Ресурсы Интернета и ссылки на них
|
Ресурсы Интернета и ссылки на них В Интернете существует множество сайтов. Они различаются оформлением, содержанием, группами пользователей, на которых эти сайты ориентированы, но все они объединены в единую систему, по которой вы можете перемещаться. Для того чтобы обратиться к тому или иному сайту или странице, вы можете задать ее адрес. Но иногда это неудобно или невозможно — адреса бывают достаточно длинными, и набирать их каждый раз было бы слишком утомительно. Да и запоминать полный адрес страницы (его длина может достигать 255 символов) захочется далеко не всем. Поэтому для перемещения по страницам Сети используются специальные объекты — ссылки, которые указывают браузерам, какой файл следует отобразить в следующий момент. Для активизации ссылки (перехода по ней) пользрвателю достаточно щелкнуть по указателю ссылки — тексту или изображению, представляющему ссылку на web-странице (рис. 19.1).  Рис. 19.1. Ссылки связывают между собой страницы Всемирной паутины Работая с Интернетом, вы, возможно сами того не зная, постоянно обращаетесь к его ресурсам — текстовым файлам, web-страницам, графике, системам электронной почты и другим объектам. Конечно, перед вами они предстают в виде изображений на экране монитора, но за каждым из полученных файлов стоит реальный компьютер, отправивший его в ответ на ваш запрос. Для того чтобы пользователи Интернета имели возможность обратиться именно к нужному ресурсу, им необходимо иметь возможность вызвать нужный компьютер и хранящиеся на нем файлы. Любой компьютер, подключенный к сети (не только к Интернету, но и к локальной сети, установленной, например, в офисе фирмы) может быть вызван при помощи цифрового кода из четырех байт — IP-адреса. Этот адрес выглядит примерно следующим образом: 195.32.45.67 В зависимости от числа компьютеров в сети, эти четыре байта могут иметь разное значение. Например, первые три байта определяют номер сети, а последний байт — номер компьютера. Такой случай характерен для небольших сетей. Если сеть более крупная (например, корпоративная сеть крупной фирмы), то ее номер может определяться первыми двумя или даже одним байтом, а остальные задают конкретную машину. Три байта позволят задать адреса для 65 536 компьютеров, а один байт, остающийся для номера сет», можно использовать для обозначения максимум 256 сетей. Поэтому таких больших сетей совсем немного. Один, два или три первых байта могут представлять более мелкие сети, «вложенные» друг в друга. ПРИМЕЧАНИЕ. IP-адрес называется так потону, что используется в составе сетей, работающих с протоколом (алгоритмом) передачи данных IP — Internet Protocol (Протокол интернета). Такая система именования компьютеров и компьютерных сетей позволяет легко и просто использовать адреса компьютеров в различных программных средствах, взаимодействующих с сетями. Однако для пользователя цифровые коды неудобны — их трудно запоминать. Поэтому для удобства работающих в Интернете людей была введена более близкая к человеческому языку система обозначения компьютеров. В ней каждому из компьютеров, подключенных к сети, может быть присвоено ими. Зная его, можно получить доступ к хранящимся на компьютере программам и данным. Компьютер, подключенный к сети, часто называют доменом, поэтому вся система обозначений, основанная на использовании символьных имен, получила название DNS (Domain Name System) — система имен доменов (или система доменных имен). Имя домена принято называть адресом. Каждый раз, когда пользователь дает программе (например, браузеру) распоряжение обратиться по тому или иному адресу, специальное программное обеспечение, установленное на сервере (главном компьютере сети), преобразует имя в цифровой IP-адрес, по которому и производится поиск нужной машины. ПРИМЕЧАНИЕ. Систему, преобразующую символьные имена доменов в IP-адре са и наоборот, называют сервером доменных имен. Часто для обозначения этого сервера используют аббревиатуру DNS, но уже в значении Domain Name Server — Сервер доменных имен (Сервер имен доменов). Так как в большинстве случаев вам придется иметь дело именно с символьными именами, а не с последовательностями цифр IP-адресов, рассмотрим подробно правила построения адресов ресурсов Интернета. Несмотря на то, что в Интернете существует множество практически независимых друг от друга систем, например, служба web-страниц (чаще ее называют WWW (World Wide Web) или Всемирная паутина), служба электронной почты (e-mail) и т. д., адреса всех принадлежащих им ресурсов строятся по одному принципу. Поэтому рассмотрим вначале наиболее общий случай — имя файла, хранящегося на сервере, а затем разберемся в том, как строятся адреса других елужб и систем. ПРИМЕЧАНИЕ. Адрес ресурса Интернета часто называют URL — Universal Resource Locator — Уни версальнтый указатель ресурса. Адрес файла, помещенного на сервере, может выглядеть примерно следующим образом: http://jerry:cvl45@www.alpha.server.com:80/cgi-bin/catalogue.pl?group =120&product =800 Для человека, не имеющего пока представления о правилах построения адресов, это может выглядеть как почти случайный набор символов, однако в адресе файла можно выделить несколько групп, каждая из которых имеет свой смысл. Разделим адрес на эти группы, сохранив пока (для наглядности) их исходные значения: http://][[jerry][:cvl45]@][www.alpha.server.com][:80][/cgi-bin/catalogue.pl] [?group =120&product=800] Квадратные скобки обозначают границы групп. Теперь запишем тот же адрес, но используем вместо значений групп символов их условные наименования. Это поможет понять структуру адреса и упростит их дальнейшее описание. protocol://][[username][:password]@][domai'n][:port][/path][/file][?parameters] Рассмотрим назначение полей адреса. Имена доменов, а также поле протокола не чувствительны к регистру (большие и маленькие буквы не различаются). ВНИМАНИЕ. При записи адреса ресурса (URL) допускается использовать только латинские буквы (цифры и некоторые символы (например «-»(дефис) или «_» (подчеркивание)). Использование пробелов или символов национальных алфавитов (в том числе и русского) приведет к ошибкам. Впрочем, в настоящее время рассматривается вопрос о введении адресов, записанных кириллицей. B большинстве случаев для обращения к тому или иному ресурсу Сети исполь-зовать все доступные поля адреса не требуется. Например, для обращения к web-странице обычно хватает имени домена и (в некоторых случаях) пути. Если имя файла не указано, то по умолчанию открывается файл с именем index.htm (index.html). В настройках серверных программ, обслуживающих работу сайта, можно указать иное имя вызываемого по умолчанию документа. Параметры вызова используются при обращении к размещенным на сервере программам. Так им передается необходимая информация. Если вам необходимо обратиться, например, к файлу, расположенному на фай-ловом сервере, то адрес строится аналогичным образом. Вместо протокола передачи web-страниц (HTTP) следует указать протокол передачи файлов (FTP). Если обращение производится в автоматическом режиме (при работе какой-либо про-граммы, не требующей вмешательства оператора), то в адресе следует указать имя пользователя и пароль (если вы обращаетесь к серверу вручную, то имя пользователя и пароль можно ввести по специальному запросу с клавиатуры). Также понадобится путь к файлу и его имя. Адрес файла на FTP-сервере может иметь примерно такой вид: ftp://ftp.server.net/dir/file.doc или ftp://myname:mypass@ftp.server.net/dir/tree.jpg Если вам необходимо указать путь к файлу, находящемуся не на сервере, а на вашем компьютере (например, если вы хотите сделать презентацию с использованием HTML), в качестве протокола вместо ftp:// надо указать file:///. Обратите внимание, используются три косых черты, а не две. В остальной части адреса (в пути к файлу) используются не прямые косые линии, а обратные, как это принято в Windows. Еще один часто используемый тип адресов — адреса электронной почты. Они записываются совсем просто — каждый адрес содержит только имя пользователя и имя домена. Выглядят такие адреса примерно следующим образом: alpha@server.ru Обратите внимание: имя пользователя должно отделяться от имени домена символом «@». Это особенно хорошо видно на примере почтовых адресов. Если адрес указывается в параметрах ссылки на него, то для корректной работы следует дополнить его указанием на то, что адрес является почтовым (указать на то, что сообщение будет передано по протоколу электронной почты). Ниже показано, как это делается. mailto:alpha@server.ru Мы только что определили правила создания адресов некоторых типов ресурсов Интернета (web-страниц, файлов, адресов электронной почты). Кроме них, в Сети существуют и другие службы. Но они используются редко, поэтому рассматривать их здесь мы не будем. Вы сможете найти нужные сведения в литературе по языку HTML и по работе в сети Интернет. Перед тем, как перейти к рассмотрению собственно создания ссылок, размещаемых на web-страницах, следует упомянуть о двух типах адресов. В зависимости от того, насколько полно записывается путь к файлам, адреса делятся на глобальные и локальные. Предположим, что есть файл, расположенный на диске компьютера и имеющий имя c:\files\pictures\bird.tif. Обратиться к нему можно, написав все имя целиком. При этом файл будет найден, независимо от того, в каком каталоге находится программа или документ, ссылающийся на указанный файл. Такие имена (адреса) файлов называют глобальными. Если же программа или документ находятся, например, в каталоге \files, то запись имени файла можно упростить. Для его вызова хватит записи вида pictures\bird.jpg..Taкой тип записи имен называют локальным. Каждый из этих типов записи имен (адресации) имеет свои преимущества и недостатки. Глобальная адресация позволяет получить доступ к файлу независимо от того, где находится вызывающая его программа или документ. При перемещении программы (документа) ссылка останется работоспособной. Это удобно, например, при вызове файлов, находящихся вне вашей системы. Однако при изменении имени или расположения файла вам придется изменить все ссылки на него. Локальная адресация позволяет сократить запись адреса. С ее использованием можно легко вызвать файл, находящийся «поблизости» от вызывающей программы или документа. При перемещении программы и нужных ей файлов с сохранением структуры подкаталогов (например, при перемещении нашего условного каталога \files на диск D:\) работоспособность системы сохраняется. Однако при нарушении структуры (например, при перемещении вызывающей программы) ссылки работать не будут. Таким образом, локальная адресация удобна для работы с файлами, расположенными на подвижных носителях (если обращение к файлу производится с этого же носителя) или в пределах вашего сайта. Теперь рассмотрим способы организации ссылок на различные объекты Сети при помощи средств HTML. Существует два метода. Один из них мы уже рассматривали — это карты-изображения. Они позволяют сделать систему навигации (перемещения) по сайту простой и очень наглядной, но для их работы требуется загрузка на компьютер пользователя изображений, что не всегда удобно. Поэтому в большинстве случаев для задания ссылок используется специальный тег ссылки — <А> (требуется закрывающий тег </А>). Используя этот тег, вы можете сделать практически любой объект, расположенный на web-странице, ссылкой на другую страницу, файл или иной ресурс. Тег ссылки записывается следующим образом: <А Параметры> Объект-ссылка </А> Параметры тега определяют все свойства ссылки (на что она ссылается и т. д.). Ниже приведены основные параметры тега <А>.
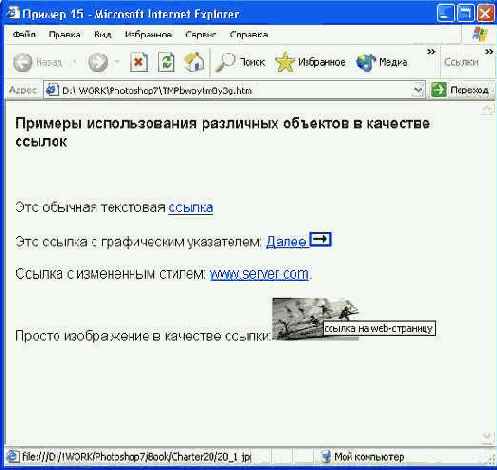
Кроме этих параметров, у тега <А> существует еще множество характеристик, но при работе со стандартным HTML они используются редко. Между тегами <А> и </А> должен находиться объект, который будет представлять ссылку в окне браузера. Это может быть практически любой допустимый на web-странице объект — фрагмент текста, рисунок и т. д. На рис. 19.2 изображено окно браузера с различными реализациями ссылок. На этом рисунке вы видите практически все часто встречающиеся типы ссылок. Обычные текстовые ссылки выводятся таким же шрифтом, что и окружающий их текст. В большинстве случаев браузеры выделяют текст ссылки подчеркиванием. Кроме того, ссылки окрашиваются (обычно в синий цвет). После того, как пользователь просмотрит документ, на который указывает ссылка, ее цвет меняется (чаще всего на фиолетовый). Текстовые ссылки могут дополняться графическими элементами, делающими систему навигации более понятной. Если не принять специальных мер, рисунки, входящие в состав ссылок, обводятся рамкой того же цвета, что и текст ссылок. Для улучшения внешнего вида страниц режимы отображения ссылок могут быть изменены. Например, с помощью технологии CSS можно отключить подчеркивание текста и изменить его цвет (изменить стиль ссылки). Это также продемонстрировано на рис. 19.2. В качестве ссылок могут использоваться и отдельные изображения (без текста). Для этого необходимо разместить между тегами <А> и </А> только тег изображения. Впрочем, изображение может содержать надпись, «сдобренную» при помощи графического редактора (например, Adobe PhotoShop) различными эффектами. На рисунке 19.1 представлена такая надпись, снабженная тенью при помощи слоевых эффектов, рассмотренных во второй главе этой книги. Такие обработанные надписи позволяют совместить информативность текстового описания назначения ссылки и красоту графических эффектов. Также вы можете использовать в качестве ссылок обычные изображения. Для упрощения перемещения по сайту они могут снабжаться поясняющими надписями, но во многих случаях картинки «говорят сами за себя».  Рис. 19.2. Окно браузера с web-страницей, содержащей ссылки различных типов Размышляя над тем, как оформить ссылки на новом сайте, подумайте, сможет ли пользователь легко опознать их. Большинство людей, работающих с Интернетом, привыкли к тому, что ссылки выделяются цветом и подчеркиванием. Если вы измените правила отображения ссылок, то у некоторых людей могут возникнуть серьезные проблемы с работой на вашем сайте. Часто возникает такая ситуация, в которой определить, является объект ссылкой или нет, довольно сложно. Разрешить этот вопрос поможет курсор мыши. При наведении курсора на ссылку он изменяет форму и становится похож на руку с вытянутым указательным пальцем. Следует заметить, что при помощи CSS можно отключить это изменение курсора или придать ему другой вид. Еще один признак ссылки — отображение в строке состояния браузера (обычно в нижней части окна) адреса, на который ссылка указывает. Адрес выводится также при наведении курсора на указатель ссылки (текст или рисунок). Это хорошо видно на рис. 19.2. Заканчивая разговор о ссылках, упомянем о возможности задания ссылок на различные части одного документа. В отличие от обычных ссылок, указывающих на другие файлы, ссылки из одной части документа в другой раздел этого же документа состоят из двух частей. Во-первых, вы должны записать саму ссылку, а во-вторых, определить точку, в которую следует переместиться после того, как ссылка будет активизирована. Для того чтобы браузер «нал», куда надо прокручивать документ, в HTML-коде надо установить так называемые «якоря» (иногда их называют «закладками»). Каждому якорю присваивается имя, на которое вы можете сослаться из любой части текущего документа или другого файла. Якорь образуется при помощи тега ссылки <А>, но в данном случае требуется определить только его имя при помощи параметра NAME. Задавать документ в параметре HREF и содержимое ссылки не надо, а вот поставить закрывающий тег придется. Если тег не закрыть, то весь текст до конца документа или до ближайшего тега, отменяющего действие тега <А>, будет выглядеть как ссылка (работать эта ссылка не будет). Выглядит якорь примерно следующим образом: <А NAME="linkl"></A> Разумеется, имя может быть любым, главное чтобы оно было уникальным и не содержало запрещенных в рамках HTML-символов. После того, как вы разместите в документе якоря, можно устанавливать ссылки, указывающие на них. Такие ссылки задаются точно так же, как и ссылки на обычный документ. Отличие заключается лишь в том, что после имени документа необходимо записать имя якоря, к которому следует прокрутить окно браузера после открытия страницы. Например, ссылка на приведенный выше якорь (предположим, что он находится в документе с адресом http://www.server.ru/testl20.htm) будет выглядеть так: <А HREF="http://www.server.com/testl20.htm#linkl">Cсылка на якорь linkl </A> Обратите внимание — имя якоря записывается после адреса документа и отделяется от него символом «#». СОВЕТ. Вы можете использовать символ «#» для создания ссылок, не указывающих на конкретный документ (точнее, такая ссылка указывает на начало текущего документа). Просто укажите этот символ вместо значения параметра HREF. Этот прием может оказаться полезным в тех случаях, когда вам надо разместить на странице ссылку, но документ, на который она должна указывать, еще не готов, или же вы хотите «отключить» ссылку, не убирая ее со страницы. Таким же образом временно выключают активную зону карты-изображения. Если вы попробуете просто не указывать значение параметра HREF или вообще не писать его, то последствия могут быть самыми различными. Поэтому лучше всегда указывать параметр HREF с допустимым значением, даже если это значение, как символ «#», ни о чем не говорит. Ссылки на различные части одного документа полезны в тех случаях, когда документ настолько велик, что прокручивать его от начала до конца в поисках нужного раздела довольно утомительно. Это может быть, например, большая статья, документация на какой-либо прибор или описание программы. Разместив в начале документа своеобразное оглавление, вы существенно упростите поиск в нем нужной информации. Для ссылок внутри текущего документа можно записывать в параметре HREF только имя закладки с символом «#». Например, HREF-"#link1". СОВЕТ. Если документ действительно велик, то в конце каждого раздела стоит поместить ссылку, указывающую на его начало. Разумеется, в начале документа надо поставить соответствующий якорь (закладку). Однако, несмотря на всю пользу закладок и ссылок на них, при использовании таких методов возникают некоторые проблемы. Во-первых, пользователь, несколько раз перейдя по ссылкам (или воспользовавшись кнопками браузера Назад и Вперед) и не обнаружив изменения документа, может запутаться в вашей системе навигации. Во-вторых, при использовании хотя бы одной из ссылок оглавления, выполненного при помощи закладок, все они будут отмечены браузером как уже просмотренные. Это произойдет из-за того, что все они указывают на один файл и переход по любой из них означает обращение к нему. Поэтому использовать якоря и ссылки на них следует так, чтобы у пользователя не осталось никаких сомнений в их назначении. Что нового мы узнали? Этот урок помог нам разобраться в том, как производится построение адресов web-страниц, файлов и других объектов, находящихся в сети Интернет. Мы научились размещать на страницах ссылки на различные ресурсы, в том числе ссылки, содержащие в качестве отображаемого на странице указателя текст, текст и рисунок или просто рисунок. Нам стало известно, как можно установить закладки, позволяющие легко перемещаться в пределах одного документа. Кроме того, мы узнали, как можно распознать ссылку среди других элементов страницы: |
