Использование изображений
|
Использование изображений Графические изображения, помещаемые на web-страницу, позволяют сделать ее более наглядной и привлекательной для пользователя. Изображения могут использоваться для вывода на экран графиков, схем или чертежей, представления товаров в электронных магазинах и просто для улучшения внешнего вида сайта. В этом уроке мы подробно рассмотрим методы размещения изображений на web-страницах и настройки их параметров. Записанный в файл рисунок может быть помещен на странице сайта одним из двух способов — в качестве собственно изображения или в качестве текстуры (фона) какого-либо объекта (тела документа или ячейки таблицы). Для задания фоновых изображений используется параметр BACKGROUND тегов <BODY> и <ТD>. В качестве значения надо указать имя файла, содержащего рисунок. Формат файла может быть любым, но вам следует учитывать то, что многие браузеры «воспринимают» только форматы GIF и JPEG. Некоторые подобные программы способны работать с форматом PNG. Файлы других форматов в большинстве случаев (например, TIFF) могут читаться и использоваться только после установки специальных программных модулей (для просмотра файлов формата TIFF потребуется модуль QuickTime). Ниже приведен пример задания фона для тела документа. <BODY BACKGROUND="images/texture.jpg"> На рис. 18.1 приведен пример страницы с заданным графическим фоном. Если вы внимательно присмотритесь к этому рисунку, то заметите, что фон повторяется. Это происходит из-за того, что изображение, считанное из файла, многократно копируется, чтобы закрыть всю площадь страницы. Фон и основное содержание страницы выводятся независимо и не влияют друг на друга. Используя технологию CSS (Cascading Style Sheets — каскадные таблицы стилей), можно указать такой режим вывода фона, при котором изображение не будет копироваться вообще или будет повторяться только в одной плоскости. Также можно определить положение фона относительно границ заполняемого пространства. Используя параметр BGCOLOR тегов, для которых задается фоновое изображение, вы можете задать цвет фона в отсутствие изображения. Фоновое изображение будет отсутствовать на странице, если нужный файл не доступен, его загрузка еще не завершена или пользователь отключил загрузку изображений. В таких случаях полезно указать цвет фона, близкий к цвету, преобладающему в фоновом изображении. Тогда вид страницы не будет резко изменяться при загрузке текстуры, а при недоступности нужного файла или отключении вывода графики вид страницы пострадает в меньшей степени.  Рис. 18.1. Вы можете задать фоновое изображение для тела документа и некоторых его элементов ПРИМЕЧАНИЕ. Часто во время загрузки документа фоновые изображения передаются на компью-тер пользователя в последнюю очередь. Подбирая фоновое изображение, избегайте ярких цветов или рисунков, насыщенных мелкими деталями. Такие текстуры, размещенные под текстом, мешают восприятию и приводят к быстрому утомлению пользователя, работающего с сайтом. Обратите внимание — сайты деловой и научной тематики, как правило, не имеют фоновых изображений и обходятся минимумом графики. Кроме улучшения восприятия основной информации, это позволяет значительно увеличить скорость загрузки страницы. Также следует внимательно отнестись к подбору цветовой гаммы сайта. Человек гораздо легче воспринимает тёмный текст на светлом фоне спокойного оттенка. Светлый текст на темном фоне во многих случаях воспринимается медленно. Кроме того, читая такой текст, человек гораздо быстрее устает. Разумеется, в каждой конкретной ситуации можно подобрать наиболее подходящую комбинацию цветов. Кроме фона, вы можете помещать на страницу и обычные рисунки, украшая сайт или иллюстрируя его текст. Во многих случаях графика, имея строго функциональное назначение (кнопки, ссылки и т. д.). служит украшением web-страницы, привлекая пользователя и создавая комфортные условия для работы. Для включения в текст HTML-документа изображений (точнее, ссылок на файлы изображений) используется тег <IMG> (от английского слова image — изображение). Ниже приведен список его параметров. С их помощью вы можете указать правила отображения картинки в окне браузера. <IMG SRC="www.server.com/images/my_picture.jpg"> <IMG SRC="images/picrute.jpg" BORDER=1> <IMG SRC="images/image5.gif" WIDTH=120 HEIGHT=150> Таблица 18.1. Допустимые значения параметра ALIGN тега <IMG> |
| Значение параметра | Режим выравнивания |
| top | Верхняя граница изображения устанавливается на одном уровне с самым высоким элементом строки (символом или другим изображением) |
| texttop | Верхняя граница изображения устанавливается на одном уровне с самым высоким текстовым элементом строки (буквой, цифрой или специальным символом) |
| middle | Середина изображения (по вертикали) устанавливается на одном уровне с базовой линией строки (линией, на которойустанавливаются символы) |
| absmiddle | Середина изображения устанавливается на середине высоты строки |
| bottom | Нижняя граница изображения устанавливается на одном уровне с базовой линией строки |
| absbottom | Нижняя граница изображения устанавливается на уровне самой низкой точки строки (символа или другого изображения) |
| left | Изображение перемещается к левому краю строки, текст обтекает его справа |
| right | Изображение перемещается к правому краю строки. Текст обтекает изображение слева |

Рис. 18.2. Использование различных режимов выравнивания изображений в строке
Обратите внимание на отображение последних строк страницы примера. Из-за выравнивания рисунка по горизонтали текст сместился. Вы можете отключить обтекание текстом изображения. Для этого используйте тег перевода строки <BR> с параметром CLEAR-right или CLEAR-left в зависимости от того, по какому краю выравниваются объекты.

Рис. 18.3. Отображение альтернативного текста при отключении загрузки графики
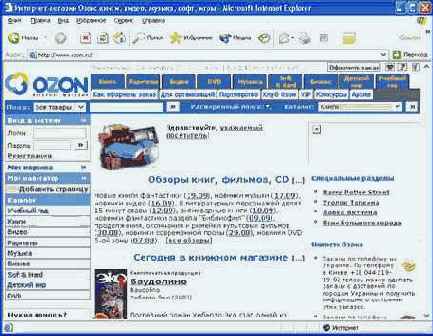
ПРИМЕЧАНИЕ. Обратите внимание на то, как отображаются пункты меню. Они образованы не графикой, а текстом. Это позволяет нормально работать с сайтом даже при отключенной графике.
Приведем пример описания изображения с использованием всех перечисленных выше возможностей:
<IMG SRC="images/picturel.jpg" BORDER="0" WIDTH="120"
HEIGHT="120" ALIGN="top" АLТ="Пример рисунка" HSPACE="10"
VSPACE="10">
Кроме этих параметров, в теге изображения могут использоваться параметры ISMAP или USEMAP, указывающие на то, что для данного изображения задана карта-изображение. При этом изображение может использоваться в качестве сложной ссылки, указывающей на несколько объектов Интернета.
Идея использования карт-изображений состоит в том, что для изображения особенным образом описываются несколько активных зон, являющихся ссылками на некоторые wеb-страницы или другие ресурсы. Активные зоны описываются в виде координат. Это описание не связано с изображением. Наоборот, для изображения указывается, что с ним следует использовать ту или иную карту-изображение. Поэтому карта-изображение может использоваться с любым рисунком. При невозможности загрузить файл браузер отображает рамку, указывающую, что там должен находиться рисунок. Карта-изображение при этом остается работоспособной. Подобную ситуацию можно наблюдать на рис. 18.4. На рис. 18.4 показано место, отведенное под рисунок. Оно имеет такую форму из-за того, что в теге изображения указаны его размеры (при помощи параметров WIDTH и HEIGHT). При отсутствии этих параметров на экран будет выведен только альтернативный текст или, если текст не задан, символ рисунка. Вид документа в такой ситуации представлен на рис. 18.5.

Рис. 18.4. Карта-изображение может работать и без загрузки самого изображения

Рис. 18.5. Если в тексте страницы не указаны размеры изображения, на экран будет выведен только альтернативный текст
ПРИМЕЧАНИЕ. Символ рисунка или альтернативный текст подчиняются правилам размещения на странице, указанным для рисунка. На рис. 18.5 видно, что надпись выравнивается по центру страницы.
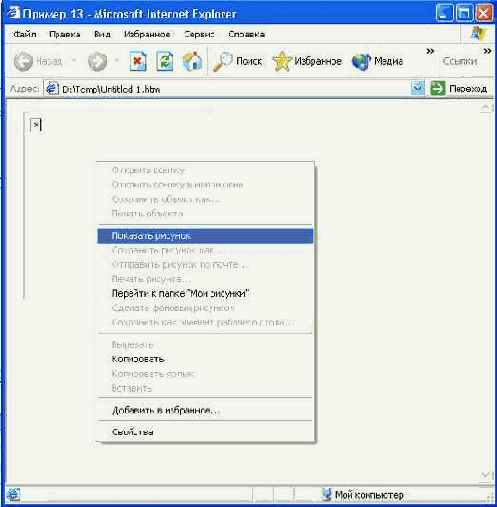
На рис. 18.4 и 18.5 представлено указание в альтернативном тексте рисунка на то, что с ним связана карта-изображение. Увидев такую надпись, пользователь может вручную загрузить с сервера рисунок (если, конечно, нужный файл существует). Для этого в большинстве браузеров существует специальная команда контекстного меню изображения. Пример использования такой команды в браузере Internet Explorer приведен на рис. 18.6.

Рис. 18.6. При необходимости можно попытаться загрузить нужный рисунок вручную при помощи специальной команды
Теперь поговорим немного подробнее о самих картах-изображениях. Они бывают двух типов: серверные или клиентские. Если используется карта-изображение серверного типа, при щелчке мышью на рисунке координаты точки щелчка передаются на сервер, где производится обработка данных и выдача ответа на запрос (обычно в ответ на такой запрос пользователю отправляется web-страница, на которую указывает ссылка карты). Описание карты клиентского типа находится непосредственно в HTML-документе, описывающем страницу. Вся обработка производится браузером пользователя (клиента). В настоящее время чаще всего используются карты-изображения клиентского типа, так как они легче описываются (не нужны отдельные файлы — все находится на web-странице), кроме того, обработка производится на компьютере пользователя, что позволяет наблюдать за действиями программы. Еще одним достоинством клиентских карт-изображений является то, что их обработка не требует запуска специального приложения на сервере.
Карты-изображения клиентского типа задаются в HTML-документе в виде описания активных зон изображения, служащих ссылками на некоторые ресурсы Интернета. Описание задается тегом <МАР> (требуется закрывающий тег). В этом теге находятся описания активных зон, расположенных на изображении. Каждая из таких зон может иметь форму прямоугольника, многоугольника или круга. Прямоугольник задается координатами верхнего левого и нижнего правого углов, круг — координатами центра и радиусом, а многоугольник — координатами всех вершин. Для каждой зоны, кроме координат, определяется документ (или другой ресурс Интернета, например, файл или адрес электронной почты), на который эта зона ссылается. Также можно задать альтернативный текст, выводимый при наведении на ссылку курсора мыши (см. рис. 18.4).
Задавать все активные области карты-изображения вручную сложно и долго. Гораздо проще воспользоваться специальным редактором. Такие программы позволяют, загрузив изображение, в визуальном режиме разместить не нем области-ссылки и задать их параметры. После этого по команде пользователя автоматически генерируется описывающий карту-изображение код, который сохраняется в файле. Вы можете перенести его в описание своей страницы.
Программа Adobe ImageReady, входящая в комплект поставки Adobe PhotoShop, предусматривает возможность разметки карт-изображений. Этот процесс описан в предыдущей главе. Кроме того, существует множество небольших программ, выполняющих подобные функции. Вы можете найти их в Интернете.
СОВЕТ. Посетите одну из коллекций программного обеспечения. Например, www.download.ru или www.zdnet.com.
Что нового мы узнали?
Этот урок показал нам, какие средства предоставляет язык HTML для размещения на страницах сайтов графических элементов — того, ради чего и написана эта книга. В большинстве случаев использование тега <IMG> является простейшим способом размещения графики, независимо от того, является это изображение заголовком страницы, иллюстрацией или чем-либо иным. Разумеется, есть такие средства, как Flash, но часто их использование затруднено, а тег изображения одинаково хорошо работает в большинстве браузеров.
