Создание текстур
Для создания фона web-страниц используются не только заполнители формата GIF размером 1x1 пиксел, но и текстуры.
Текстура (рис. 14.4) представляет собой элемент прямоугольной формы, к которому применены эффекты подсветки и тени. Для заполнения фона лучше всего использовать так называемую бесшовную текстуру.
 |
 |
| а | б |
Рис. 14.4. Образцы текстуры с видимыми швами (о) и бесшовной текстуры (б)

Рис. 14.5. Результат работы фильтра при следующих параметрах: заливка исходного образца серым цветом, значение Graimness=10, значение Glow Amount=8 и значение Clear Amount =11, для наглядности вместе соединено 4 фрагмента
Оба образца составлены из четырех фрагментов, но как видно из рисунка, швы на рис. 14.4, б различить невозможно. Для достижения такого результата существует несколько путей.
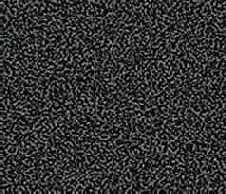
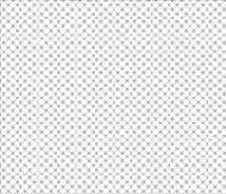
Самый простой способ создания бесшовной текстуры — применение фильтров к однотонно залитому образцу. Фильтров, естественно, не любых, а определенных. Перечислим фильтры, пригодные для этой цели (рис. 14.5-14.12).

Рис. 14.6. Результат работы фильтра при следующих параметрах: заливка исходного образца серым цветом, значение Cell Size=6, для наглядности вместе соединено 4 фрагмента

Рис. 14.7. Результат работы фильтра, для наглядности вместе соединено 4 фрагмента

Рис. 14.8. Результат работы фильтра при следующих параметрах: заливка исходного образца серым цветом, значение Image Balance=35, значение Graininess=10, значение Relief=11, для наглядности вместе соединено 4 фрагмента

Рис. 14.9. Результат работы фильтра при следующих параметрах: заливка исходного образца серым цветом, значение Density=20, значение Foreground Level=20, Background Level=20, для наглядности вместе соединено 4 фрагмента

Рис. 14.10. Результат работы фильтра при следующих параметрах: заливка исходного образца серым цветом, значение Fiber Length=14, значение Brightness=60, Contrast=80, для наглядности вместе соединено 4 фрагмента

Рис. 14.11. Результат работы фильтра при следующих параметрах: заливка исходного образца серым цветом, значение Crack Spadng=21, значение Crack Depth=6, Crack Brightness=9, для наглядности вместе соединено 4 фрагмента
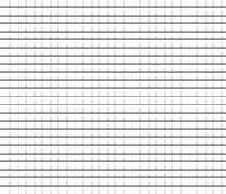
Вторым способом является применение после любого фильтра, создающего подобие текстуры, фильтра Filter > Other > Offset... (Фильтр > Другие > Смещение). В результате его применения изображение смещается в сторону одной из границ холста, а освободившееся место заполняется пикселами, оказавшимися после перемещения «за кадром». При этом становится виден шов между соседними фрагментами текстуры (изображение совмещается само с собой). После этой операции остается только при необходимости убрать шов с помощью любого рисующего инструмента.

Рис. 14.12. Результат работы фильтра при следующих параметрах: заливка исходного образца серым цветом, значение Intensity=80, значение Contrast=70, Grain Type=-Enlarged, для наглядности вместе соединено 4 фрагмента

Рис. 14.13. Исходный образец серого цвета после применения фильтра Mosaic Tiles... и фильтра Offset...
Третий способ — это использование фильтра Fitter > Other > Tile Maker... (Фильтр > Другие > Фрагментирование...). Его работа подробно рассмотрена (см. Отличия инструментов и команд PhotoShop и ImageReady).
Иногда бывает нужно создать текстуру с четко выраженной структурой, например, имитировать кирпичную стену. Для этого предназначены такие фильтры, как Filter > Stylize > Extrude... (Фильтр > Стилизация > Выдавливание...), Filter > Stylize > Tiles... (Фильтр » Стилизация > Фрагменты...), Filter > Texture > Craque-lure... (Фильтр > Текстура > Трещина...), Filter > Texture > Mosaic Tiles... (Фильтр > Текстура t Фрагменты мозаики...), Filter > Texture > Patchwork... (Фильтр > Текстура > Лоскутки...), Filter > Texture > Stained Glass... (Фильтр > Текстура > Окрашенное стекло...) и, конечно, Filter > Texture > Texturizer... (Фильтр > Текстура > Тексту ризатор...).
