формат файла: WAV - Windows waveform) и подвинув их
узелки в соответствии с тем, в каких кадрах каждому звуку надлежало раздаться
(группа объектов Audio вверху дерева).
Снова просмотрел и прослушал в браузере.
Когда, наконец, все получилось так, как хотелось, я экспортировал муль-тик
во флэш-файл командой File > Export.
На рисунке 2.156 показано окно экспорта в swf-файл (расширение swf имеют
файлы формата Macromedia Flash). Если вам нужно экспортировать только
движущиеся объекты, пометьте строку Objects, я же собирался экспортировать
весь рисунок, поэтому и пометил строку Stage (вся сцена). В нижней части
окна подобрал параметры сжатия звука. Нажал ОК.

Рис. 2.156. Экспорт в формат Macromedia Flash
Потом я вставил swf-файл на веб-страницу с помощью тега Embed. Примерно такой строкой:
<embed src="Graphicl.swf width="300" height="200">
- имя файла, ширина и высота изображения. Таким же тегом можно ставить
на страницу и простые, не анимированные рисунки в формате Flash, которые
позволяется создавать в CorelDRAW. (Про теги я ничего не объясняю, а если
о создании веб-страниц вам ничего не известно, можете прочесть в «Самоучителе
полезных программ» раздел «Создание web-страниц».)
Мультик можно сохранить также в собственном формате Corel R.A.V.E. (файлы
с расширением elk). Именно так и следует поступать, пока анимация не готова.
Кроме того, возможен экспорт в видеофайлы формата AVI (Video For Windows),
MOV (Quick Time Movie), а также в анимированный gif-файл. Но gif-анимацию
лучше делать все-таки в ImageReady. По крайней мере, они будут заметно
меньшего размера.
Как и CorelDRAW, R.A.V.E. требует немало памяти и ресурсов процессора.
Иногда ни с того ни с сего программа начинает вести себя странно. Например,
перестает нормально показывать мультик, когда вы нажимаете кнопку
воспроизведения (то все замелькает, а то, наоборот, все пропадет), или
вдруг запретит перетаскивать строки в дереве объектов, или еще что-то.
Часто это означает, что запущено слишком много других программ - Рэйву
мало что достается. Можно выключить лишние программы, закрыть R.A.V.E.
и запустить
снова.
А если процессор вашего компьютера все равно не успевает просчитывать
метаморфозы, которых вы понаделали в своем мультфильме, просматривайте
результат в браузере - командой File > Flash Preview in Browser, тут
глюков не бывает. Для покадрового просмотра можно также таскать движок
на верхней линейке.
